
Experience Cloudでブログコンテンツページを構築してみよう
Salesforce
使いこなせていますか?
事例から学ぶSalesforce活用法
本資料では、以下のような内容を通じて、CRMとMAを活用したマーケティング術を支援します。「なんとなく導入」ではなく、確実に成果へとつなげるためのヒントが詰まった1冊です。
\詳細はこちらをクリック/
toBeマーケティング株式会社では、Salesforceの導入から活用、運用支援までを幅広くサポートし、お客様のビジネス成長に貢献いたします。
Sales Cloudの初期構築はもちろん、Account Engagement(旧Pardot)をはじめとする他のSalesforce製品との連携を見据えた最適なチューニングも可能です。
さらに、顧客情報基盤の構築や営業活動の効率化、マーケティングとの連携強化を通じて、データに基づいた意思決定を実現できる体制づくりをサポートします。
SalesforceのExperience Cloudサイトは、Salesforceの情報を手軽に共有したり、ケースなどサポートフォームを外部向けに提供することに長けているSalesforceのウェブサイト構築プラットフォームです。
基本的には展開できる情報はSalesforce内のオブジェクトに限られますが、「CMSコンテンツ」という機能を使用すればExperience Cloud独自のコンテンツを作成・配信できる機能があります。
今回は、Experience Cloudサイトを用いてブログなど記事を作成する方法ご紹介いたします。
Experience Cloudで実現できること
Salesforceを利用しているクライアントから以下のリクエストがありました。
Salesforceをメインで使っているが、ある部署で管理・運用するためのマイクロサイト構築をしたい。
マイクロサイト運用にあたり、開発ブログやウェビナーのYoutube動画を展開してより実用性のあるコンテンツを作成・公開できるプラットフォームであることが理想
お問い合わせサポートをメインで利用している部署の場合、マーケティング戦略や事例紹介なども並行して行っていきたいといったと要望も多く見られます。
その際に自部署内で完結できるマイクロサイト構築は「自社のSalesforceだけに一元化して運用が出来る」ことは管理コスト削減にも貢献する大きなメリットです。
Experience Cloud上では「CMSコンテンツワークスペース」という機能を使って、画像や動画埋め込みなどにも対応した記事ページを作成・公開することが出来ます!
CMSコンテンツとは?
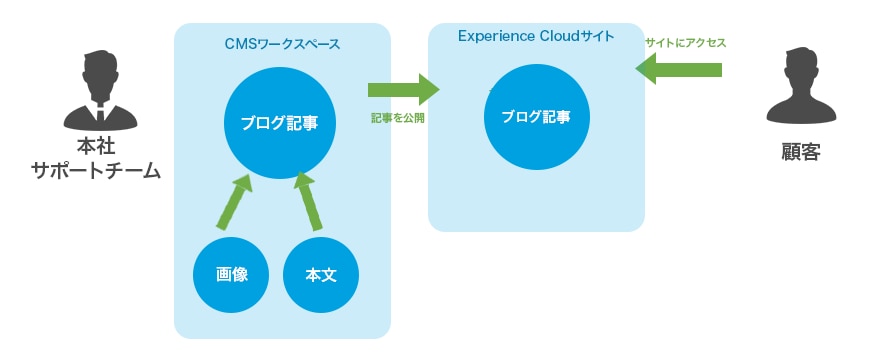
CMSコンテンツは、SalesforceオブジェクトではなくExperience Cloudの管理画面上から利用できる「画像と文章のハイブリッド」になる情報を作成することが出来ます。

上記図のように「画像」「文章」などそれぞれをひとかたまりの「コンテンツタイプ」と呼び、画像を文章内で参照させながら記事を作成していきます。
標準機能で利用できるコンテンツタイプは下記の3つになります。
① Document
任意の種類のファイルまたは外部 URL へのリンクをアップロードします。ファイルは最大 2 GB です。
② Image
メディアファイルまたは外部 URL へのリンクをアップロードします。25 MB までの BMP、GIF、PNG、JPG、JPEG ファイルを追加できます。
画像ファイルは、使用されている CMS ワークスペースに保存されます。アセットライブラリに以前保存されていた画像はすべて CMS ワークスペースにあります。
プレビュー機能は、画像コンテンツタイプが CMS ワークスペース内または Lightning Experience サイトページのものである場合に限り使用できます。この制限は、CMS 単一項目および CMS コレクションのコンポーネントに適用されます。
③ News
動画と画像のサポートにより、リッチテキスト書式設定を使用して簡単にコンテンツを作成できます。
ワークスペースから直接バナー画像をアップロードします。リッチテキストエディターを使用して、画像または動画を追加します。
ワークスペースでブログを公開してみる
習うより慣れよ。まずは作成したCMSワークスペースで1本の記事を書いてみましょう。
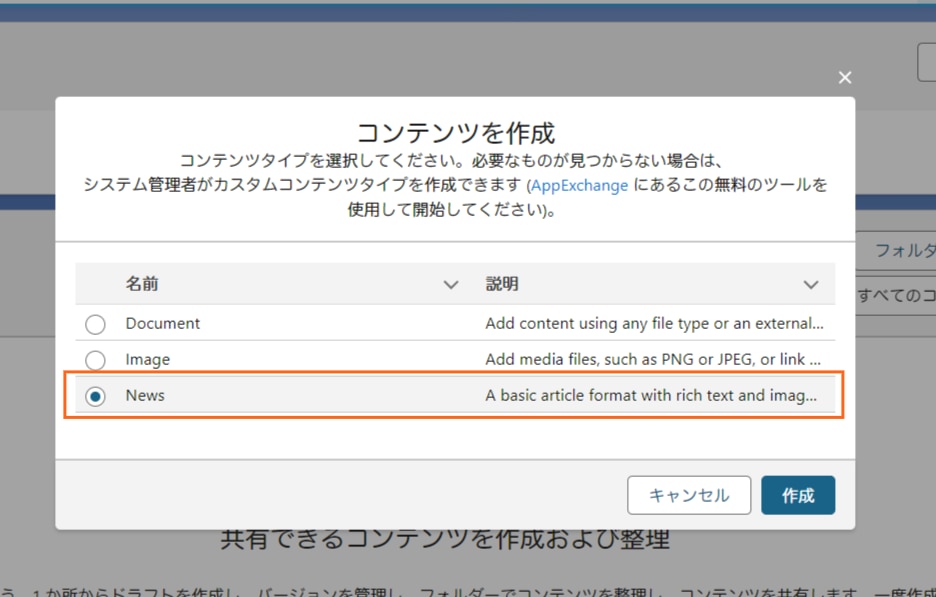
コンテンツを作成
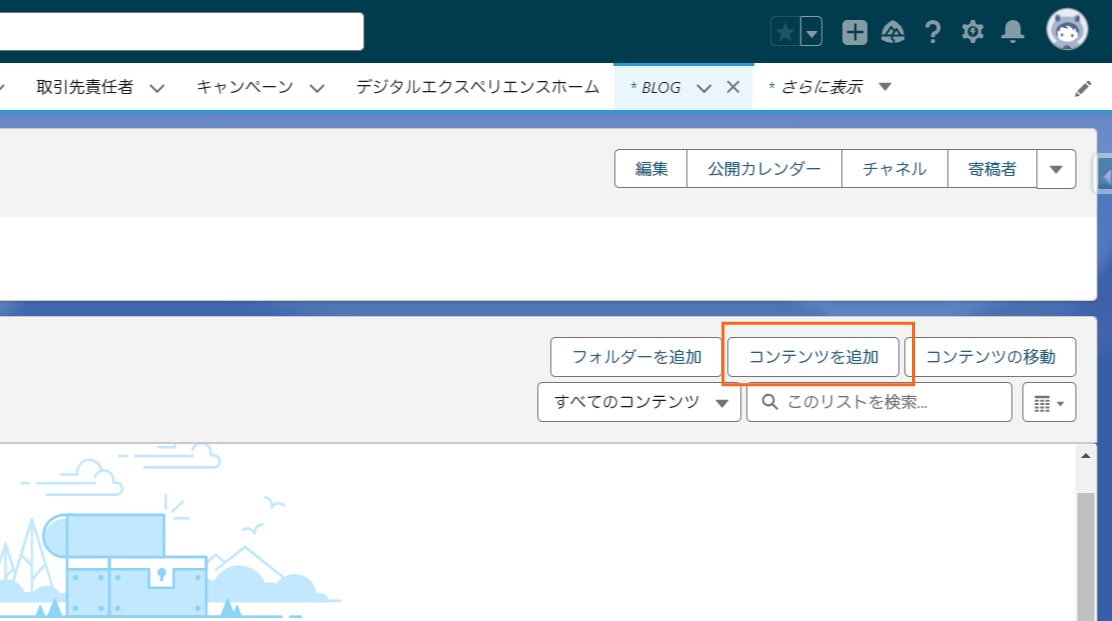
まずはCMSワークスペースから「コンテンツを追加」を押下します。

コンテンツを作成のメニューから、今回は記事を作成するので「News」を選択します。

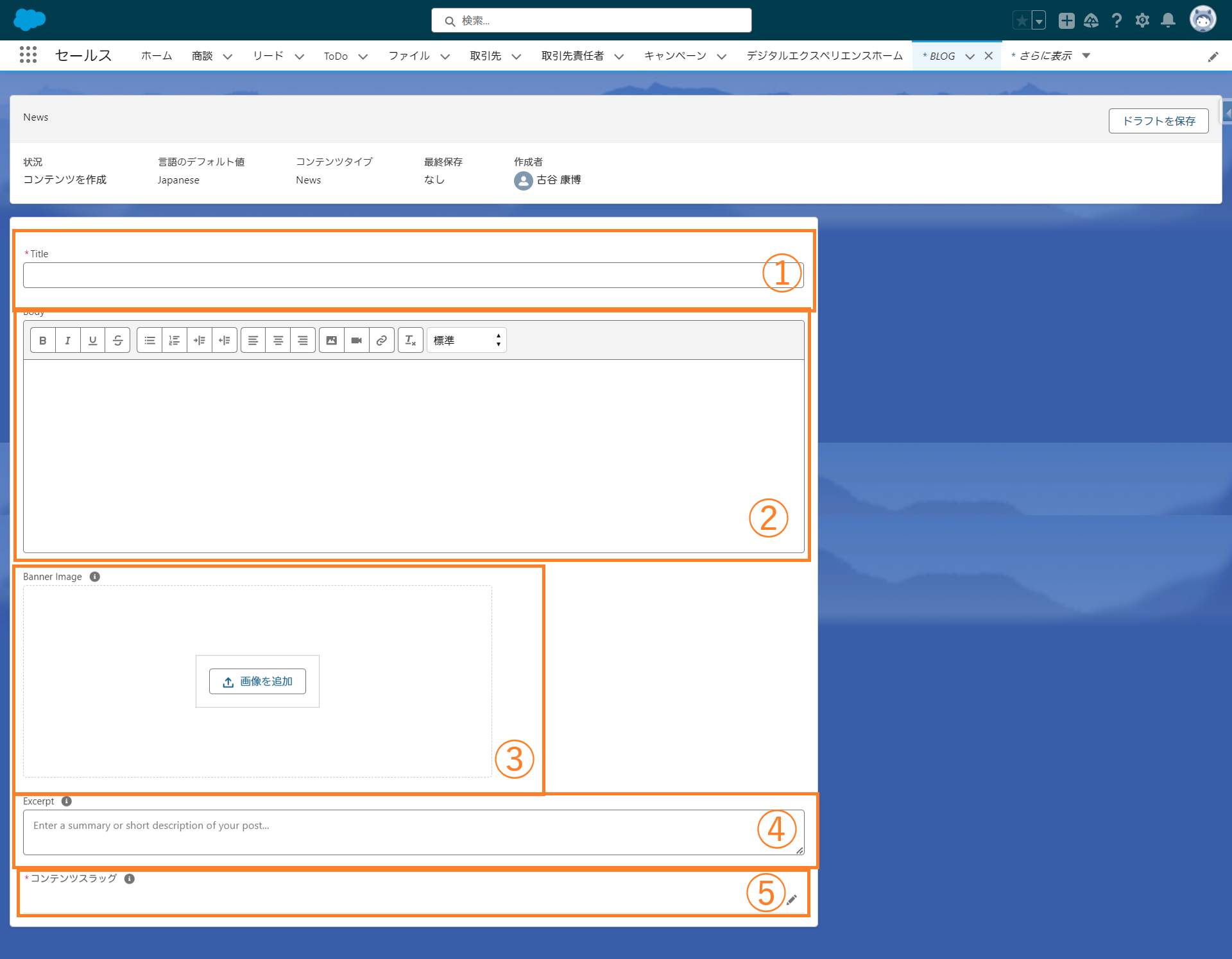
「News」コンテンツレイアウトは下記の5要素で構成されています。
①Title
記事の題名。
②Body
記事本文。リッチテキストエディタ形式なので画像や動画リンクなどを埋め込むことが可能。
③Banner Image
記事のサムネイル画像に使うメインイメージをアップロード出来る。ここでアップロードした画像は「Image」コンテンツタイプに格納されます。
④Except
所謂description。記事全体の概要や内容をコンパクトにテキスト形式で納める箇所です。
⑤コンテンツスラッグ
ページのURL末尾に表示するページ名を分かりやすくするテキスト。
GAなどで分析する際はこのコンテンツスラッグを起点にページ判別することが多いので、日本語ではなく英語の記載を推奨します。

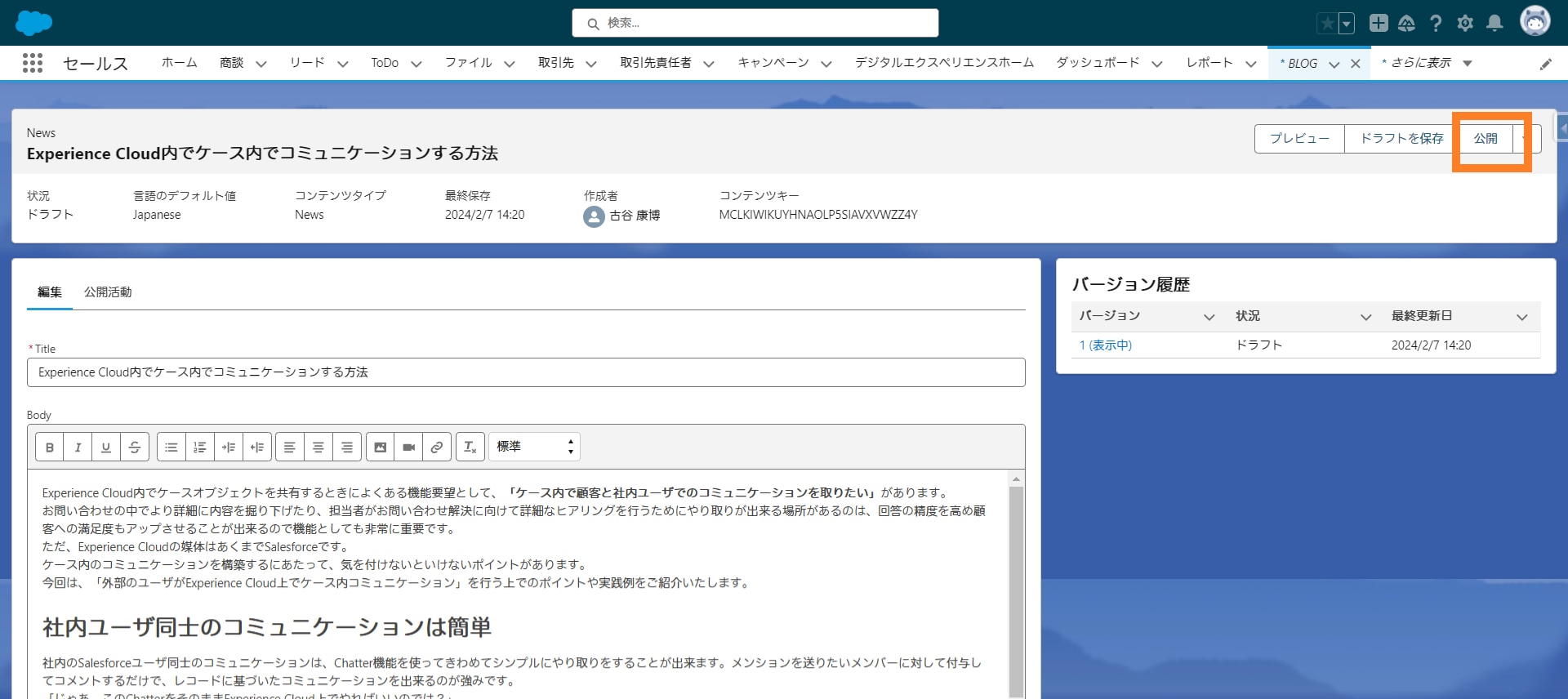
コンテンツを公開
記事の作成が完了したら、「公開」ボタンを押下します。
公開スケジュールを設定して、日付や時間ををして自動公開させることもできます。
例えば、月初の0時に公開予定の記事に対してあらかじめ公開スケジュールを設定すればその通りに公開させることも可能です。

Experience Cloud側で公開した記事を表示させる
公開した記事はExperience Cloudサイト側で外部に展開させるためにの設定が必要です。
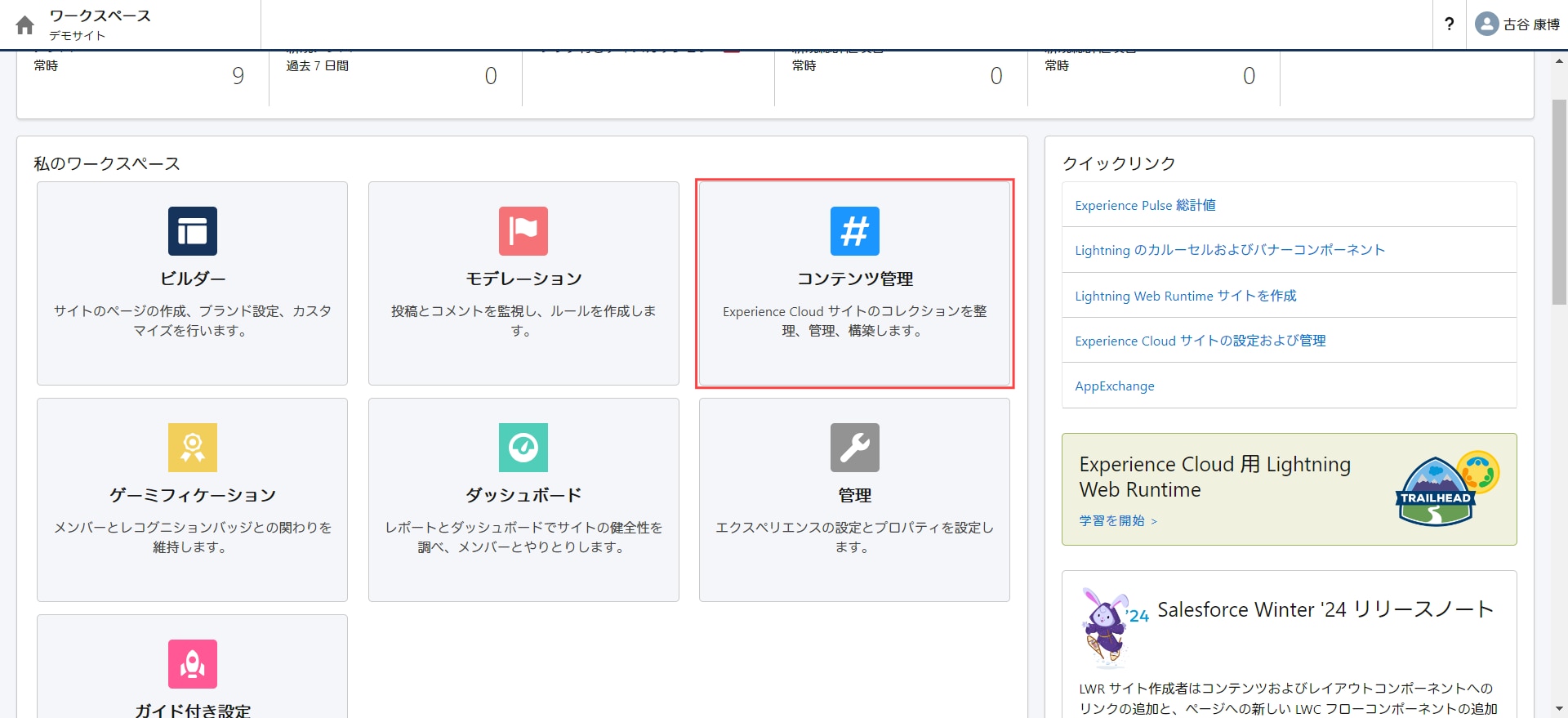
コンテンツ管理からCMSワークスペースと紐づけを行う
まずは、Experience Cloud管理画面から「コンテンツ管理」を押下します。

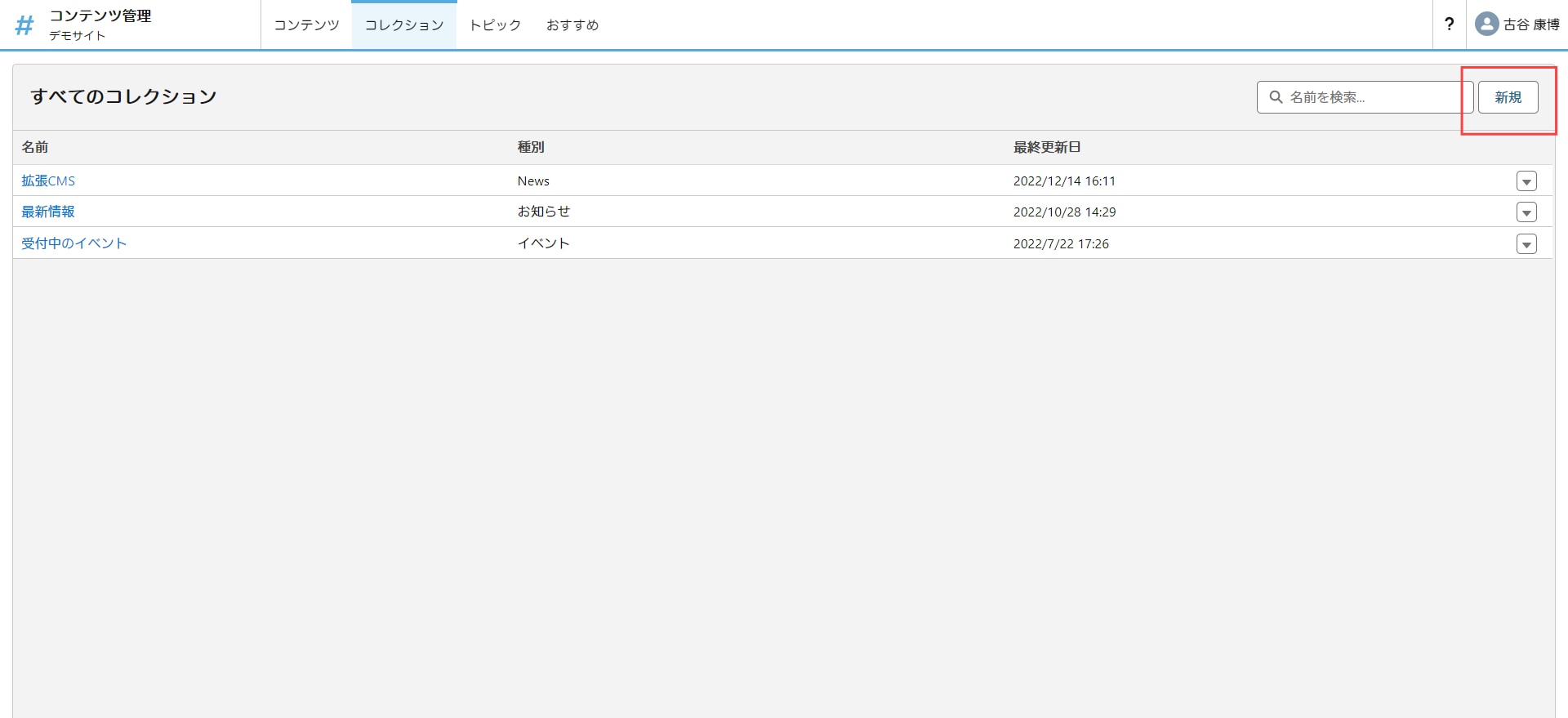
次に、「コレクション」タブを開き、「新規」を押下します。

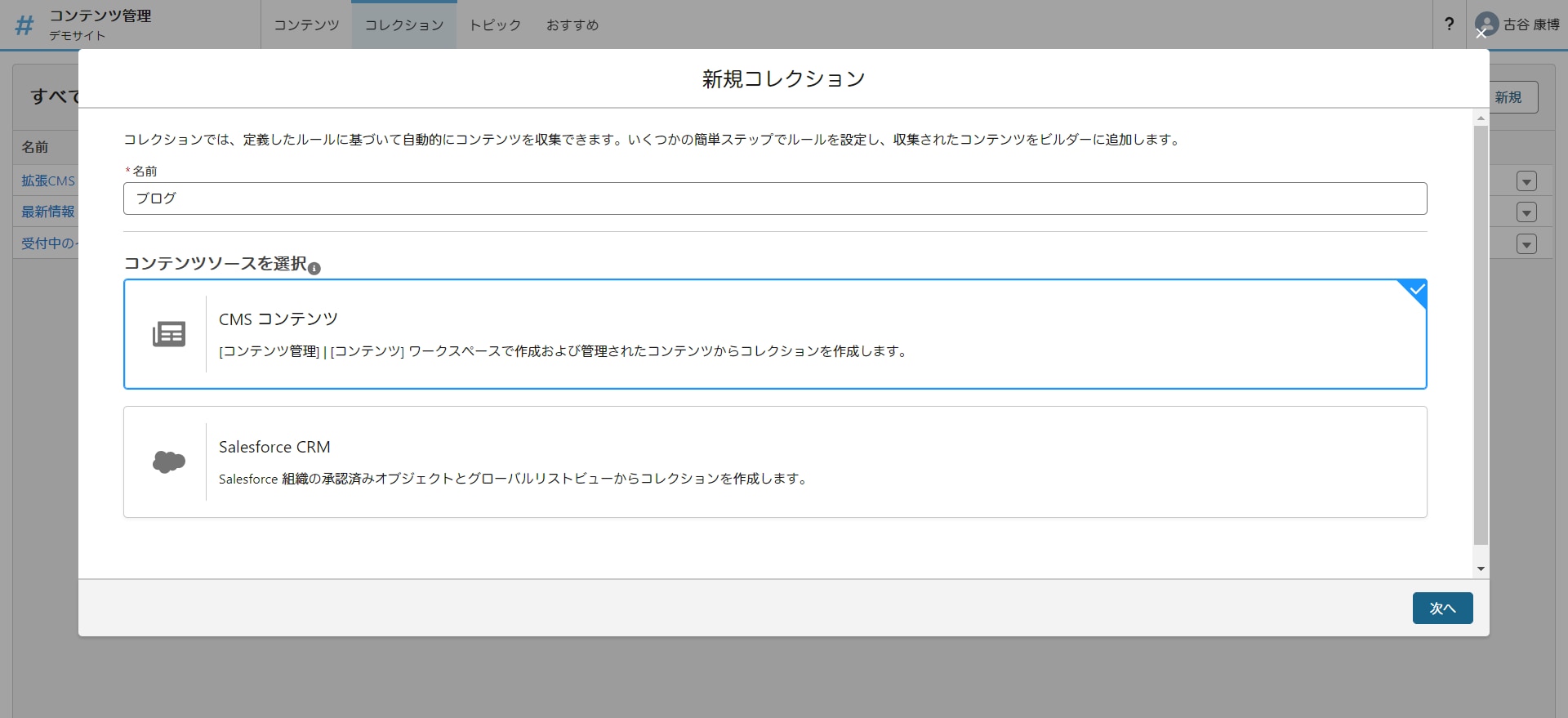
新規コレクションのコンテンツソースを「CMSコンテンツ」で作成し、コンテンツタイプは「News」で作成します。

その際、公開条件のフィルターも設定できますので、ユースケースに基づいて適宜更新してみて下さい。
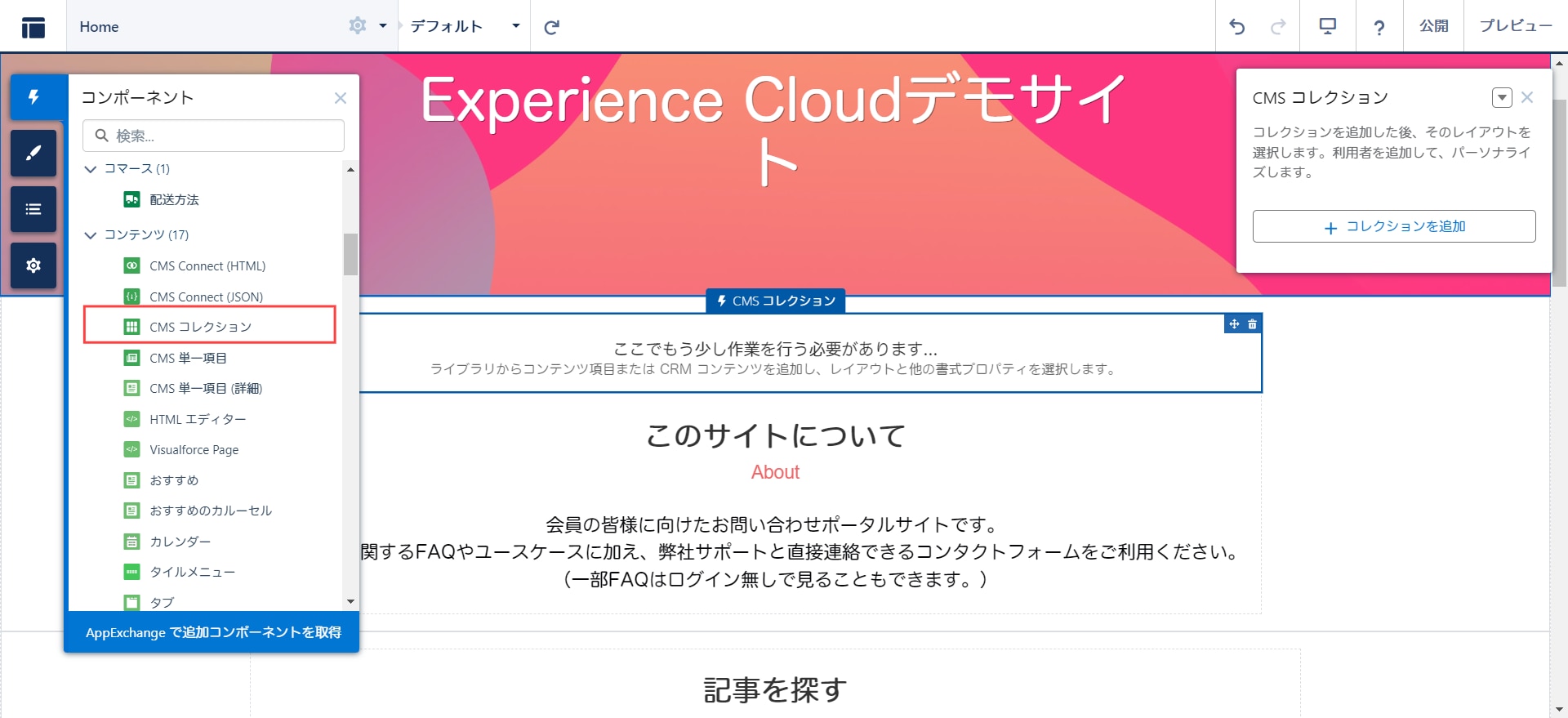
最後に、エクスペリエンスビルダー側で「CMSコレクション」コンポーネントを配置して、先ほど作成したCMSコレクションをソースとして選択すればOKです。
グリッド型やカルーセル型など、より動的な表示を設定することも可能です。

最後に公開したら、ブログ記事がExperience Cloudサイト上で公開されます。
コンテンツタイプをカスタマイズしてより自由にブログ記事を書く方法
ここまで、Experience Cloud上でCMSコンテンツを用いてブログの作成方法をお伝えしましたが、基本的にブログで作成するコンテンツタイプは「News」になります。
しかし、標準機能のNewsだけでは項目やコンテンツの表示順番が固定されている為、要望によっては深くカスタマイズさせるための仕組みを考えなければならないケースもあるかと思います。
そういった解決策として、AppExchangeでCMS Content Type Managerというカスタムコンテンツタイプを作成できる拡張機能が存在します。
※セールスフォース・ジャパン社のリンクに遷移します。
おもな使用例として
・ブログ記事を作るにあたり、コンテンツ作成画面のレイアウトを整えたい
・複数のコンテンツタイプを作成してジャンルごとにレイアウトを分けて作成したい
・公開日など日付項目を使用したい
などのニーズがある場合は、ぜひ全体設計も含めて弊社でExperience Cloudサイトの構築をお任せいただければ幸いです。
最後に
Experince Cloudは今まで社外の方と行ってきたやり取りをよりスピーディーに、効率的に実現できる非常に魅力的なサービスです。
弊社toBeマーケティングではExperince Cloudサイト構築支援も承っております。
どんなサイトがもっとも効率的か、どんなワークフローを確立させ何を実現させたいか、お客様目線に立ってExperince Cloudのメリットを最大限に活かしたご提案をさせていただきます。