Marketing Cloud Engagementから配信するメールのコーディング最適化について
Marketing Cloud Engagement 上手く運用するために気をつける点とは? 成功事例もご紹介
本ホワイトペーパーでは、Marketing Cloud Engagement の機能を解説し、企業がデジタルマーケティングを成功させるために、初期導入と運用時のよくある落とし穴とその回避策、導入の成功事例についてお伝えします。
\詳細はこちらをクリック/
はじめに
皆さんこんにちは!Marketing Cloudも段々と普及してきて、Marketing Cloud Engagementからのメール配信が活発になってきた印象があります。そこで今回はMarketing Cloud Engagementから配信するメールのコーディング最適化についてご紹介します。画像を見ながらぜひ参考になさってください!
主要なメーラーへの最適化
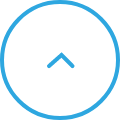
Marketing Cloud Engagementでメールを配信するアプリケーションであるEmail Studioには、ブロックエディターが装備されており、ビギナーでもメールを作成しやすいのが特徴です。さらに、HTMLを理解していれば強い味方となるのがHTMLエディター。このHTMLエディターは、コードの属性やパラメーターを見やすく色分けしてくれたり、選択したタグの対となるタグをハイライトしてくれたりなど、使いやすいエディターとなっています。

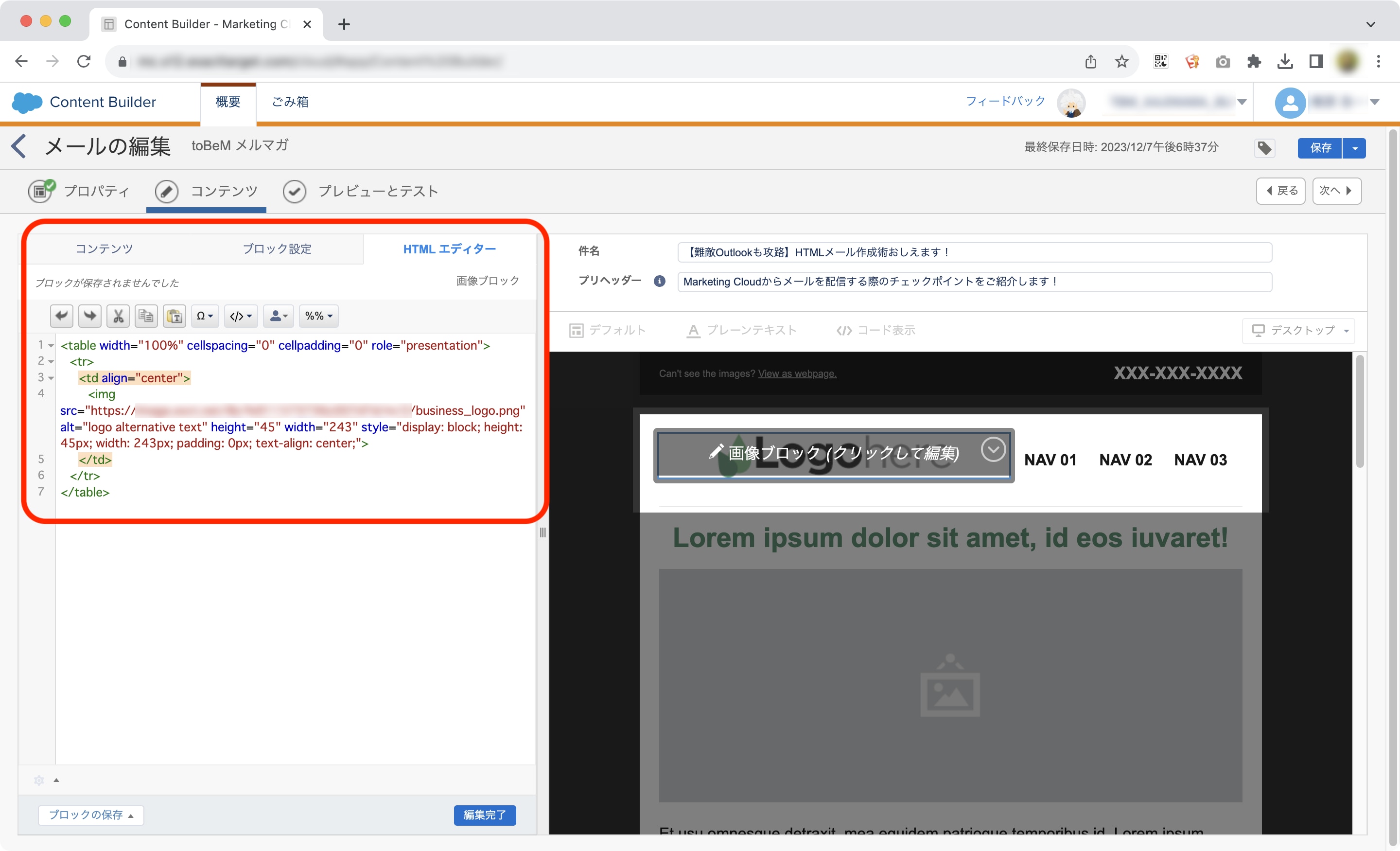
また、Email Studioにはデスクトップ表示とモバイル表示を切り替えてプレビューできる機能も備わっており、レスポンシブデザインを確認しながらメールを作成することができます。

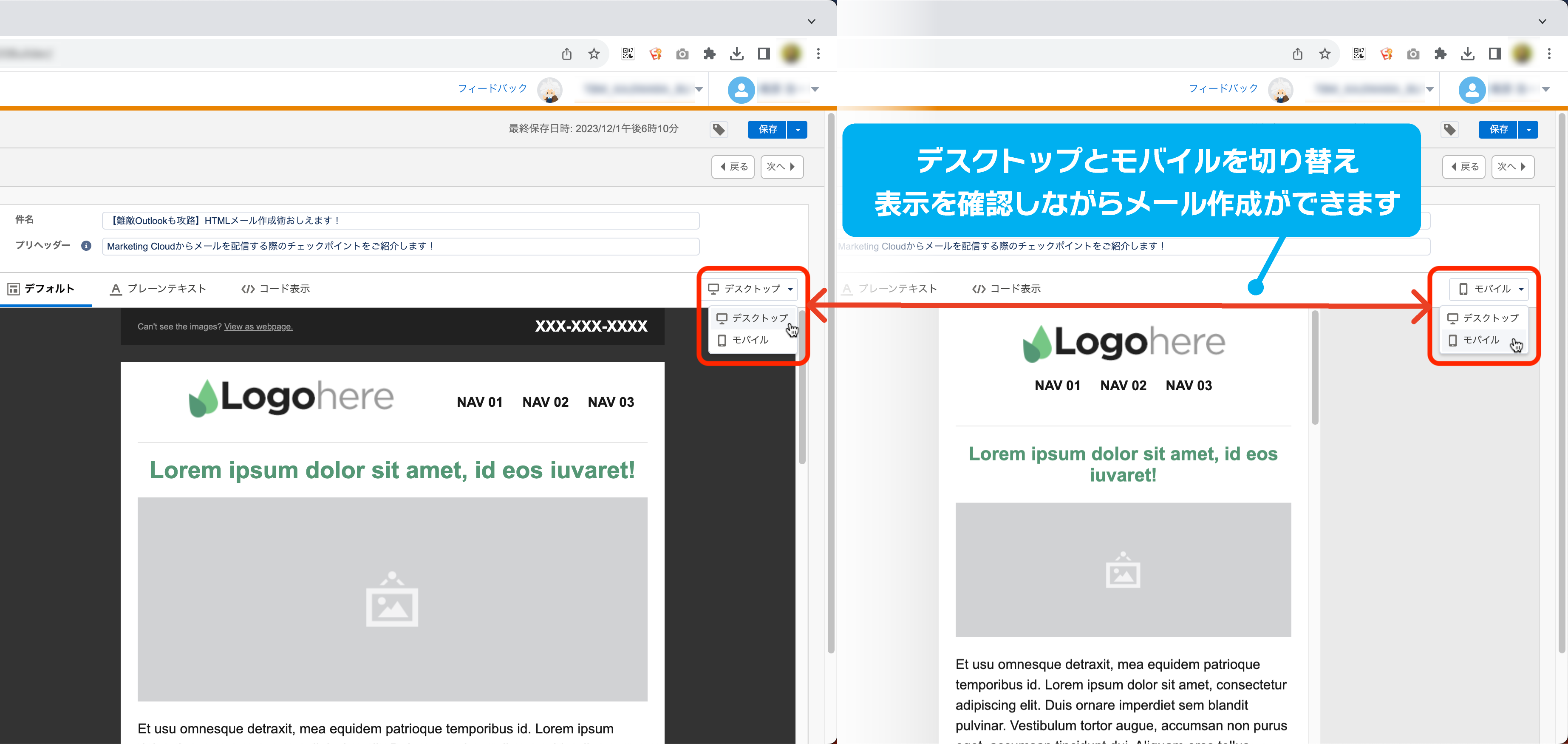
メールを作成したらテスト送信を行い、主要なメーラー(Apple Mail、 Gmail、 Outlookなど)で受信してみましょう。想定通りのレイアウトになっているかなどを確認しながら調整とテスト送信を繰り返し、表示を最適化していきます。

受信してみるとメーラーごとに特徴があることがお分かりいただけると思います。
Apple Mailは素直!iOS版では数字の連続を電話番号と解釈しリンクにしてしまったり、ややお節介な挙動への対応は覚えておく必要がありますが、ほぼ想定通りのレンダリングをしてくれます。
Gmailは我が道を行きます!こちらの書いたコードに独自のCSSを上書きしてきたり、少し強引なところはありますが、付き合い方を覚えてしまえば対応可能なレンダリング。
一方Outlookは... コーダー泣かせのメーラーです(涙)。一言で表すなら難敵...
まだまだ無視できない難敵Outlook
まもなく2024年を迎えようとしている現在でも、メーラーのシェアを考えるとなかなか無視できない存在としてOutlookがあります。OutlookはCSSのサポートも限られているため、思わぬ場所でレイアウトが崩れることもあり、一筋縄では行きません。
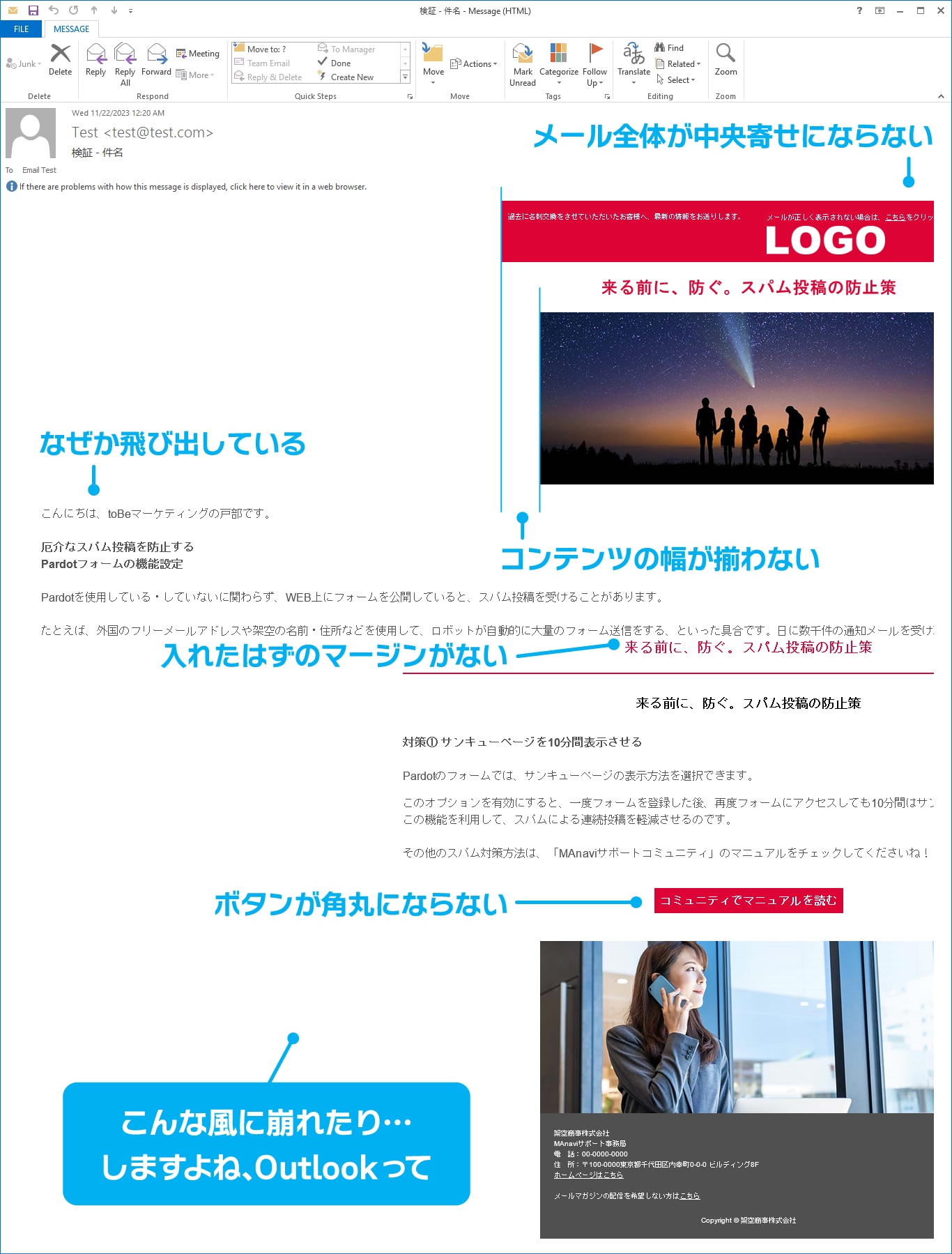
時間をかけてコーディングし、ほとんどのメーラーでは想定通りなのに、Outlookで受信したら表示が崩れていた... そんな経験はございませんか?
「ただ、角丸のボタンを表示したいだけ... 」
「ただ、コンテンツのサイズを揃えたいだけ... 」
「ただ、マージンを入れたいだけ... 」
そんなささやかな願いをことごとく打ち砕いてくる難敵、それがOutlookです。

加えてOutlookではメール読み込みの初期状態で画像の自動ダウンロードも行われないため、画像には代替テキストを設定したり、重要な情報はテキストで記載することなども必要です。
お困りの際はぜひ弊社にご相談ください。Outlookのエキスパートがきっとお客様のお悩みを解決いたします!
最後に
いかがでしたでしょうか?
以上のようなポイントを参考に、Marketing Cloud Engagementからメールを配信する効果を最大限にご活用いただければ幸いです!
Marketing Cloud Engagement 上手く運用するために気をつける点とは? 成功事例もご紹介
本ホワイトペーパーでは、Marketing Cloud Engagement の機能を解説し、企業がデジタルマーケティングを成功させるために、初期導入と運用時のよくある落とし穴とその回避策、導入の成功事例についてお伝えします。
\詳細はこちらをクリック/