Account Engagementランディングページの作りかた① 〜初めて作る編〜
リード育成に焦点を当てた
メールマーケティングの基本とは
本資料では、リード育成に焦点を当てたメールマーケティング施策について、Salesforce Account Engagement 機能を使った具体的な方法も交え解説します。ぜひこの機会に、Salesforce Account Engagement 機能を使った具体的な方法を知って、実際の業務で活用してみてください!
\詳細はこちらをクリック/
Pardotランディングページであれば、サーバーを持たずにAccount Engagement (旧 Account Engagement (旧 Pardot))上でフォーム付きのWebページを公開できます。ご担当者様がご自身でWebページ公開できます。情報システム部や制作会社などを介しませんので、頻繁にリード獲得施策を実施されるご担当者様にとって、嬉しい機能ではないでしょうか?
また、toBeマーケティングでは当社オリジナルのレイアウトテンプレートをパッケージとしてご用意しています。

Account Engagement (旧 Account Engagement (旧 Pardot))にもストックテンプレートがありますが、当社オリジナルのテンプレートは問い合わせフォームつきランディングページや、資料請求フォームとして使いやすいものとなっています。
この記事では、まだAccount Engagement (旧 Account Engagement (旧 Pardot))でランディングページを作ったことのない方にも、当社のレイアウトテンプレートを使ったランディングページを作成する方法を例にして、ステップでご紹介します。
この機会に、ぜひPardotランディングページをご活用ください。
toBeマーケティング株式会社では、Account Engagement(旧 Pardot) の導入・活用をサポートしています。
リード獲得からナーチャリングまでの業務設計をはじめ、スコアリングやシナリオ設計、Salesforceとの連携など、課題に応じた初期設定や運用支援をご提供します。
⇒ Account Engagement (旧 Pardot)導入支援・初期セットアップサービスの詳細はこちら
さらに、Salesforce など他ツールとの連携も視野に入れ、データドリブンなマーケティングの推進をご支援いたします。
⇒ 詳細はこちらよりお気軽にお問い合わせください!
Pardotランディングページ設定編
当社のオリジナルレイアウトテンプレートを例に、ランディングページの設定方法をお伝えします。
まず、メニュー<マーケティング><ランディングページ><新ランディングページ>の画面に遷移します。
ランディングページは、次の①〜⑤のステップで設定を行います。

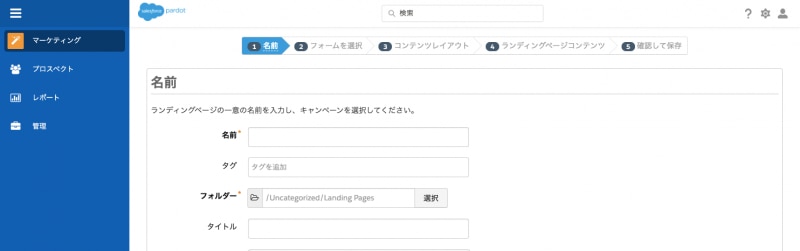
ステップ① 名前
「名前」「フォルダー」「キャンペーン」への入力をします。

トラッカードメインを設定していれば独自のURLも設定できるため、Account Engagement (旧 Account Engagement (旧 Pardot))のランディングページをご自身の会社のサブドメインのページとして振る舞うことが可能です。
また、タイトルタグや、ディスクリプションタグも追加・編集できるため、SEOへの対策も可能です。
ステップ② フォームを選択
事前に作ったAccount Engagement (旧 Account Engagement (旧 Pardot))のフォームを選択します。

※当社のレイアウトテンプレートを指定しておくと簡易なEFO機能を備えているので、氏名が別れても並列に表示したり、郵便番号から自動で都道府県や市区町村が入力されるフォームを利用できコンバージョン率も上がります。
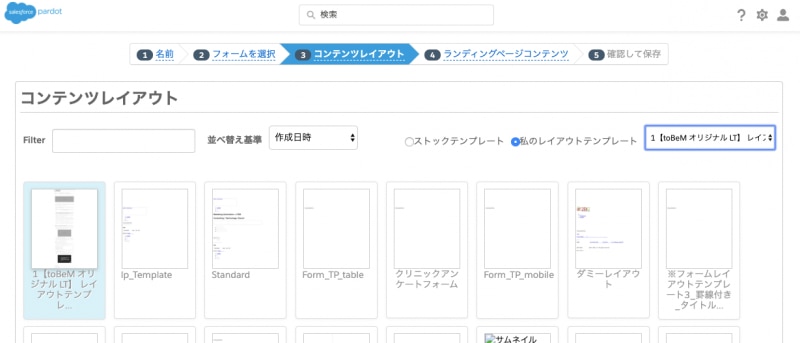
ステップ③ コンテンツレイアウト
レイアウトテンプレートを選択します。

ステップ④ ランディングページコンテンツ
文章や画像を編集できます。具体的な編集方法は次回ブログ記事で説明します。

※当社のレイアウトテンプレートを指定することで、テンプレートの外観をそのままに、ご自身が伝えたい文章や画像を編集できるようになります。
⑤確認して保存
①〜④で設定した選択内容を保存します。
以上で、ランディングページが生成されました。
出来上がったランディングページはこちら
https://go.tobem.jp/demo/blog_demo_lp
リード育成に焦点を当てた
メールマーケティングの基本とは
本資料では、リード育成に焦点を当てたメールマーケティング施策について、Salesforce Account Engagement 機能を使った具体的な方法も交え解説します。ぜひこの機会に、Salesforce Account Engagement 機能を使った具体的な方法を知って、実際の業務で活用してみてください!
\詳細はこちらをクリック/