【10分でできる】Pardotランディングページ機能の活用方法
Pardotのランディングページ機能を活用されていますか?
「ランディングページ機能はどのように使うのがよいのでしょうか?」とお客様からお問い合わせいただくことが最近何件かありましたので、Pardotランディングページ機能の活用例をお伝えします。
今回は「フォーム受付期間完了ページ」をPardotランディングページ機能で作成する方法をお伝えします。
toBeマーケティング株式会社では、企業のマーケティングオートメーション(MA)導入・活用を専門的にご支援しています。特に、Marketing Cloud や Account Engagement(旧 Pardot) に強みを持ち、導入計画の策定から初期設定、運用、効果測定までを包括的にサポートします。toBeマーケティング株式会社では、1,700社以上の支援実績をもとに、Account Engagement(旧Pardot)伴走活用支援サービスを提供しています。
⇒ Account Engagement 伴走活用支援サービスの詳細はこちら
また、Salesforce CRM との連携にも注力しており、マーケティングと営業の連携強化や、顧客データの統合的な活用を実現する支援も行っています。
.
ランディングページ機能でフォーム受付終了ページを作る
Pardotはフォームが簡単に作成できるので、セミナー登録フォームに活用されているPardotユーザー様は多いです。
通常、セミナー前日などで受付を完了しますがフォームはそのまま登録できる状況になっていることが多いです。
もちろん、受付完了したことを記載しておけば誤って登録されることもほとんどありませんが、 セミナー前後は忙しく、フォームを全く変更することなく登録ができる状態になっているフォームも少なくありません。
例えば、毎年同じセミナーを行っている場合など、誤って前年のフォームから登録され、 違和感を感じられる方もいらっしゃるかもしれません。
そのようなミスを避けるため、Pardotのランディングページ機能でセミナー受付が完了していることを伝える、ページ作成方法をお伝えします。
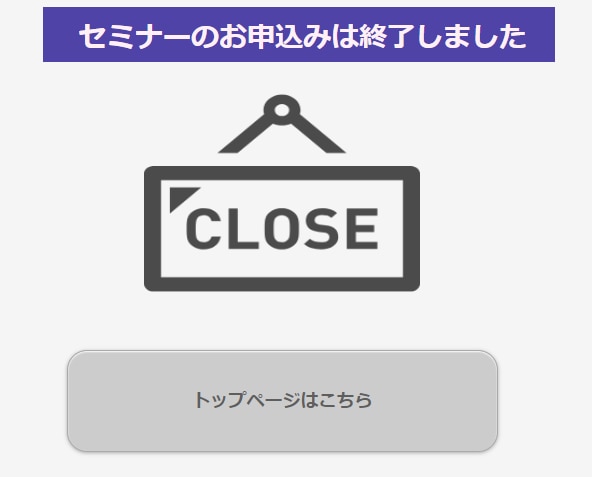
<完成イメージ>

.
フォーム受付終了ページ作成3つのポイント
ポイント1:コンテンツレイアウトで「ストックテンプレート」を選択
◆開始手順:マーケティング> ランディングページ>画面右上の +landing pageを追加をクリック
> 名前・フォルダ・キャンペーンを設定し>3 コンテンツレイアウトをクリック

ランディングページは「コンテンツレイアウト」で、ストックテンプレートと私のレイアウトテンプレートの2つのうちどちらかを選択することができます。
どちらを選択するかで、ランディングページ作成難易度が格段に変わるのでご注意ください。
「私のレイアウトテンプレート」はHTMLとCSSを利用した通常のWEBページを作成。
「ストックテンプレート」とは、WEBページが作成できる知識とスキルがなくても、素材を配置することでページが作成できる方法です。
今回はこの「ストックテンプレート」を利用した方法です。
.
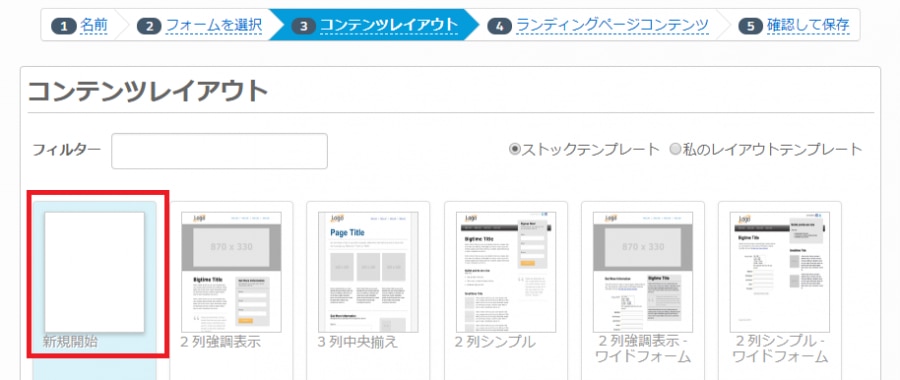
ポイント2:ストックテンプレートは「新規開始」を選択
ストックテンプレートでは、現在6種類のテンプレートが選べますが、一番左側の新規開始を選択してください。
他のテンプレートはよくできていますが、高度なデザインとなるので今回のシンプルなWEBページ作成には向いていません。
.
ポイント3:ボックスとテキストを配置
テキストやボックス、ボタンを自由に配置してページを作成します。
どこにでも要素を配置できるので、パワーポイントの資料作成に似ています。
テキスト文字を書くだけでも要件は満たしますが、少しだけ見た目をきれいにしてみます。
.
フォーム受付終了ページ作成4つのステップ
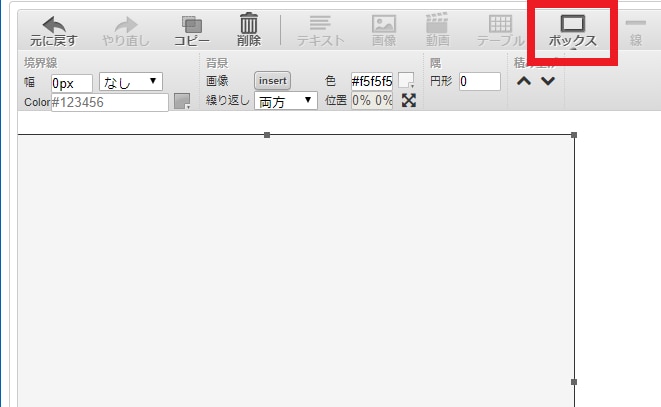
ステップ1:全体の背景ボックスを配置

大きさをイメージしてボックスを配置します。
ボックスの大きさは後でいくらでも変更可能ですので、大雑把に配置すればいいでしょう。
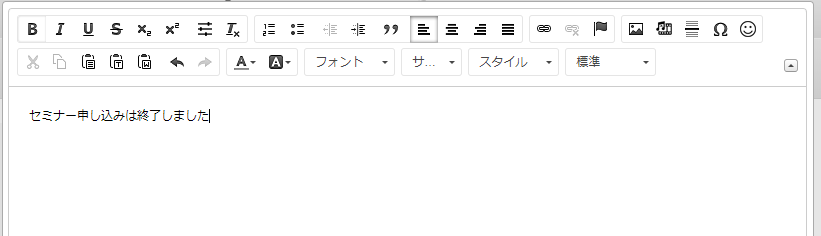
ステップ2:テキスト部分の背景ボックスとテキストを配置

テキスト部分は要素を配置してからダブルクリックするとテキスト編集ができます。
アイコン部分はWISIWIGエディターとなっているので、装飾やレイアウトが自由に行えます。
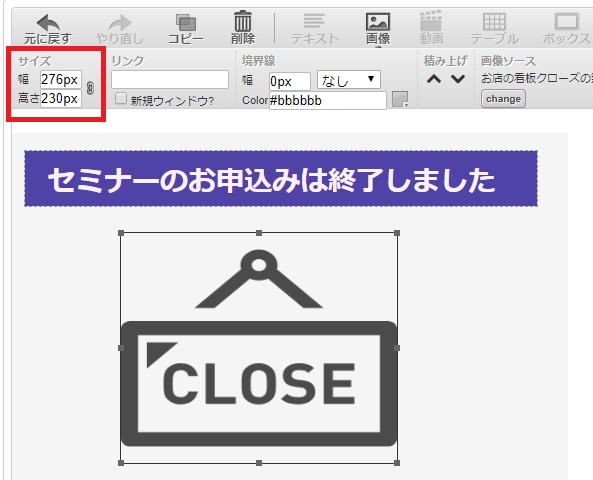
ステップ3:フリー素材の画像アイコンを配置 ※

必須ではないですが、画像を組み込むとパッと見た印象が華やかになるので、余裕があればフリー素材などを入手し配置するとよいでしょう。
画像アイコンから要素を配置し画像を取り込むと、縦横比がおかしい場合があります。
その場合は赤枠内の「鎖」アイコンをクリックすると自由に縦横比を変更することができるのでお試しください。
.
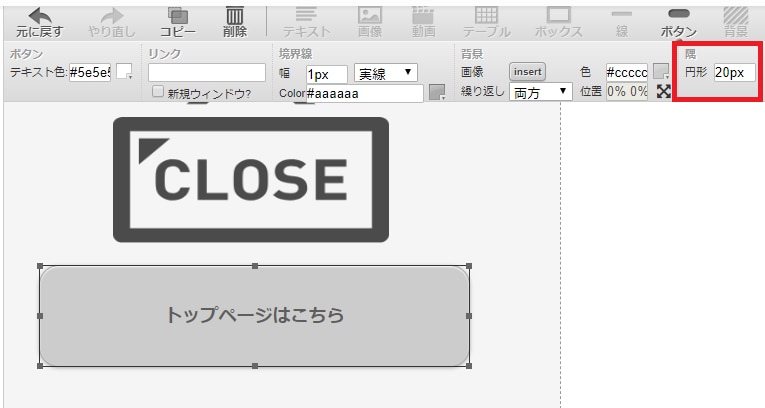
ステップ4:トップページへの戻るボタンを配置

お客様の動線を確保するため、トップページなどに遷移できるボタンリンクも是非作成しましょう。
Pardotのランディングページ機能はリンククリックを促すボタン作成も簡単にできます。
ボタン要素を押すと、角を丸くする装飾も、画像の赤枠部分のサイズを変えるだけで実現できるので試してみてください。
.
まとめ
今回は、Pardotのランディングページ機能を利用して、フォーム受付終了ページを作成する方法をお伝えしました。
HTMLやCSSのスキルがない方でも簡単にWEBページを作成できますので、ちょっとしたページを作成されたい場合は、Pardotでも簡単に作成できることを思い出してください。
リード育成に焦点を当てた
メールマーケティングの基本とは
本資料では、リード育成に焦点を当てたメールマーケティング施策について、Salesforce Account Engagement 機能を使った具体的な方法も交え解説します。ぜひこの機会に、Salesforce Account Engagement 機能を使った具体的な方法を知って、実際の業務で活用してみてください!
\詳細はこちらをクリック/