ノーコードで実現!CloudPagesで作るMarketing Cloudランディングページ
Marketing Cloud Engagement 上手く運用するために気をつける点とは? 成功事例もご紹介
本ホワイトペーパーでは、Marketing Cloud Engagement の機能を解説し、企業がデジタルマーケティングを成功させるために、初期導入と運用時のよくある落とし穴とその回避策、導入の成功事例についてお伝えします。
\詳細はこちらをクリック/
toBeマーケティング株式会社では、Salesforce Marketing Cloudの導入から活用、運用までをトータルでサポートしています。
One to Oneのカスタマージャーニーを実現するために、お客様の課題や目標に合わせて最適なマーケティング戦略を策定し、その実行を支援いたします。
⇒ Marketing Cloud Engagement導入支援の詳細はこちら
さらに、弊社はSalesforce製品との連携に強みを持ち、初期構築から高度な活用、データ分析まで、専門的な知識と豊富な経験を活かしてお客様のマーケティング成果の最大化に貢献します。
⇒ 詳細はこちらよりお気軽にお問い合わせください!
こんにちは。toBeマーケティング クリエイティブソリューションチームです。
今回は、Marketing Cloud Engagement(以下、MCE)の中から、ランディングページ作成ツール「CloudPages」の機能と具体的なページの作成方法についてご紹介したいと思います。
CloudPagesとは
以前の記事でもご紹介したとおり、MAツールといえばメール配信がメイン機能になりますが、MCEではアプリPUSH配信・LINE配信・SMS配信をすることもできます。
その中で、CloudPagesはWebサイトやアプリ用コンテンツのランディングページの作成に適しているツールです。例えば、アプリPUSH配信では遷移先のランディングページやフォームの作成、メール配信では配信停止ページなどをCloudPagesで作成し使用することができます。
またCloudPagesでは、通知するユーザーの性別や年齢、居住地といった情報をパーソナライズして、ページの内容を出し分けて表示することができます。例えばセールの案内ページを、居住地が関東のユーザーと関西のユーザーとで商品画像を変えて表示させることが可能です。
CloudPagesの使い方
では、早速CloudPagesでランディングページを作ってみましょう。
ブロックエディタ機能がついているので、初めて制作する方でもコーディングやWebの専門知識がなくても直感的に作成することが可能です。
今回はチョコレート専門店のクリスマスケーキ予約受付開始の告知ページを作成していきましょう。
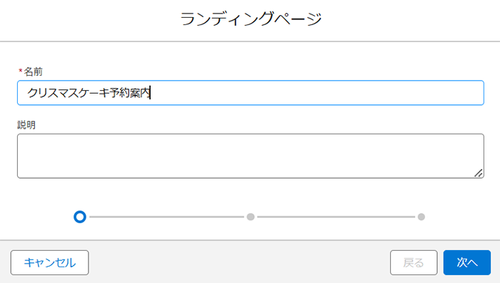
1. 新規ページ作成
コンテンツの追加画面から、新規のランディングページを作成していきます。

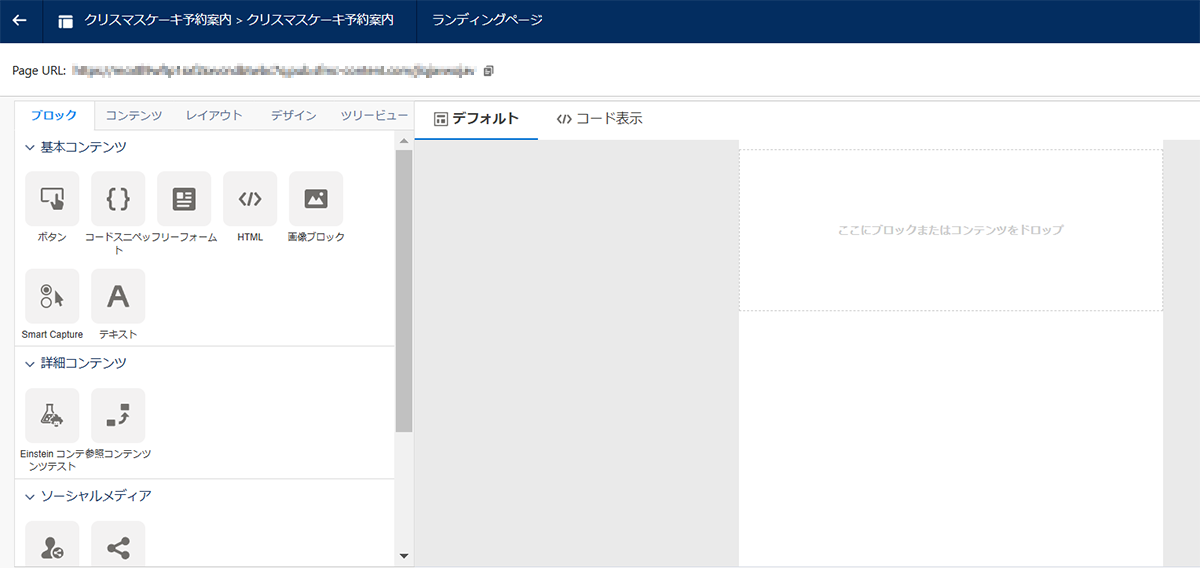
空白のランディングページに画面左部のブロックエディタから、画像やテキストなどのコンテンツを配置していきます。スマートフォンでどのように表示されるかをプレビュー画面で確認しながら作成します。

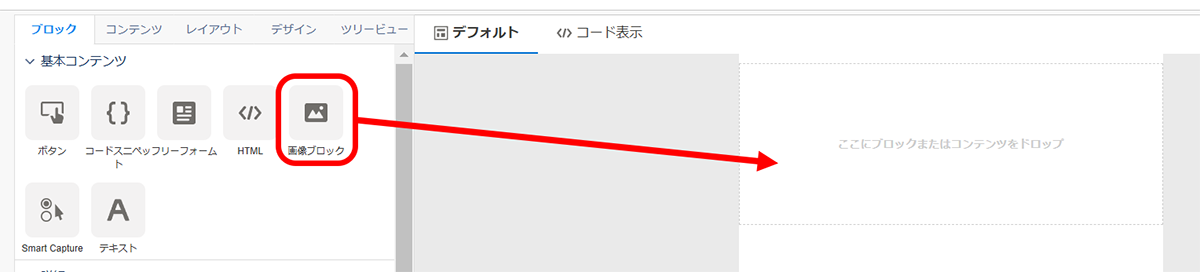
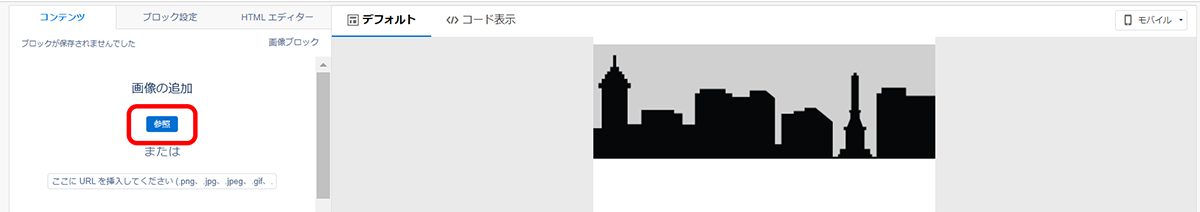
2. 画像の配置
画像を配置してみましょう。画像ブロックをドラッグアンドドロップした後、あらかじめMCE内に格納した画像を参照ボタンで選択するだけです。



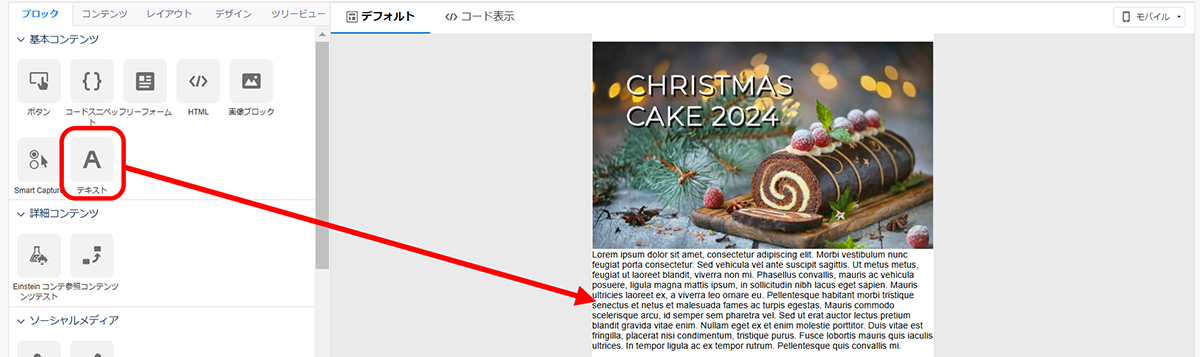
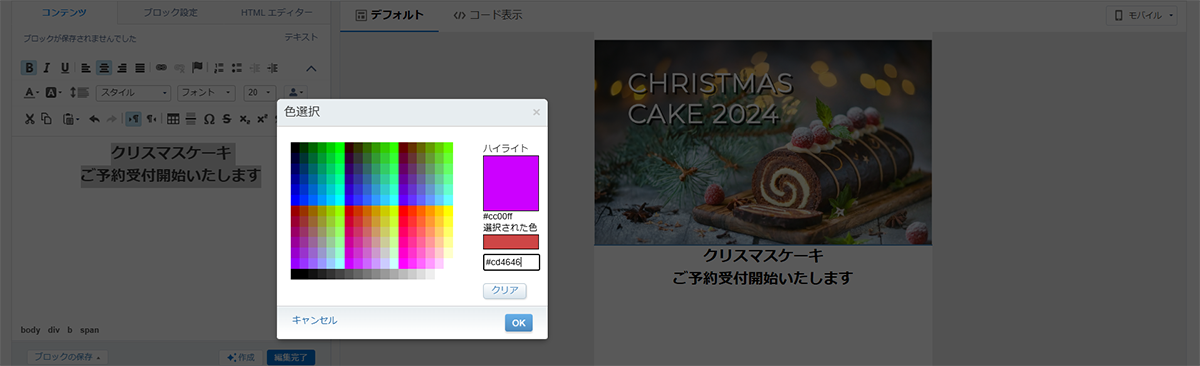
3. テキストのレイアウト
次にテキストを入力してみましょう。テキストブロックをドラッグアンドドロップして、その中に文字を入力していくだけで、こちらも簡単です。文字サイズやフォント、色、余白設定などエディタでカスタマイズできます。


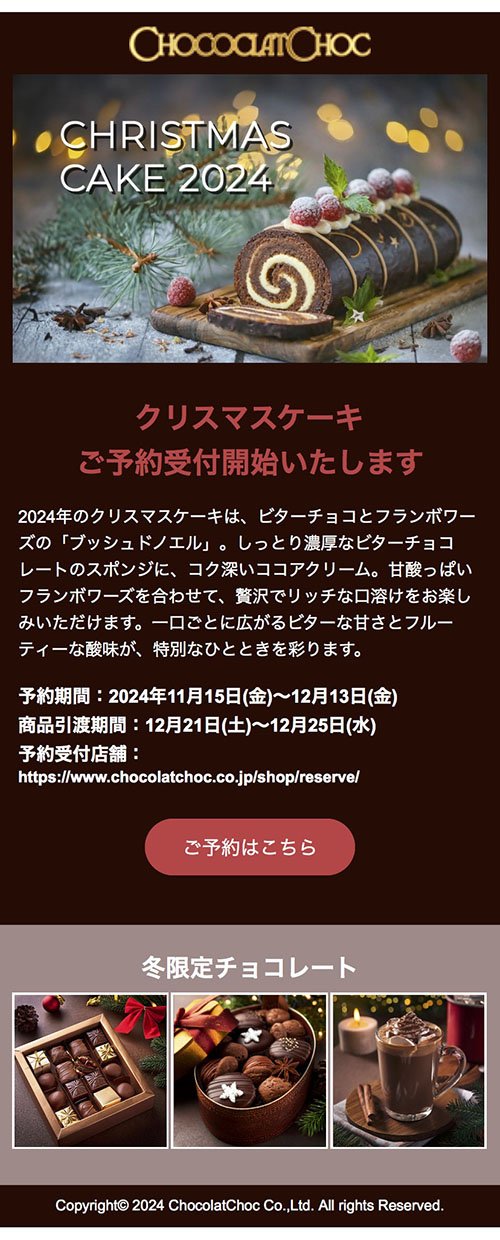
4. 完成ページ
このように画像・テキスト・ボタンなどを配置して完成したランディングページがこちらです。HTMLのソースコードを触らずに、ブロックエディタからパーツを選んでカスタマイズするだけで作成することができました。いかがでしょうか。

まとめ
今回の記事では、Marketing Cloud Engagement (MCE)の「CloudPages」を使ってノーコードで作成するランディングページについてご紹介しました。もちろんHTMLコーディングで、もっと凝った効果的なページを作成することも可能です。弊社のコーディング・デザインのエキスパートが作成のお手伝いをさせていただきますので、ぜひお気軽にご相談ください。
また、「パーソナライズされたコンテンツを配信したい」「基本的な作成方法は分かるので設定やレポートについて相談したい」など、どんなご要望でもご相談ください。クリエイティブソリューションチームでは、Marketing Cloud Engagement (MCE)の活用を最大限にサポートするため、運用における各種設定のサポートやレポート分析まで、幅広くお手伝いさせていただきます。
Marketing Cloud Engagement 上手く運用するために気をつける点とは? 成功事例もご紹介
本ホワイトペーパーでは、Marketing Cloud Engagement の機能を解説し、企業がデジタルマーケティングを成功させるために、初期導入と運用時のよくある落とし穴とその回避策、導入の成功事例についてお伝えします。
\詳細はこちらをクリック/