
〜初心者向け〜Tableau Desktop(タブローデスクトップ)レイヤーを使用して市区町村別に売上をマップへ可視化
Salesforce
使いこなせていますか?
事例から学ぶSalesforce活用法
本資料では、以下のような内容を通じて、CRMとMAを活用したマーケティング術を支援します。「なんとなく導入」ではなく、確実に成果へとつなげるためのヒントが詰まった1冊です。
\詳細はこちらをクリック/
toBeマーケティング株式会社では、Tableauの導入・活用支援サービスをご提供しています。
ご提案から環境構築まで、お客様のニーズに合わせた最適な導入支援が可能です。
また、お客様のマーケティング成果の最大化を目指し、
デジタルマーケティング施策の戦略立案から、ツールの導入支援、導入後の活用・運用支援まで、
お客様の状況や課題に応じて、さまざまなご提案を行っております。
Tableau Desktopを使用し始めた頃、データのMAP化が簡単にできることに驚きました。またレイヤーの仕方も簡単で、「おぉ!」と感動したことを覚えています。
今回は、そんなレイヤーを使用して、市区町村別に売上を可視化する手順について、ご紹介いたします!
例えば、「地域ごとに売上が見たい...」「店舗ごとに売上がパッと見えるといいな...」なんて要望はありませんか?
全国に展開している店舗や支社がある場合、目視で確認できるようにするために地図で可視化することが一般的だと思いますが、もし市区町村が入っているデータがあれば、もう少し細かく可視化して、市区町村にある店舗/支社/支店ごとに売上を見ることができるようになります。
それでは実際にやってみましょう!
~前提~
・データ自体に都道県・市区町村までのデータがある
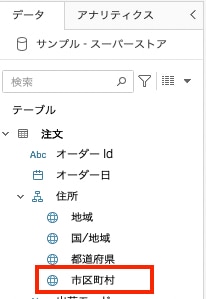
・Tableau Desktopデータペイン上で地理的役割が割り当てられている
・今回は売上データを使用(他メジャーデータ活用でもOK)
【ステップ1:ビューへMAPを表示】
① データペイン上の地理的役割が割り当てられた「市区町村」をダブルクリック

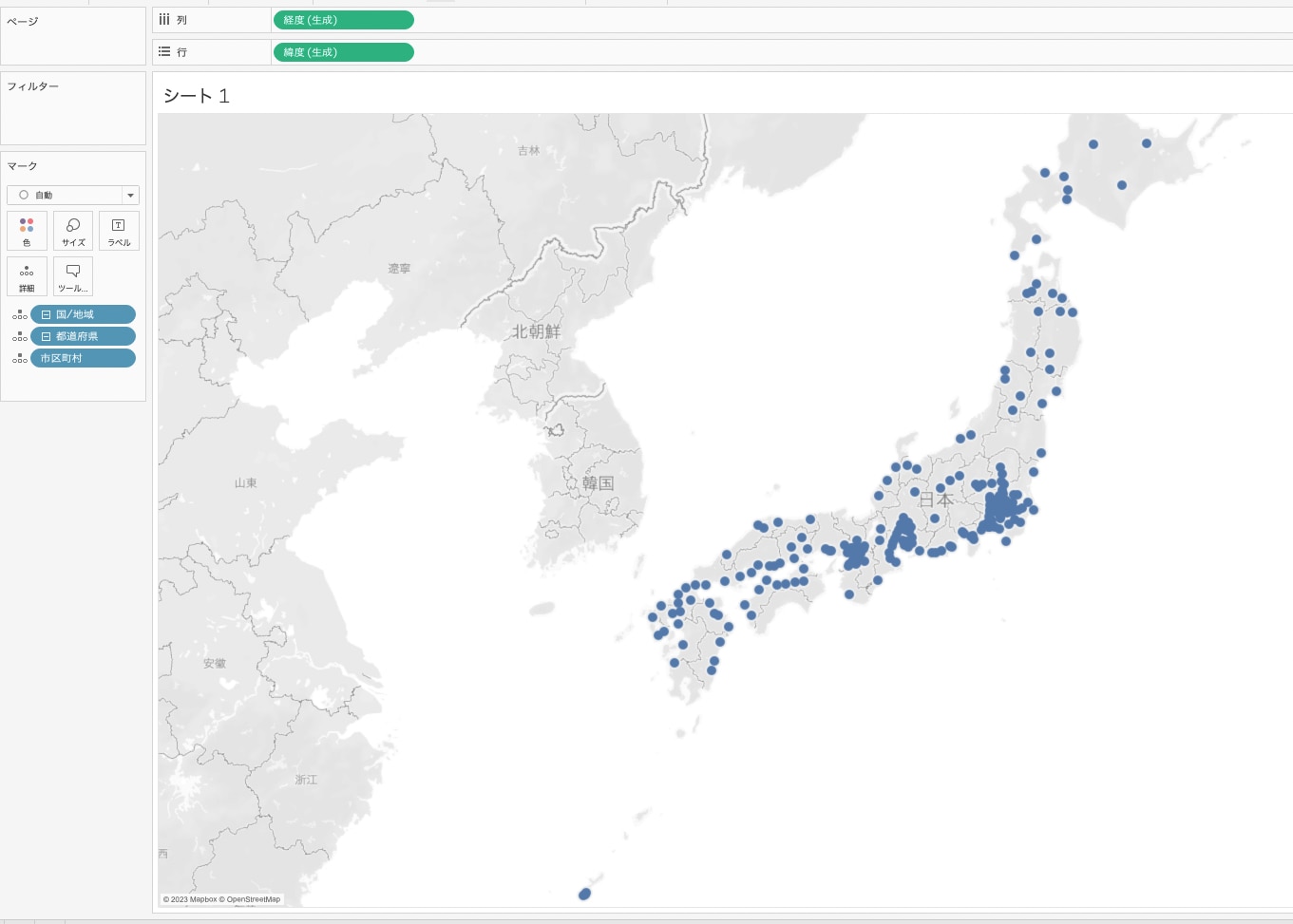
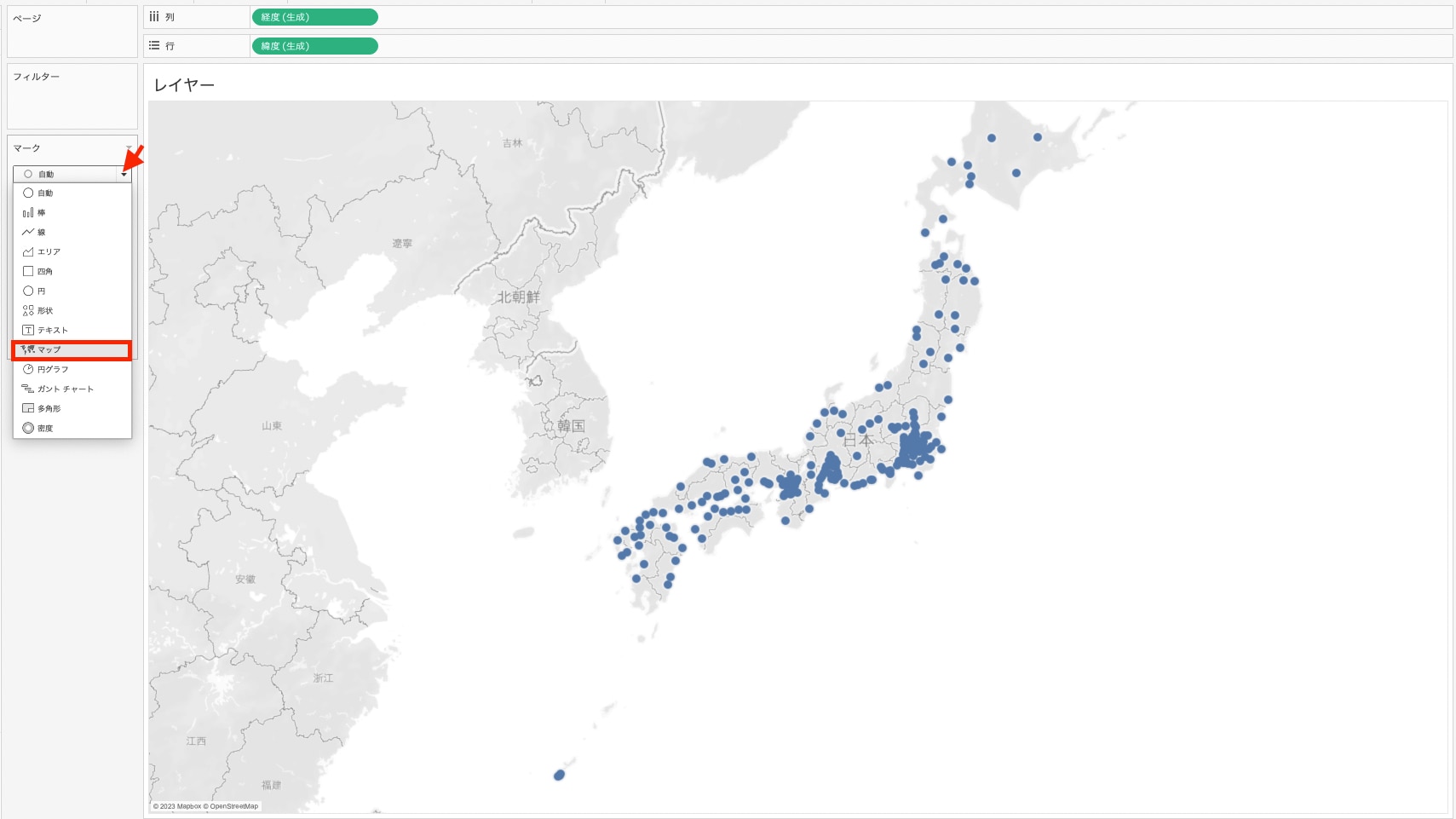
そうすると、下記のようにビューに日本地図が表示され、該当市区町村ごとにマークが表示されます。

とても簡単にビューに地図が表示されますね!
ただ、これでは国/ 都道府県/ 市区町村だけのデータですので「何のデータを可視化したのか?」をわかりやすくしていきましょう。
【ステップ2:レイヤーを使用して売上を市区町村別で可視化】
*上記続き
① マークの「自動」を「マップ」を選択し変更

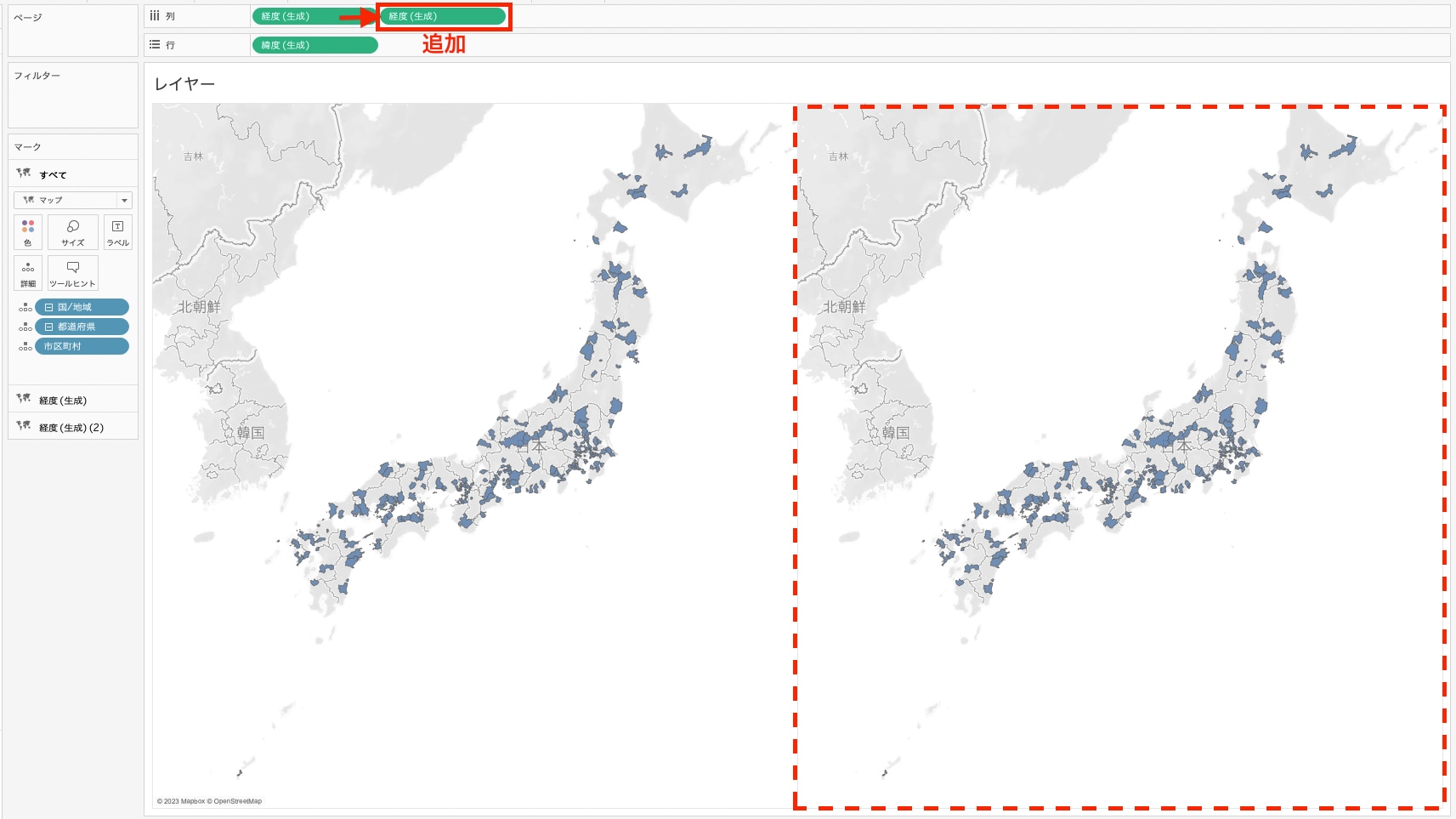
② シェルフの列にある「経度(生成)」をmacの場合:command (Windowsの場合:Ctrl) を押しながら横へドラッグ追加
下図のように右側へ同じマップが複製されます。
※マーク部分に"すべて"、"経度(生成)"、"経度(生成)(2)"が現れます

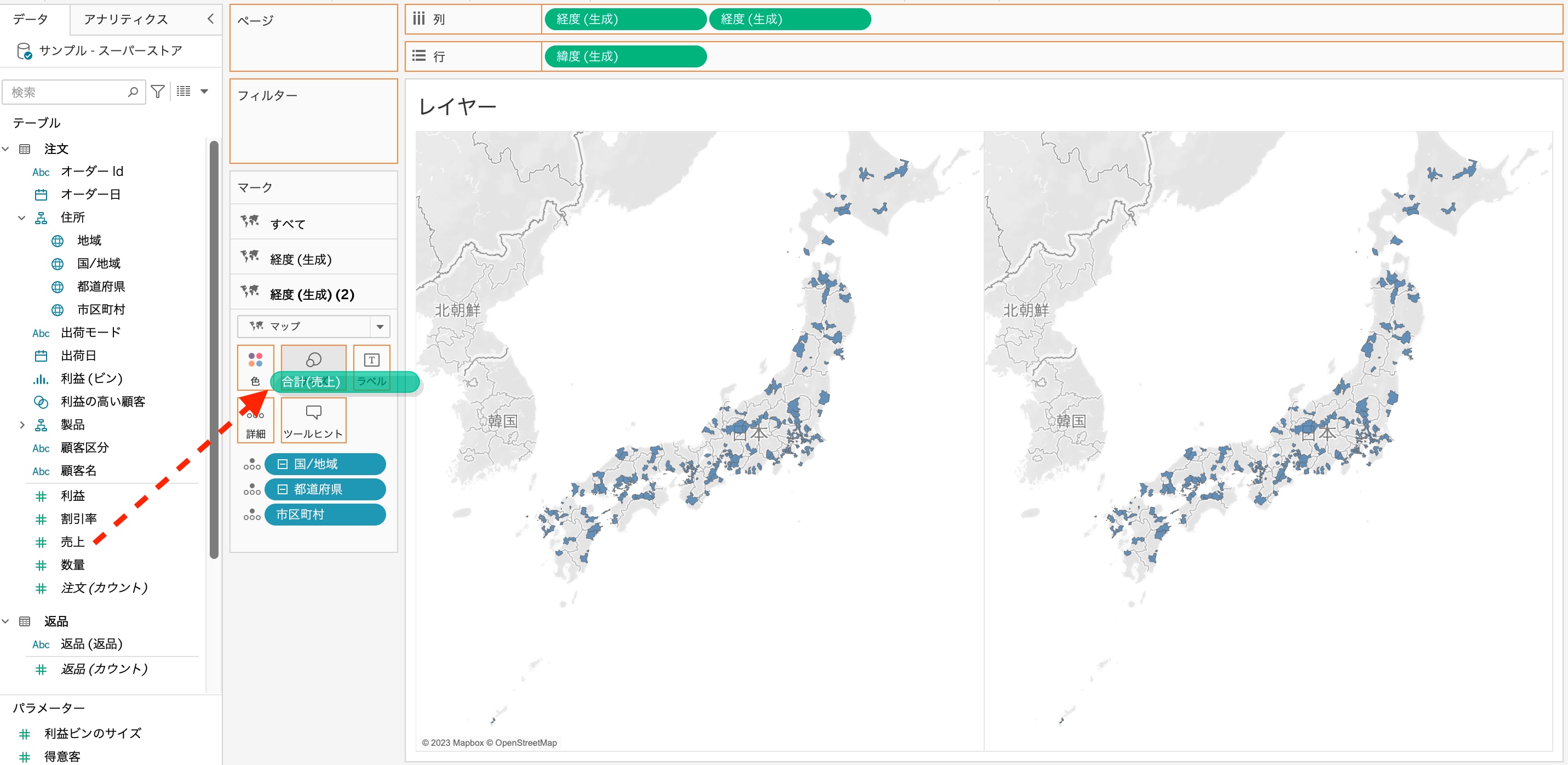
③ マークの「経度(生成)(2)」を開き、データペインのメジャーから[売上]を引っ張ってマークの「サイズ」へドラッグアンドドロップ

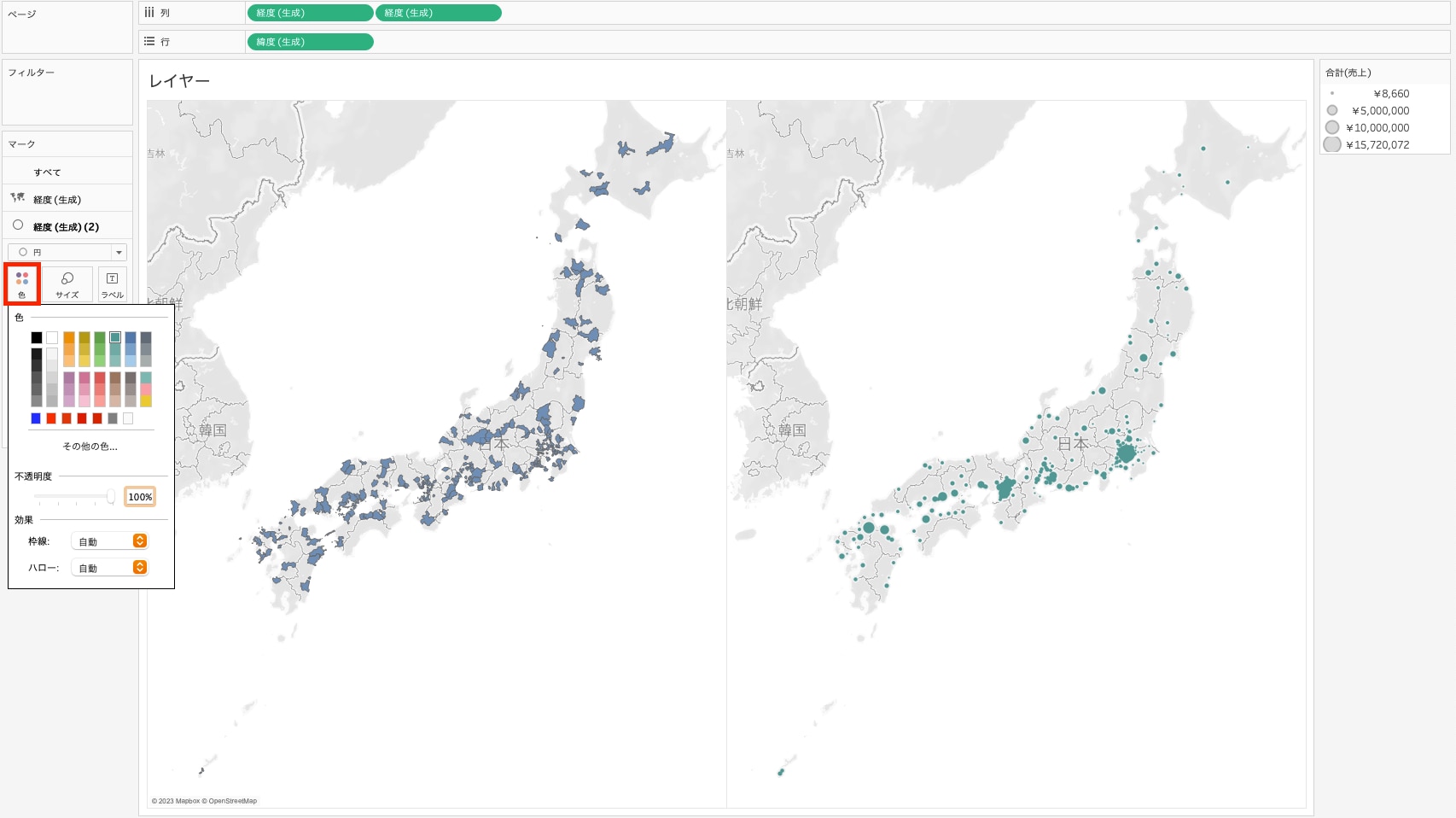
④ 「マップ」から「円」へ変更 → 右地図上へ売上が円で表示される

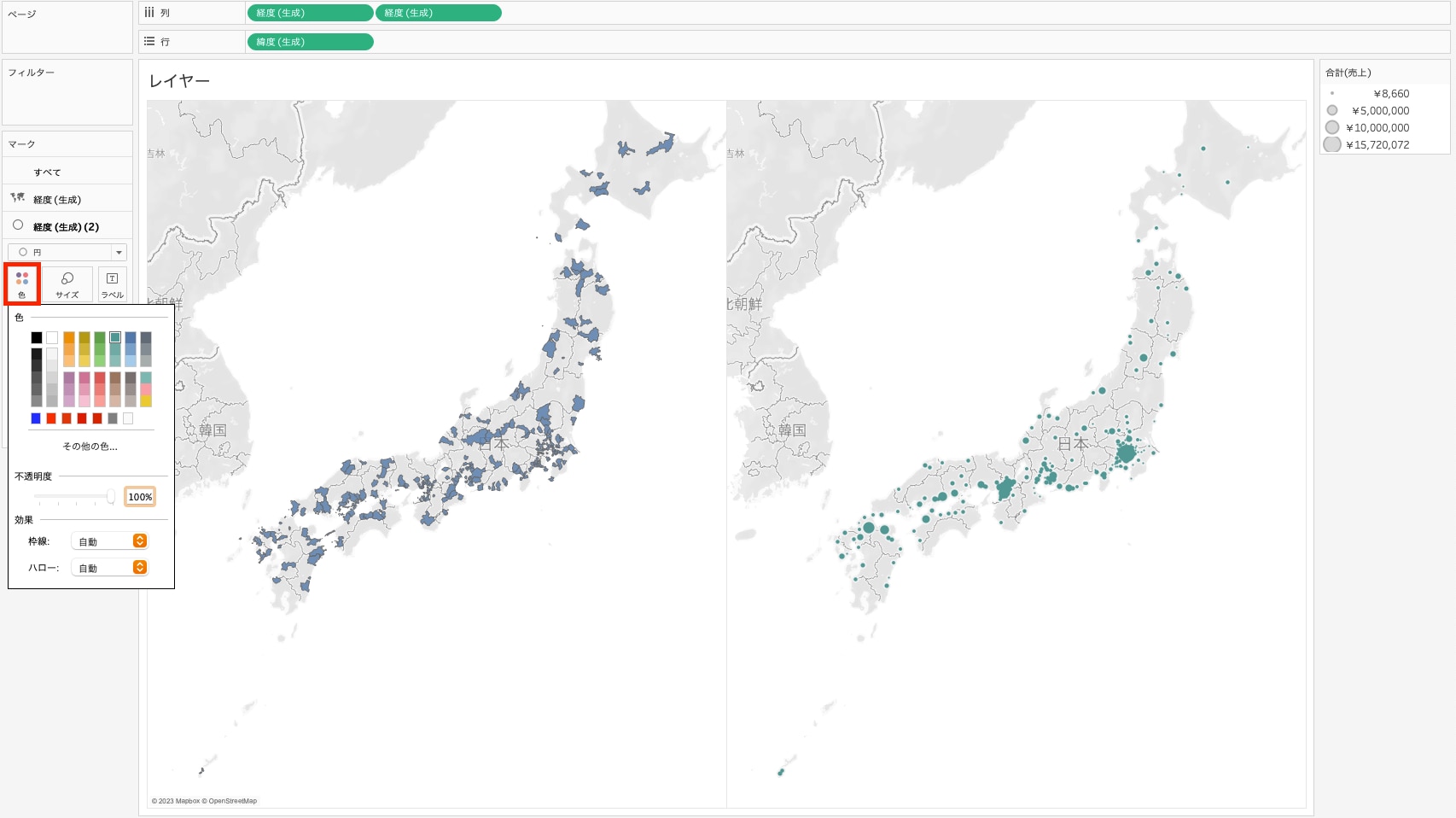
⑤ 円の色を変更する場合は、マーク内の「色」から変更

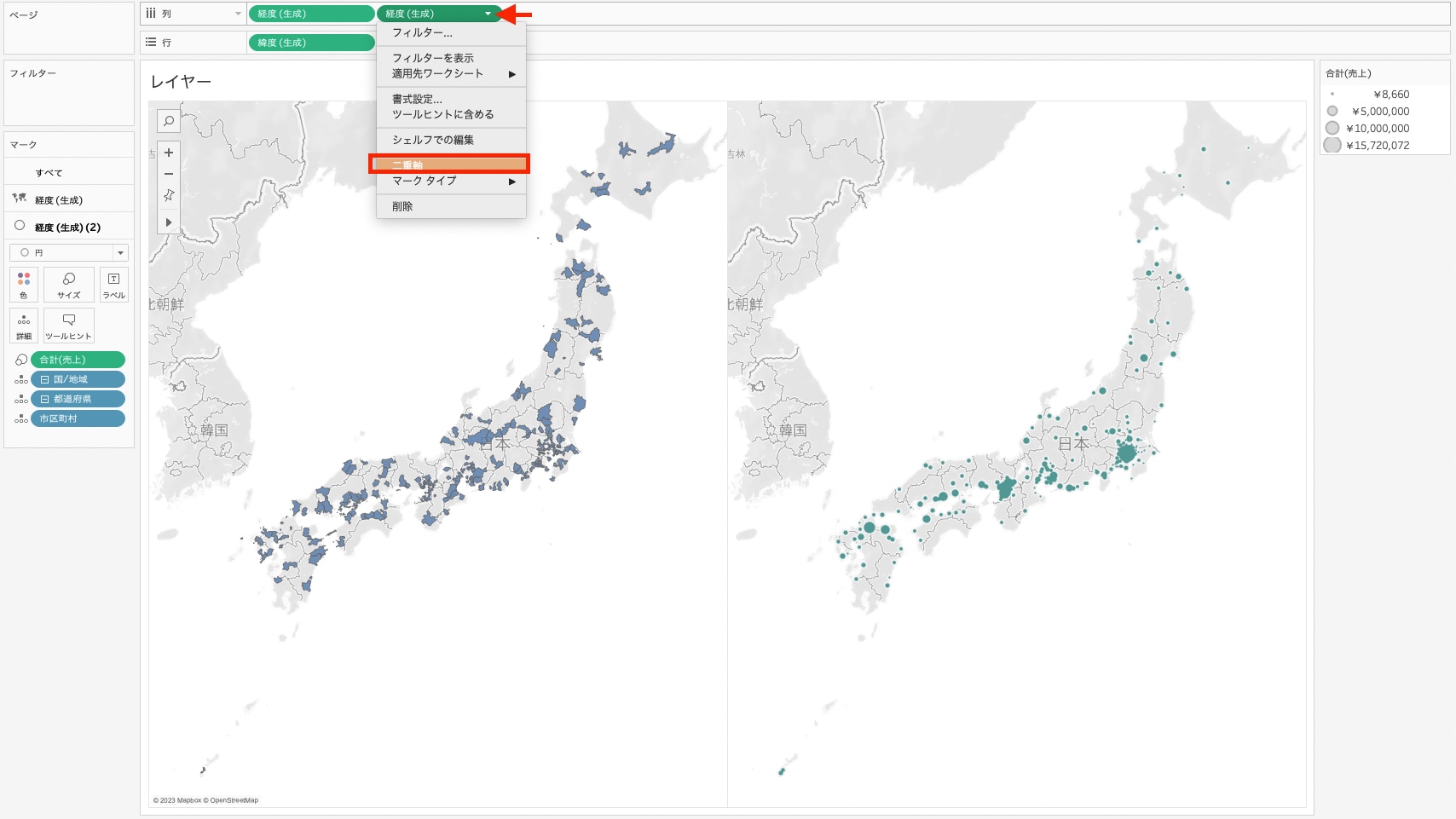
⑥ シェルフの列にある、先ほど追加した「経度(生成)」の下矢印をクリックし、「二重軸」を選択

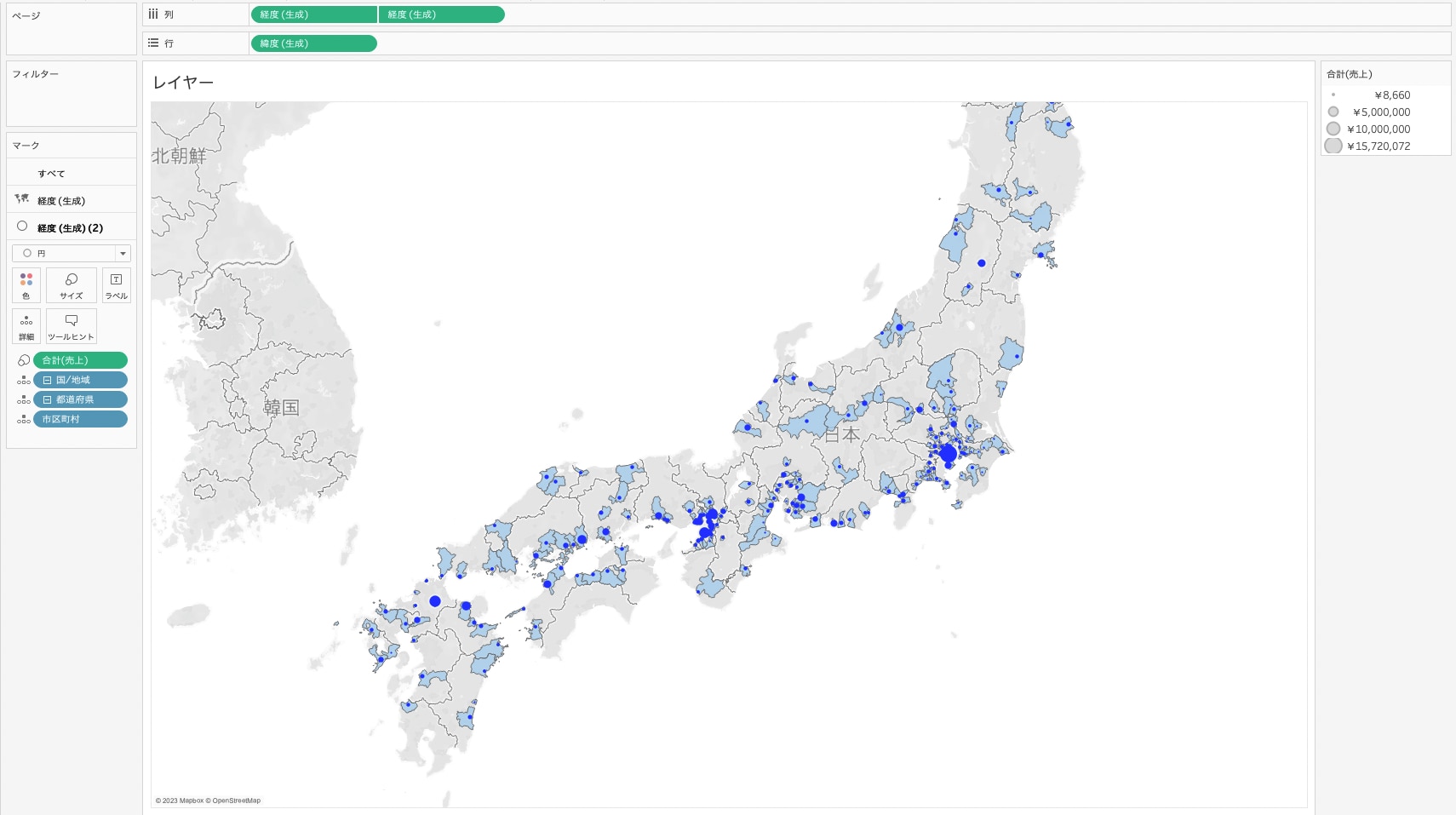
⑦ 下図のように一つのマップで、売上がある市を塗りつぶし、円の大きさで売上の金額高低を表すことができました。
(下図:色が見にくかったため、色を変更して、マップを拡大)

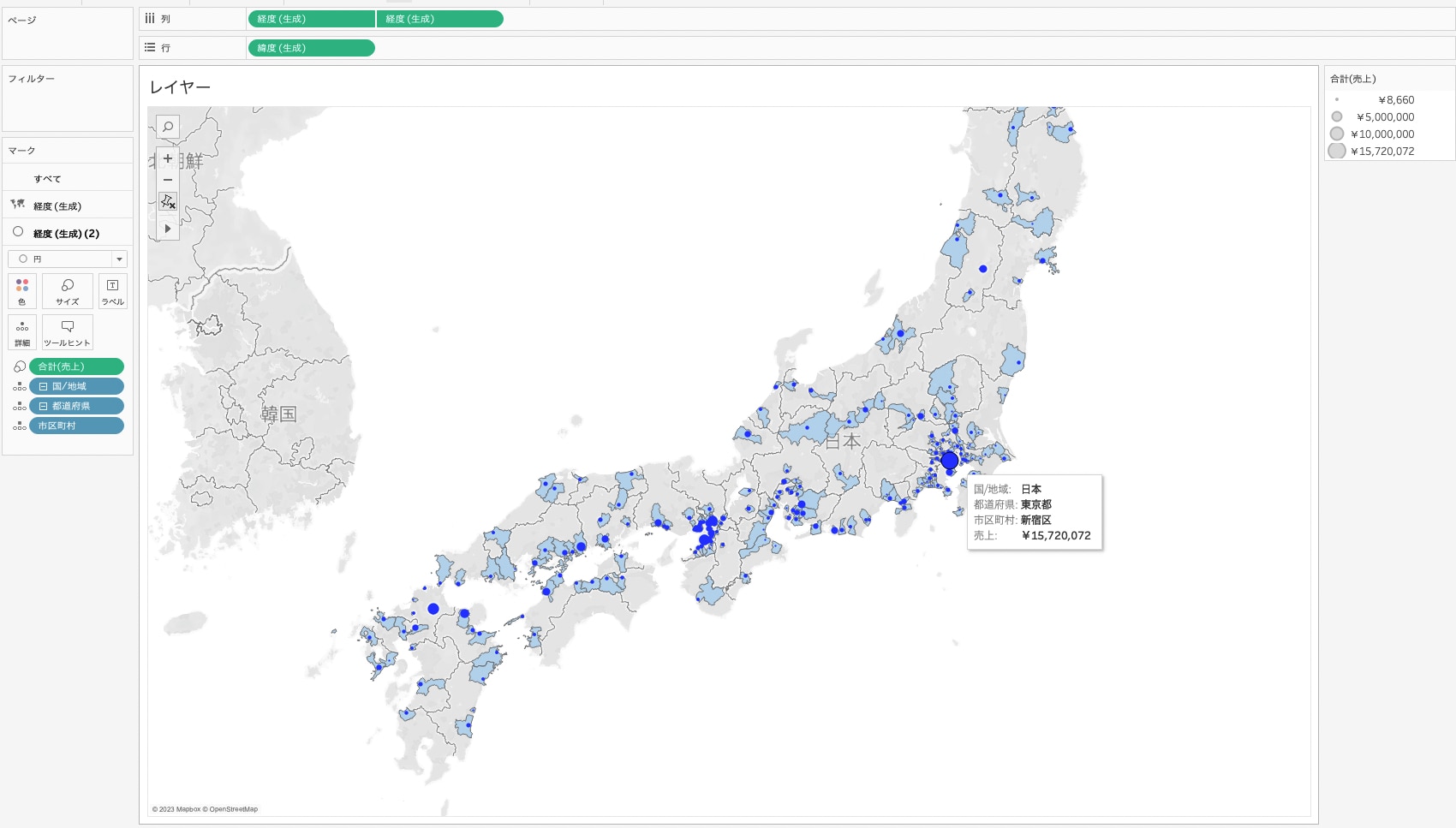
~ 補足 ~
■ マウスポイントするとツールヒントが表示され、詳細が確認できる

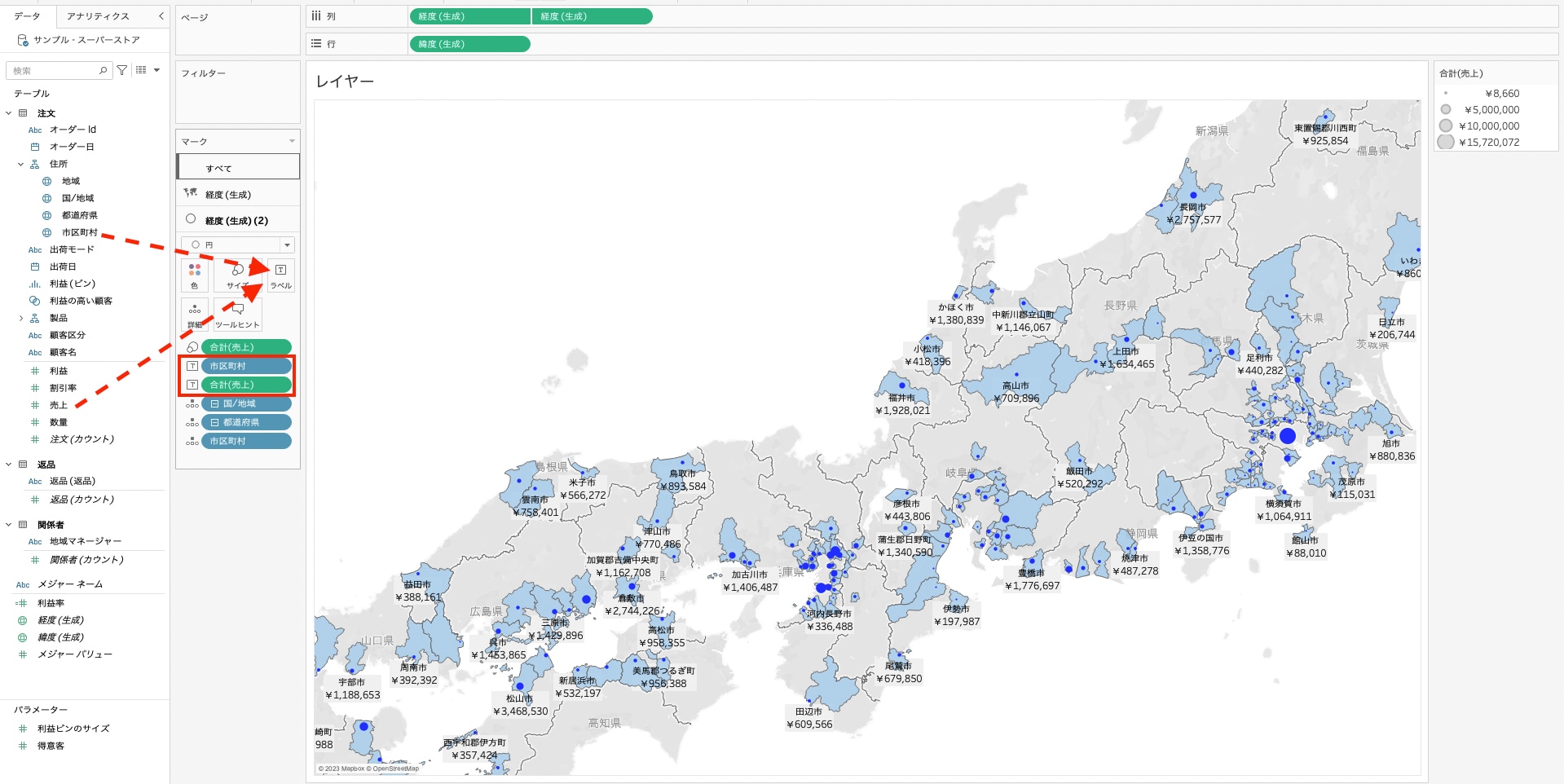
■ 地図上に市名や売上を表示したい場合は、マークの「ラベル」へ該当項目をドラッグアンドドロップ

今回は、Tableau Desktopのレイヤーを使用して、市区町村別の売上を可視化する手順をご紹介しました。
他にも色々な機能がありますので、調整して見やすいデータ可視化を試してくださいね!
Salesforce
使いこなせていますか?
事例から学ぶSalesforce活用法
本資料では、以下のような内容を通じて、CRMとMAを活用したマーケティング術を支援します。「なんとなく導入」ではなく、確実に成果へとつなげるためのヒントが詰まった1冊です。
\詳細はこちらをクリック/