
【Account Engagement LP】新機能「拡張ランディングページ」がリリースされたけど、それでも従来のランディングページ機能を使用すべきケースとは!?
Account Engagement
本当に使えるシーン別
シナリオ10選
「Engagement Studioを使ってみたいけど、どうやってシナリオを作ればいいの?」「設定してみたけど、もっと効果的な活用方法を知りたい!」そんな方のために、Engagement Studio シナリオ10選をご紹介いたします!本当に使えるシナリオを厳選してまとめましたので、ぜひ、参考にしてみてください!
\詳細はこちらをクリック/
toBeマーケティング株式会社では、Account Engagement (旧 Pardot)伴走活用支援サービスは、お客様のビジネス状況をヒアリングし、お客様ごとに最適なマーケティングシナリオを設計・実装するサービスを提供しています。具体的にはマーケティングオートメーションツールAccount Engagement (旧 Pardot)のセットアップを完了した方が対象です。Account Engagement (旧 Pardot)をどのように自社の目標達成・課題解決に結びつけていくのか、CRMツールSalesforceと組み合わせた最適解をお客様と共に考え解決いたします。
⇒ Account Engagement (旧 Pardot)伴走活用支援サービスの詳細はこちら
さらに、顧客情報基盤の構築や営業活動の効率化、マーケティングとの連携強化を通じて、
データに基づいた意思決定を実現できる体制づくりをサポートします。
はじめに
Account Engagement(以下Pardotと表記します)でLP(ランディングページ)を作成する場合、2通りの方法があることを皆さんはご存知でしょうか?
現在Pardotには、①従来のランディングページ機能と②【Pardot新機能】拡張ランディングページを使用してページを作成する2つの方法があります。
『新機能があるならそっちの方が使いやすいし機能が充実してるんじゃないの?』と思われる方も多くいらっしゃると思いますが、実は従来のランディングページ機能を使った方が良いケースもあるのです...!
この記事では
- それぞれの機能の説明
- 従来のランディングページを使用するメリット
- 従来のランディングページのレイアウトテンプレート作成時のポイント
についてご紹介しつつ、従来のランディングページをあえて使用するケースのご紹介と使用する際のポイントをお伝えします!
それぞれの機能について
拡張ランディングページ
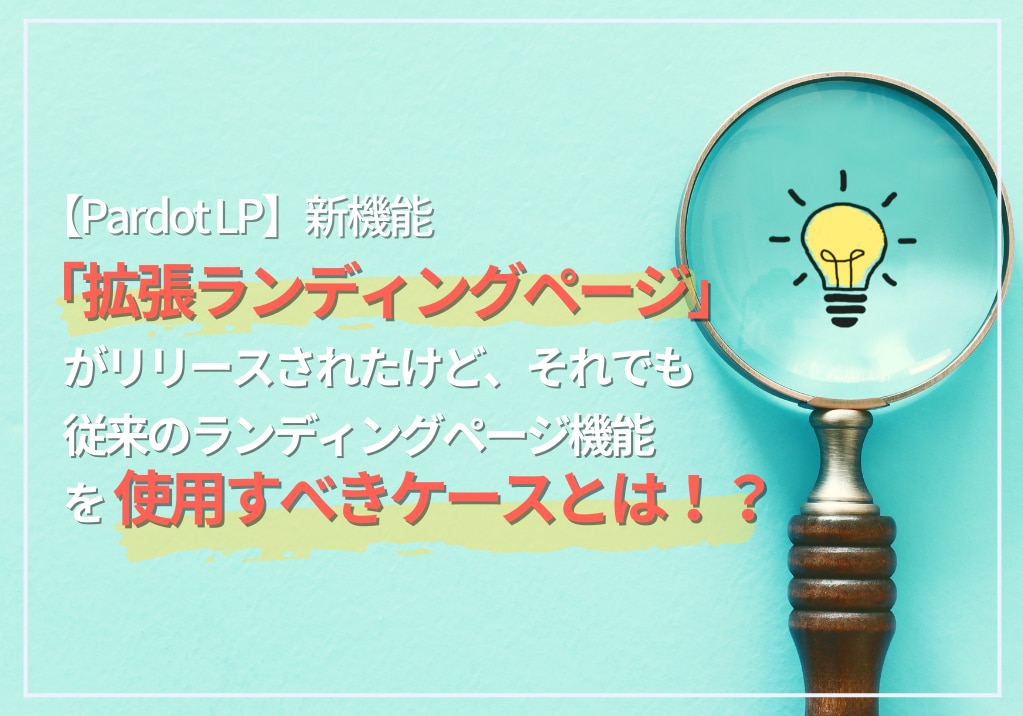
「拡張ランディングページ」はPardotの新機能です。拡張ランディングページは、ビルダー画面を開き、「HTML」「Pardotフォーム」「ボタン」「リッチテキスト」「画像」の5つの標準コンポーネントをドラッグ&ドロップするだけでランディングページを作成することが可能で、HTML・CSSの知識がない、そこまで得意でない方でも比較的綺麗なランディングページが簡単に生成できるものです。

拡張ランディングページは要素や配列などの編集がドラッグ&ドロップでできるため、感覚的にLPを作成できるのが最大のメリットです。
そのため、HTMLやCSSの知識を持っていない方は拡張ランディングページ機能を利用するのがおすすめです!
▶︎拡張ランディングページの作成方法に関するブログはこちらをチェック!
『じゃあなんか簡単で便利そうだし、新機能の拡張ランディングページだけ使えれば良いんじゃないか、、?』
たしかに拡張ランディングページは簡単な操作でランディングページを作成できる便利な新機能ですが、実はこの機能にも苦手な部分があるのです...
それは【ページ全体単位でソースを構成することができない】【既存ページのHTML読み込みができない】こと。
例えば、
- 全体のソースコードをこだわって(細かく指定して)構築したい時
- ランディングページにJavascriptを実装したい時
- ベースとしたいwebページが既に存在し、それをPardotで読み込んでから編集したい場合
などは、拡張ランディングページにHTMLの読み込み機能がないため、従来のランディングページを使用した方が良かったりするのです!
従来のランディングページ
従来のPardotランディングページは、レイアウトテンプレートを作成することでデザイン構成を行い(※)、ランディングページからレイアウトテンプレートを参照してコンテンツを編集していく流れでランディングページを作成します。
※レイアウトテンプレートとは通常のwebページと同様、HTML・CSSなどのソースを使用してページ全体を構成していくものです。
※Pardot内にはあらかじめ「ストックテンプレート」が提供されているため、必ずレイアウトテンプレートを作成しないといけないわけではありませんが、 テンプレートはレスポンシブデザインではないためあまり実用的ではありません。

従来のランディングページを使用する最大のメリットはこの「レイアウトテンプレート」の作成が自由にできる点です。
ページ全体をソースコードで構築していくため、拡張ランディングページでは実現できなかった
- 全体のソースコードをこだわって(細かく指定して)構築したい時
- ランディングページにJavascriptを実装したい時
- ベースとしたいwebページが既に存在し、それをPardotで読み込んでから編集したい場合
などのケースに対応できるというわけです!
従来のランディングページを使用するメリットについてはご理解いただけましたでしょうか。
では、ここからはレイアウトテンプレートの作成方法についてお伝えします。
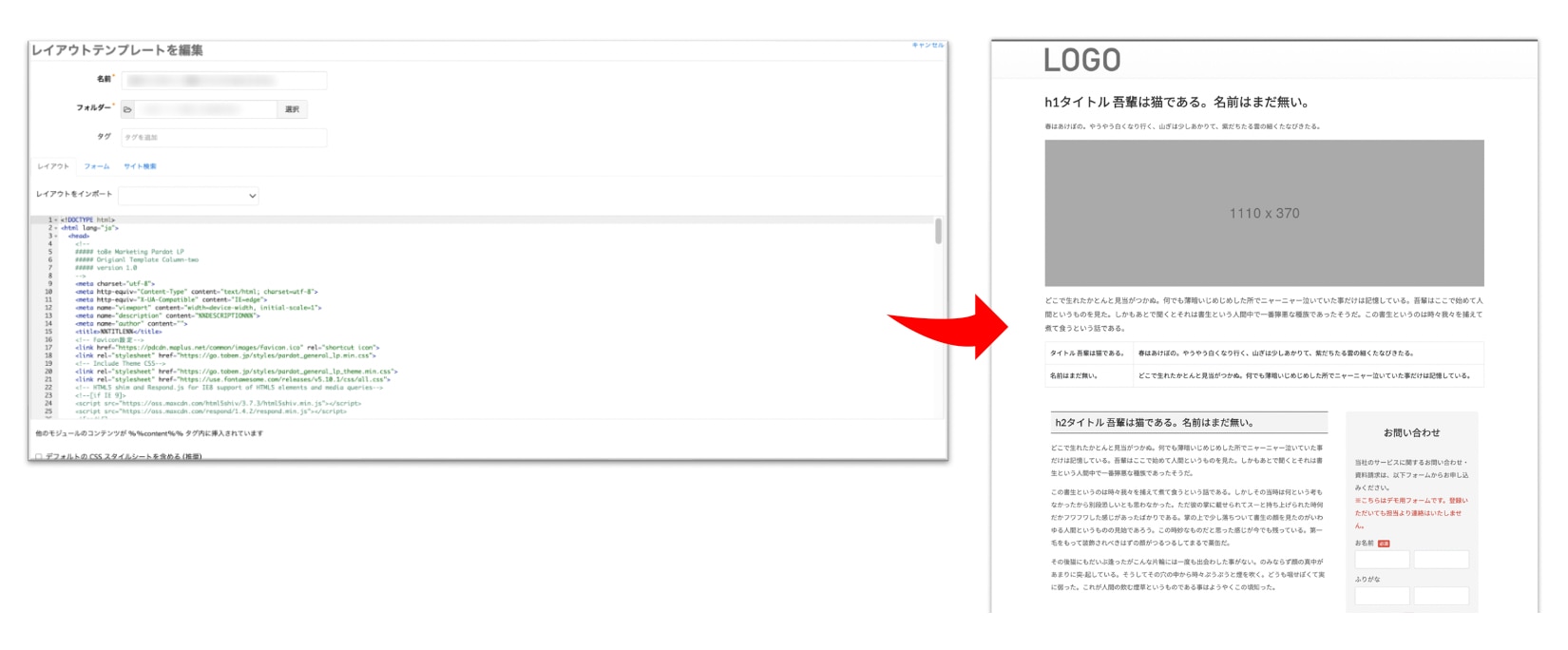
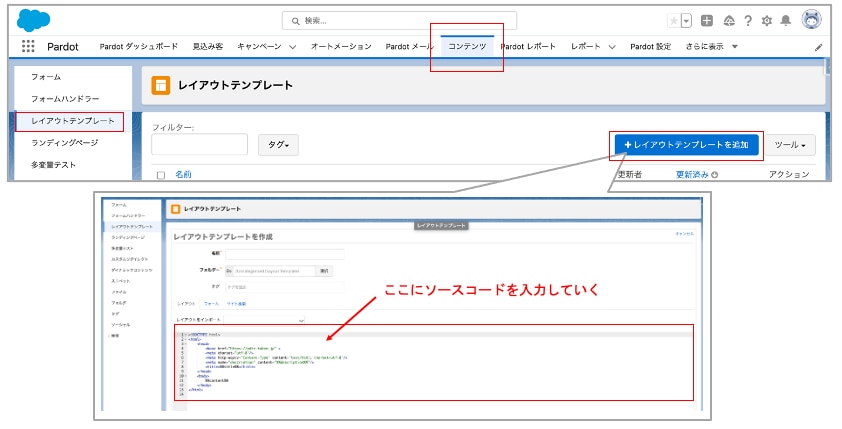
レイアウトテンプレートの作成方法
Pardot Lightning>コンテンツ>レイアウトテンプレート>レイアウトテンプレートを追加

1からソースコードを入力してデザインを行なっていく場合はこちらでOK
以下はレイアウトテンプレート作成時の小技のご紹介です。
テンプレートソースを読み込む
もちろんwebページを作成することができる人は1からソースを組み立てても問題ありませんが、Pardotのレイアウトテンプレートにもテンプレート(しかもレスポンシブデザインです!)があります。
環境に用意されているテンプレートを読み込み、そこからソースを編集しデザインをカスタマイズしていくことも可能です。
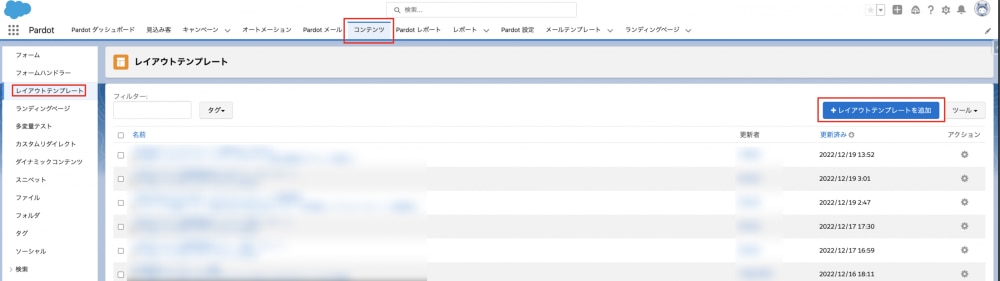
コンテンツ>レイアウトテンプレート>レイアウトテンプレートを追加

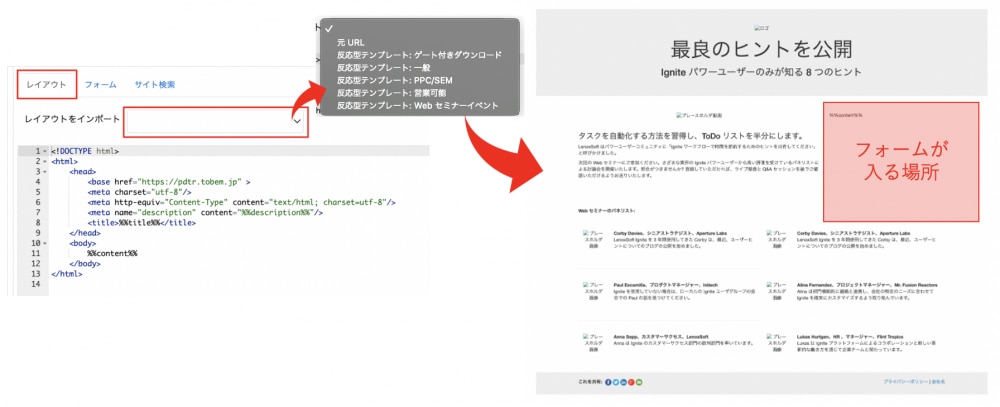
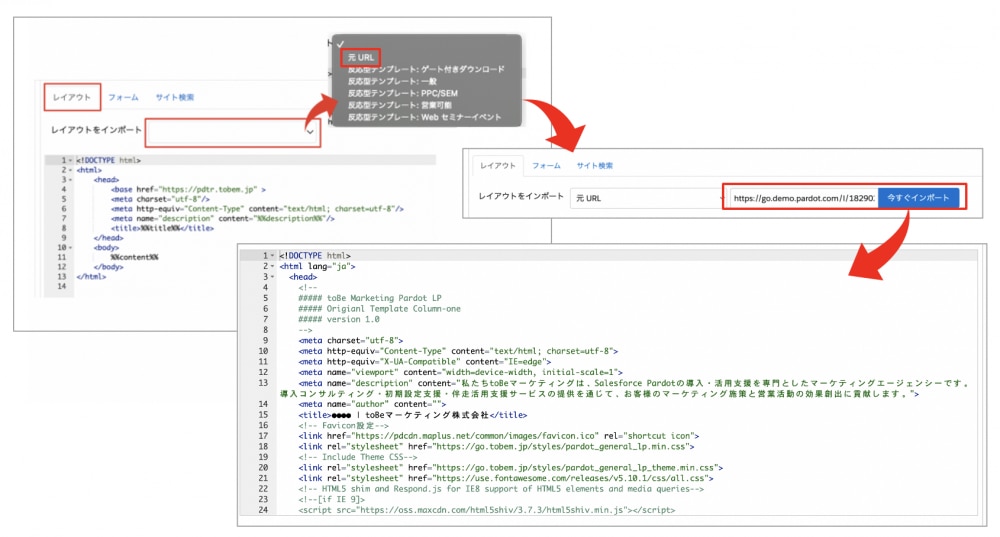
レイアウトタブ>レイアウトをインポート

「反応型」はレスポンシブデザインを意味します。
右のデザイン例は「反応型テンプレート:webセミナーイベント」を選択することで表示できるデザインです。
レイアウトテンプレートでは、このようにテンプレートを読み込み、ある程度型ができているものに対して変更を加えながらデザインを作成することも可能です。
既存のページのHTMLを読み込む
自社でベースとするLPページを持っている場合はページのURLを入力し、ソースをインポートすることも可能です。
その場合はレイアウトテンプレートの編集画面から「レイアウトをインポート」→「元URL』にてベースとするページのURLを入力し「今すぐインポート」をすることで元ページのHTMLを読み込みレイアウトテンプレートへ反映させることができます。

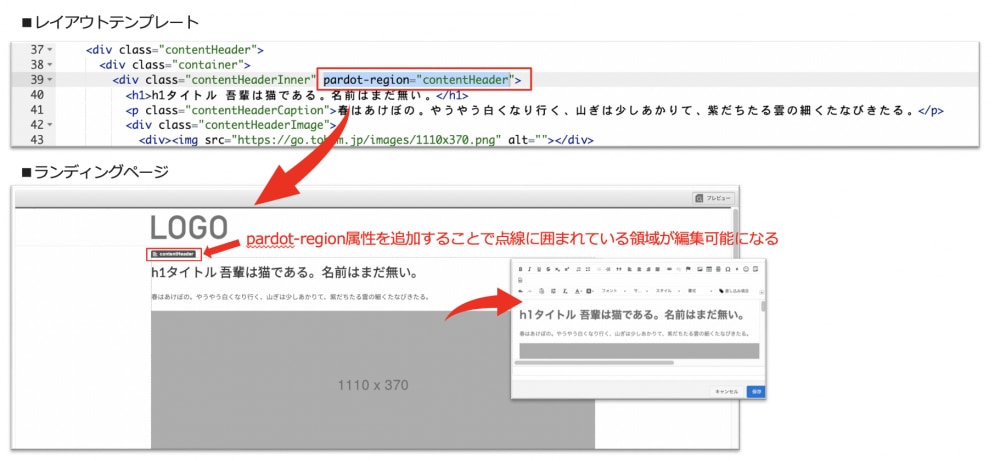
HTML要素に属性を追加して編集可能領域を設定する
前項で既存ページをレイアウトテンプレートにインポートした際、「よし、じゃあさっそくランディングページからコンテンツ編集をしょう!」と思ってランディングページの編集画面を開き、コンテンツの編集ステップを開くと「あれ、、、?編集ができない、、、、」という事態に陥ることがあります。
この問題の原因はPardotで編集可能領域を指定するために必要な属性がソース内にないから。
レイアウトテンプレートを参照し、ランディングページエディター上でコンテンツを編集できるようにするにはHTMLの要素にPardot独自の属性「pardot-region」をソースに追加する必要があるのです!
pardot-region属性の使用イメージ図を下記に掲載しますので、こちらを参考に属性追加をしてみてください。
この設定を行うことでランディングページのコンテンツ編集画面に点線の枠が表示され、枠内をクリックするとエディターが開かれるようになります。

▶︎pardot-region属性に関するSalesforceヘルプはこちら
おわりに
ここまでPardotで扱える各種ランディングページについて解説してきました。
従来のランディングページは専門的な知識が必要な面もありますがその分内容の自由度も高く、思い通りのランディングページが作りやすいメリットがあります。
本ブログを読んで素敵なランディングページを作成できる方が増えるとよいなと思います!!
MAnaviでは、拡張ランディングページに関する下記コンテンツを提供しています。
※以下のマニュアルは、MAnavi会員以外の方でもご覧いただけますので、ぜひご確認ください。
✔マニュアル:拡張ランディングページ
Account Engagement
本当に使えるシーン別
シナリオ10選
「Engagement Studioを使ってみたいけど、どうやってシナリオを作ればいいの?」「設定してみたけど、もっと効果的な活用方法を知りたい!」そんな方のために、Engagement Studio シナリオ10選をご紹介いたします!本当に使えるシナリオを厳選してまとめましたので、ぜひ、参考にしてみてください!
\詳細はこちらをクリック/