Pardotフォームで問合せの履歴を残す <その2>
商談を生み出す
コミュニケーション設計の
ポイント
お持ちのハウスリストは、商談化する可能性をかなり秘めています。まさに宝の山。本資料ではハウスリスト(リード)からAccount Engagementを活用して効率的に商談創出を行う方法をご紹介いたします。
\詳細はこちらをクリック/
はじめに
前回はPardot、Salesforceそれぞれの基本機能を使って、お問い合せ内容の履歴を確認する方法をご案内しました。今回は、SalesforceのWeb-to-ケースとPardotのフォームハンドラーを使って、PardotではプロスペクトのCookieを紐づけ、Salesforceではお問い合せの履歴を管理する方法をご紹介します。
toBeマーケティング株式会社では、企業のマーケティングオートメーション(MA)導入・活用を専門的にご支援しています。特に、Marketing Cloud や Account Engagement(旧 Pardot) に強みを持ち、導入計画の策定から初期設定、運用、効果測定までを包括的にサポートします。toBeマーケティング株式会社では、1,700社以上の支援実績をもとに、Account Engagement(旧Pardot)伴走活用支援サービスを提供しています。
⇒ Account Engagement 伴走活用支援サービスの詳細はこちら
また、Salesforce CRM との連携にも注力しており、マーケティングと営業の連携強化や、顧客データの統合的な活用を実現する支援も行っています。
1.Web-to-ケースとは
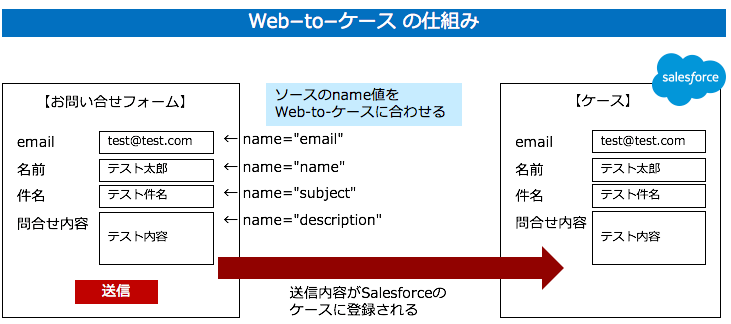
Web-to-ケースとは簡単に説明すると、Webフォームで入力されたお問い合わせなどの内容が、ダイレクトにSalesforceのケースオブジェクトに取り込まれる仕組みのことです。
Salesforceの設定より、Web-to-ケース HTML ジェネレータ を使用することで、フォームに指定するname値などのソースが取得できます。お問い合せフォームを作成する際に、取得した要素を正しく埋め込めば、フォームの入力内容が直接ケースに取り込まれるようになります。

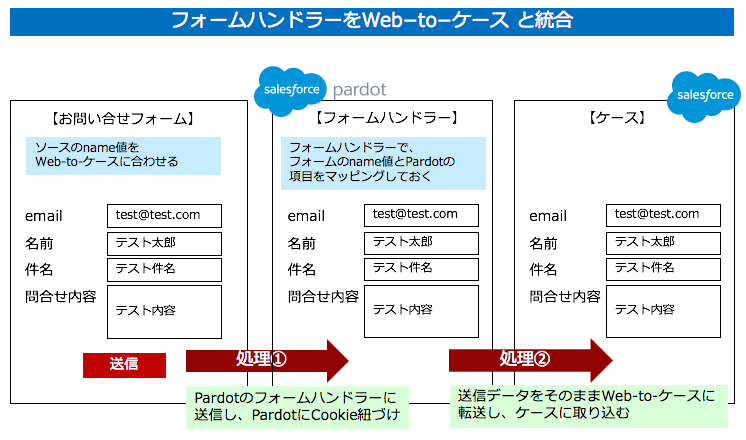
2.フォームハンドラーでWeb-to-ケースと統合する
Pardotのフォームハンドラーは、既に利用中のWebフォームからPardotにデータを取り込むことを可能にするフォーム機能です。この機能をWeb-to-ケースやWeb-to-リードと統合すると、Cookie紐づけとPardotおよびSalesforceへのデータ投入が、一連の流れとして実現できるようになります。
↓Web-to-リードのヘルプを応用してWeb-to-ケースに登録します
http://help.pardot.com/customer/ja/portal/articles/2126680

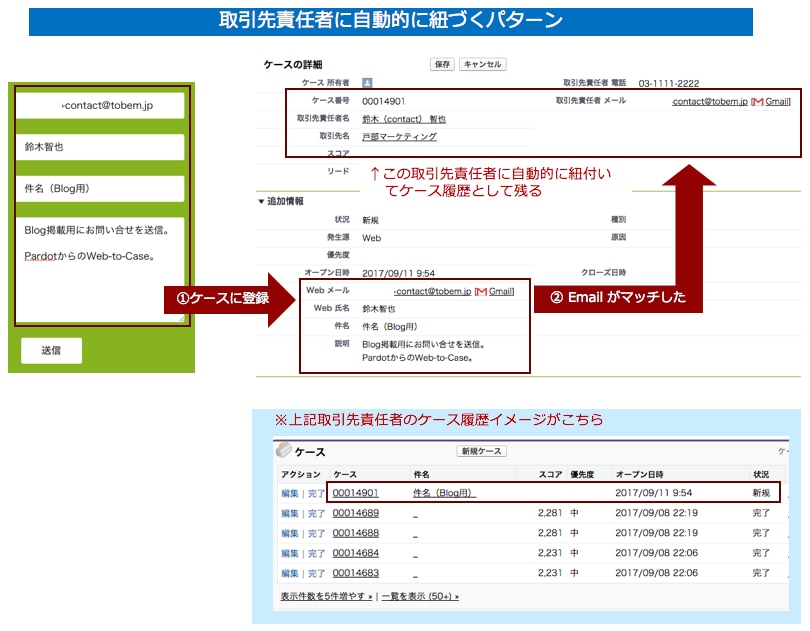
また、Web-to-ケースで取り込まれたメールアドレスが、既存の取引先責任者のメールアドレスとマッチすれば、自動的に紐付ける機能があることも特徴です。ただし、同一メールアドレスが取引先責任者に重複して存在する場合は、自動的に紐づけることが出来ません。

3.ケースで履歴が残せる仕組みの詳細
Pardotのフォームを経由して登録されたデータは、基本的にはメールアドレスマッチで、最新のアクティビティがあるプロスペクトに上書きするため、Salesforceの取引先責任者画面では最新データしか見ることができません。
一方、Web-to-ケースは何度でも通過するたびにケースに記録を残します。フォームハンドラーを、WebフォームとWeb-to-ケースの間に挟み込むことにより以下を実現します。
1)Pardotのプロスペクトデータは上書きされる
2)Web-to-ケースに転送することでケースは送信数だけ作成される
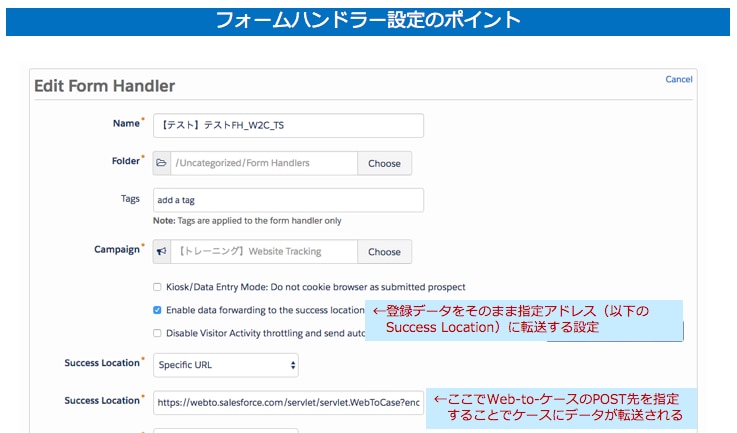
以下は、フォームハンドラーとWeb-to-ケースを統合する際の、フォームハンドラー側の設定ポイントです。

今回のまとめ
Pardotはマーケティングオートメーションツールであるため、それ自体で履歴を管理する機能はComments項目やAuditでの閲覧に限定されますが、履歴管理はSalesforceの機能を工夫して使うことで実現することが可能です。
次回はさらにSalesforceの機能を活用した履歴管理方法をご紹介します。
商談を生み出す
コミュニケーション設計の
ポイント
お持ちのハウスリストは、商談化する可能性をかなり秘めています。まさに宝の山。本資料ではハウスリスト(リード)からAccount Engagementを活用して効率的に商談創出を行う方法をご紹介いたします。
\詳細はこちらをクリック/