
【3パターン】Pardotフォームで受付終了後に別ページを表示させる方法
商談を生み出す
コミュニケーション設計の
ポイント
お持ちのハウスリストは、商談化する可能性をかなり秘めています。まさに宝の山。本資料ではハウスリスト(リード)からAccount Engagementを活用して効率的に商談創出を行う方法をご紹介いたします。
\詳細はこちらをクリック/
前回はPardotフォームで受付終了になった場合に表示させるページを、Pardotランディングページ機能で簡単に作成する方法をお伝えしました。
思っていた以上に反響が大きく、「実際にフォームを完了ページに切り替えるのはどうすればよいのですか?」という声がちらほら聞こえてきたので、今回はPardotフォームにアクセスした方が受付終了ページに遷移される方法を3パターンお伝えします。
前回の記事:【10分でできる】Pardotランディングページ機能の活用方法
toBeマーケティング株式会社では、Account Engagement(旧 Pardot) の導入・活用をサポートしています。
リード獲得からナーチャリングまでの業務設計をはじめ、スコアリングやシナリオ設計、Salesforceとの連携など、課題に応じた初期設定や運用支援をご提供します。
⇒ Account Engagement (旧 Pardot)導入支援・初期セットアップサービスの詳細はこちら
さらに、Salesforce など他ツールとの連携も視野に入れ、データドリブンなマーケティングの推進をご支援いたします。
⇒ 詳細はこちらよりお気軽にお問い合わせください!
.
Pardotフォームで受付終了になった際にページに変更する3パターン
- Aパターン.カスタムリダイレクトを利用する
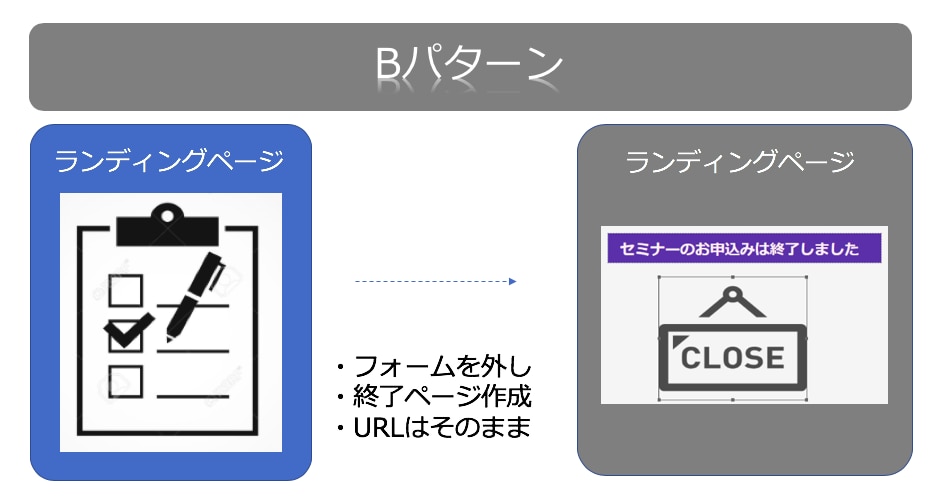
- Bパターン.Pardotランディングページにフォームを埋め込み
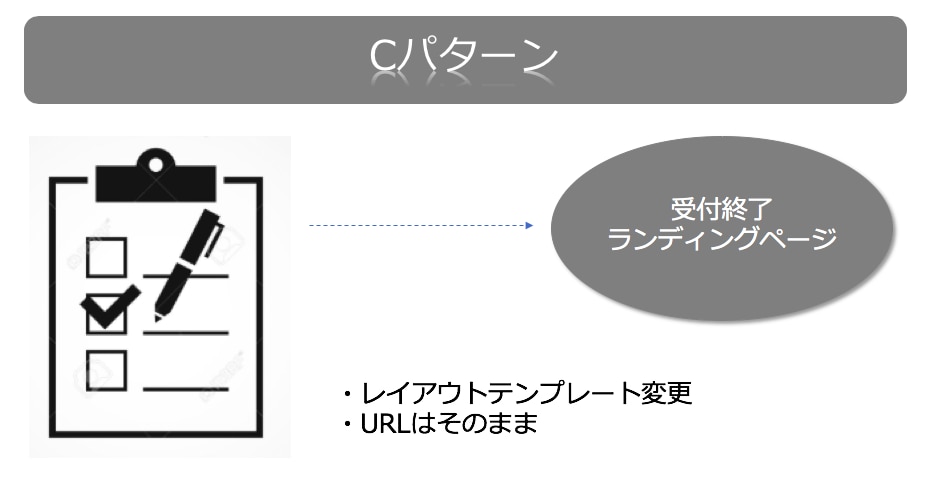
- Cパターン.Pardotフォームを直接編集する
それぞれメリット・デメリットがありますので、皆さんの状況に合わせて選択してください。
.
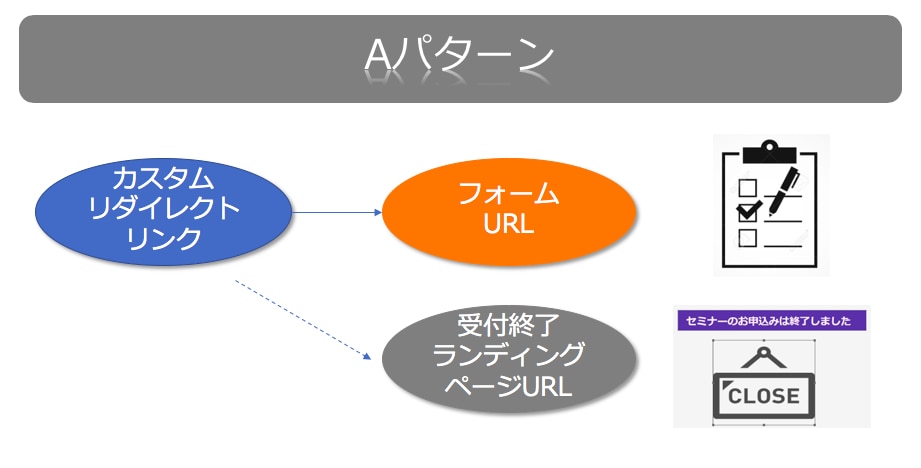
Aパターン「 カスタムリダイレクトを利用する 」のメリット・デメリット

■メリット:リダイレクトリンクの登録先を変更するだけで切り替えられる
■デメリット:フォームURLを直接ブックマーク登録された場合などは対応できない
お客様が元々表示されていたフォームURLをブックマーク登録されている場合などは、カスタムリダイレクトのリンクを経由しないので、いつまでもフォーム画面が表示される状況となるため、いつでもフォームが表示されてしまうリスクがあります。
カスタムリダイレクトの設定方法
- 手順1:マーケティング > コンテンツ > カスタムリダイレクト
- 手順2:リダイレクトURLをフォームURLで設定
- 終了後:終了後にリダイレクトURLをLPページURLに変更
.
Bパターン「Pardotランディングページにフォーム埋め込み」のメリット・デメリット

■メリット:ランディングページ内のフォームを終了ページに変更/ブックマークされていても大丈夫
■デメリット:ランディングページを作成するので、A,Cパターンよりフォーム作成時点で少し面倒。終了前に終了画面を作成しておけない
Pardotランディングページにフォーム埋め込み設定
- 手順1:マーケティング > ランディングページ > ランディングページ
- 手順2:必要な設定情報を記載
- 手順3:フォームを選択
- 終了後:終了画面を作成
.
Cパターン「Pardotフォームを直接編集」のメリット・デメリット

■メリット:ブックマークされていても大丈夫
■デメリット:レイアウトテンプレート内にリダイレクト設定を施すので技術的に難易度が高い
Pardotフォーム直接編集の設定
- 手順1:Pardotフォームを作成
- 終了後1:マーケティング > フォーム > レイアウトテンプレート
- 終了後2:レイアウトテンプレートにリダイレクトリンクを設定
.
まとめ
3パターンを難易度と確実性でランク付けすると次のようになります。
A > B > C
C ≒ B > A
実装する方法として正解は一つではありませんので、ご自身にあった方法をいろいろとお試しください。
商談を生み出す
コミュニケーション設計の
ポイント
お持ちのハウスリストは、商談化する可能性をかなり秘めています。まさに宝の山。本資料ではハウスリスト(リード)からAccount Engagementを活用して効率的に商談創出を行う方法をご紹介いたします。
\詳細はこちらをクリック/