Account Engagement (旧 Pardot)とZoomを連携させてみよう ~Pardotフォーム連携編~
Salesforce CRMの活用成功事例 6選のご紹介 〜顧客データ統合とDX推進のポイント〜
本資料は、Salesforce CRMを活用した顧客データの統合および業務プロセスのデジタルトランスフォーメーション(DX )に取り組む企業様の成功事例を多数ご紹介しております。
\詳細はこちらをクリック/
皆さんこんにちは
今回は『 Zoom×Account Engagement (旧 Pardot) 』 の最新ナレッジ情報をお届けいたします。
以前、当ブログにて公開させていただいた 「Account Engagement (旧 Pardot)とZoomを連携させてみよう」 はお読みいただいたでしょうか?
こちらの記事では、Zoomに用意されてるAccount Engagement (旧 Pardot)アプリケーションを使用したZoomとAccount Engagement (旧 Pardot)との連携をご紹介させていただきました。
今回お届けする内容は更に、 Pardotフォームの送信と同時にZoomウェビナーに登録する 連携です!
もちろん以前にご紹介した連携も利用しますので、まだお読みになっていない方、内容を復習されたい方は以前の記事も併せて読み進めてください。
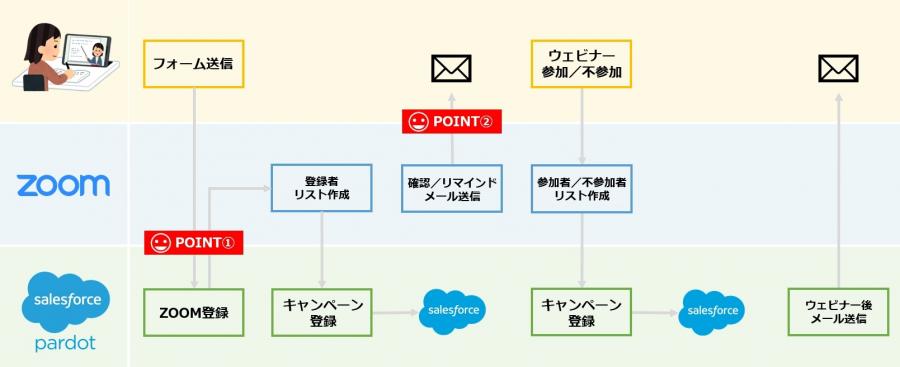
1.連携の概要

POINT① Pardotフォームを利用できるメリット
まず、今回の連携における最大のメリットは何と言ってもZoomウェビナーの登録に「Pardotフォームが利用できる」ことです!
Pardotフォームを利用できるとこんな嬉しいポイントがありますね。
- ウェビナー登録と同時にプロスペクトのアクティビティを紐づけることができる(アクティブプロスペクト化)
- 登録フォームの入力項目をAccount Engagement (旧 Pardot)でカスタマイズできる
特に、従来の連携方法ではウェビナー登録にはZoomフォームを使用する必要があったため、フォーム送信のタイミングではプロスペクトをアクティブ化することができませんでした。
つまり、MAツールの大きな目的の一つであるWebアクティビティを取得するためには、メール送信によるリンククリックや別のPardotフォームの送信など、アクティブ化するためのポイントを設けるために更に一工夫する必要がありましたね。
ところが、Pardotフォームの送信と同時にZoomウェビナーへの登録を自動化することで「フォーム送信(ウェビナー登録) = アクティブプロスペクト化」とシンプルかつ理想的な動きになるため、これはZoom×Account Engagement (旧 Pardot)連携における最大のメリットになるはずです。
POINT② Zoomからメールを送信できるメリット
次に、Pardotフォームを利用しつつ、Zoomからウェビナー登録者へメールが送信できる点もメリットの一つと言えます。
先にお伝えした通り、従来の連携方法ではウェビナー登録がアクティブプロスペクト化のタイミングではないため、例えば登録者にリマインドメールをAccount Engagement (旧 Pardot)で送信するなどの工夫をするケースが考えられました。
しかしながら、登録者固有のZoomウェビナーURLを送るのが面倒だったり、オプトアウト済みのプロスペクトには送れなかったり、意外と不便に感じる方も多かったのではないでしょうか。
Pardotフォームの送信と同時にZoomウェビナーへの登録ができると、そういったシーンで必ずしもAccount Engagement (旧 Pardot)からのメール送信に拘る必要がなくなるため、Zoomからのメール送信とAccount Engagement (旧 Pardot)からのメール送信を上手く使い分けて運用を最適化することができますね!
2.Pardotフォームの設定方法
さて、それではPardotフォームでZoomウェビナーに登録するための設定をご案内します。本設定手順は、以下のZoom公式ページを参考にしていることを予めお伝えしておきます。
Using Zoom Webinar for Pardot
https://support.zoom.us/hc/en-us/articles/206003126-Using-Zoom-Webinar-for-pardot
前提条件
- Zoom の設定にあたり、Zoomウェビナーライセンスが必要です。
- Zoom App Marketplace から Account Engagement (旧 Pardot) By Zoom (Account Engagement (旧 Pardot)連携アプリ)をインストール・設定している必要があります。
- Account Engagement (旧 Pardot) 組織でHMLタグを有効化している必要があります。
STEP1:Zoom側の情報取得
まずはPardotフォームに必要な以下の情報をZoom側で確認し、コピーして控えておきます。
1.Zoom App Marketplaceへアクセス
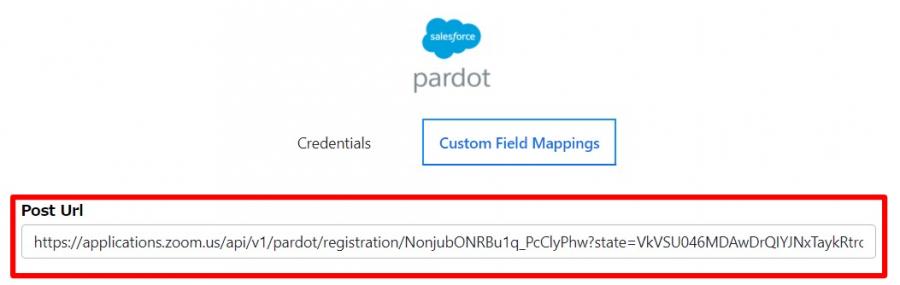
2.Account Engagement (旧 Pardot) By Zoomアプリケーションの [Configure] > [Custom Field Mappings] より、Post Url を取得

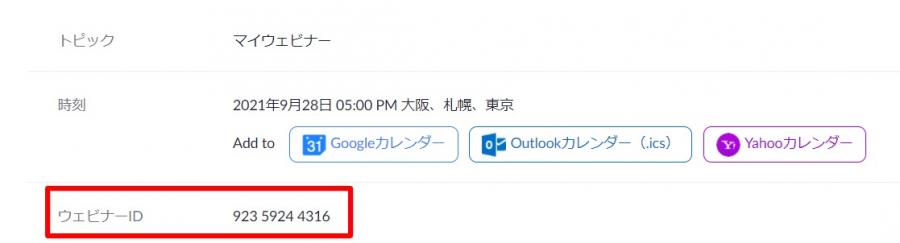
3.Zoomウェビナーを作成し、 ウェビナーID を取得

STEP2:レイアウトテンプレートの作成
ここからはAccount Engagement (旧 Pardot)側の操作です。まずはAccount Engagement (旧 Pardot)にてZoom連携用フォームのレイアウトテンプレートを用意します。今後このレイアウトテンプレートはすべてのZoom連携用フォームで共通使用することができます。
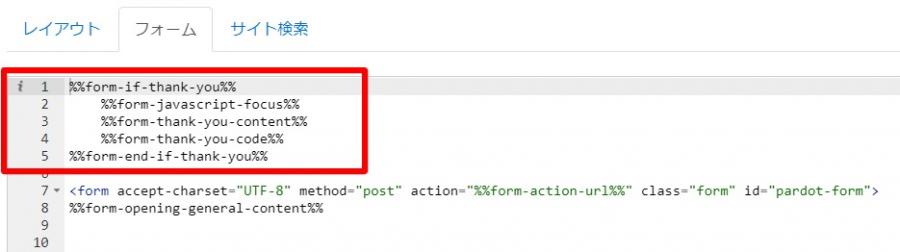
1.使用するレイアウトテンプレートを編集し [フォーム] タブを表示
2.以下のタグを先頭行に移動
%%form-if-thank-you%%
%%form-javascript-focus%%
%%form-thank-you-content%%
%%form-thank-you-code%%
%%form-end-if-thank-you%%

3.レイアウトテンプレートを保存
STEP3:Pardotフォームの作成
次に、Zoomウェビナー登録用のPardotフォームを作成します。
1.使用するフォームの [4.完了アクション] へ移動
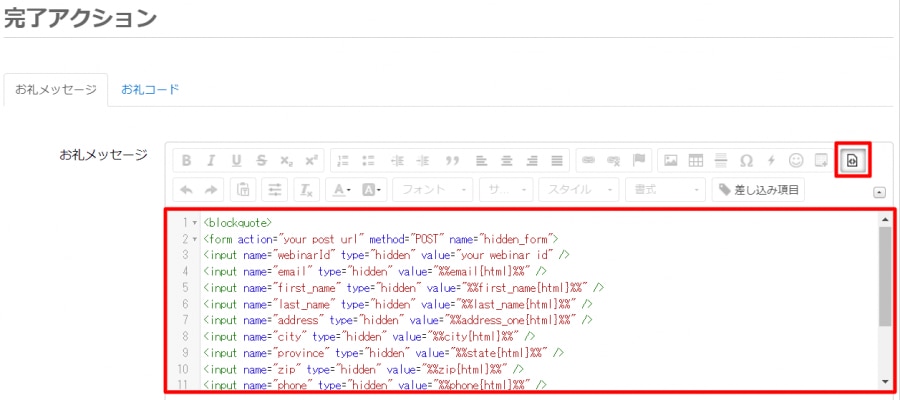
2.[お礼メッセージ] タブにある [ソース] アイコンをクリックして以下のHTMLソースを設置
<blockquote>
<form action="your post url" method="POST" name="hidden_form">
<input name="webinarId" type="hidden" value="your webinar id" />
<input name="email" type="hidden" value="%%email{html}%%" />
<input name="first_name" type="hidden" value="%%first_name{html}%%" />
<input name="last_name" type="hidden" value="%%last_name{html}%%" />
<input name="address" type="hidden" value="%%address_one{html}%%" />
<input name="city" type="hidden" value="%%city{html}%%" />
<input name="province" type="hidden" value="%%state{html}%%" />
<input name="zip" type="hidden" value="%%zip{html}%%" />
<input name="phone" type="hidden" value="%%phone{html}%%" />
<input name="industry" type="hidden" value="%%industry{html}%%" />
<input name="org" type="hidden" value="%%company{html}%%" />
<input name="job_title" type="hidden" value="%%job_title{html}%%" />
<input name="redirect" type="hidden" value="redirect URL" />
</form>
</blockquote>

3.設置したHTMLソース内の your post url を STEP1でコピーしておいた Post Url に置換
4.設置したHTMLソース内の your webinar Id を STEP1でコピーしておいた ウェビナーID に置換
5.設置したHTMLソース内の redirect URL を 登録完了後にリダイレクトさせたい サンクスページのURL に置換
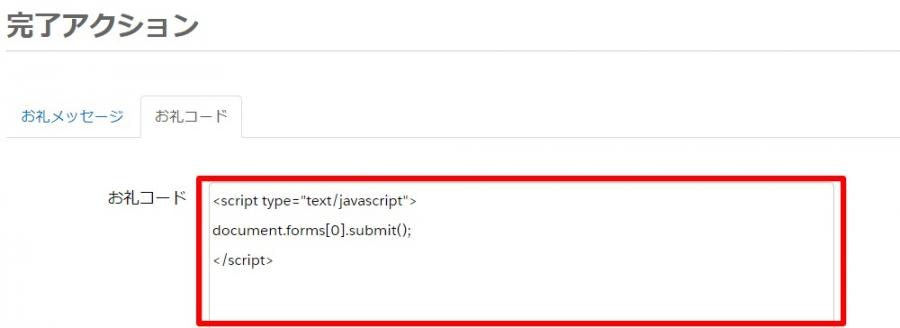
6.[お礼コード] タブに移り、以下のJavascriptを設置
<script type="text/javascript">
document.forms[0].submit();
</script>

7.フォームを保存
以上でPardotフォームの設定は完了です。実際にフォーム送信を行ってみて、Zoomウェビナーに情報が登録されるかを確認してみてください。
もちろんウェビナーごとにフォームは必要ですが、Post Url は共通 なので、これ以降のフォームはコピーで作成して ウェビナーID のみ変更すればより手軽に作成ができますね!
.
Salesforce CRMの活用成功事例 6選のご紹介 〜顧客データ統合とDX推進のポイント〜
本資料は、Salesforce CRMを活用した顧客データの統合および業務プロセスのデジタルトランスフォーメーション(DX )に取り組む企業様の成功事例を多数ご紹介しております。
\詳細はこちらをクリック/