Account Engagement(旧Pardot)のチェックボックス項目を使用する際のポイント【フォーム編】
Account Engagement
本当に使えるシーン別
シナリオ10選
「Engagement Studioを使ってみたいけど、どうやってシナリオを作ればいいの?」「設定してみたけど、もっと効果的な活用方法を知りたい!」そんな方のために、Engagement Studio シナリオ10選をご紹介いたします!本当に使えるシナリオを厳選してまとめましたので、ぜひ、参考にしてみてください!
\詳細はこちらをクリック/
toBeマーケティング株式会社では、Account Engagement (旧 Pardot)伴走活用支援サービスは、お客様のビジネス状況をヒアリングし、お客様ごとに最適なマーケティングシナリオを設計・実装するサービスを提供しています。具体的にはマーケティングオートメーションツールAccount Engagement (旧 Pardot)のセットアップを完了した方が対象です。Account Engagement (旧 Pardot)をどのように自社の目標達成・課題解決に結びつけていくのか、CRMツールSalesforceと組み合わせた最適解をお客様と共に考え解決いたします。
⇒ Account Engagement (旧 Pardot)伴走活用支援サービスの詳細はこちら
さらに、顧客情報基盤の構築や営業活動の効率化、マーケティングとの連携強化を通じて、
データに基づいた意思決定を実現できる体制づくりをサポートします。
はじめに
Account Engagement(以下Pardotと表記します)では、複数の値を登録できる項目の種別(データ型)がチェックボックスと複数選択の2種類あります。
Salesforce項目のデータ型にもチェックボックスがありますが、機能が異なります。
そのため、Pardotでプロスペクトのカスタム項目を設定する際に迷うポイントになるかと思います。
今回は、チェックボックス項目と複数選択項目をPardotフォームへ設定した際に、それぞれどのような違いがあるのか?
について例をあげてお伝えしていきたいと思います。
toBeマーケティング株式会社では、お客様のマーケティング成果の最大化を目指し、デジタルマーケティング施策の戦略策定支援から、実際のツールの導入支援、導入後の活用支援、運用業務まで、お客様のご状況や課題に合わせ、マーケティングパートナーとして幅広くお手伝いいたします。⇒ お気軽にお問い合わせください!
項目の種別(データ型)
例えば、Pardotフォームで複数の選択肢(値)の中から、複数を選択させるように設定したいとします。
プロスペクトのカスタム項目では、複数を選択させる機能がある項目の種別(データ型)は、「チェックボックス」と「複数選択」の2択です。
プロスペクトの項目の種別(データ型)については、下記Salesforceのヘルプに記載されています。
プロスペクト項目のデータ型
一方、Salesforceのリード、取引先責任者にも、チェックボックスのデータ型がありますが、こちらはTrue (チェック) または False (チェックなし) の値を制御する項目です。
リード、取引先責任者のカスタム項目では、複数を選択させるデータ型は、「選択リスト (複数選択)」の1択です。
Salesforceのカスタム項目のデータ型については、下記Salesforceのヘルプに記載されています。
Salesforceのカスタム項目のデータ型
複数選択が可能なデータ型
- リード、取引先責任者「選択リスト(複数選択)」1択
- プロスペクト「チェックボックス」と「複数選択」2択
Pardot側では、「チェックボックス」と「複数選択」の2択なので、どちらが適切なのか迷うこともあるかと思います。
ポイントは、Pardotフォームへ設置した際の見た目、UIに違いがあります。
以下で項目の設定手順とそれぞれの違いについて解説していきます。
項目の設定手順
まずは、Pardotフォームへ設置するプロスペクト項目を作成していきます。
【前提】
Salesforceのリード、取引先責任者には「選択リスト(複数選択)」のデータ型でカスタム項目が作成されている状態とします。
1.プロスペクトのカスタム項目設定
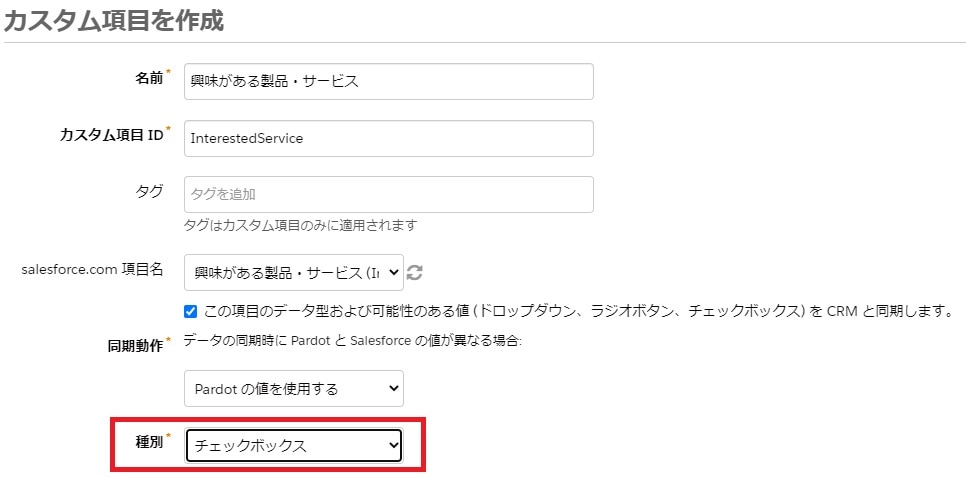
プロスペクトのカスタム項目で「+カスタム項目を追加」を押し、名前、カスタム項目IDを入力します。
設定画面の salesforce.com 項目名 から連携対象(データ型「選択リスト(複数選択)」)のカスタム項目を選択します。
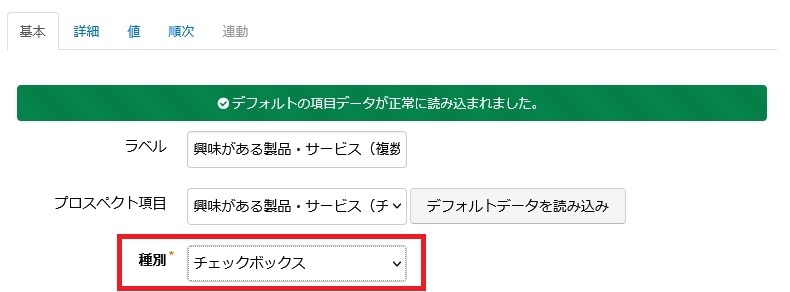
選択すると、種別が自動的に「複数選択」に変更され、Salesforce側の値(選択肢)が反映されます。

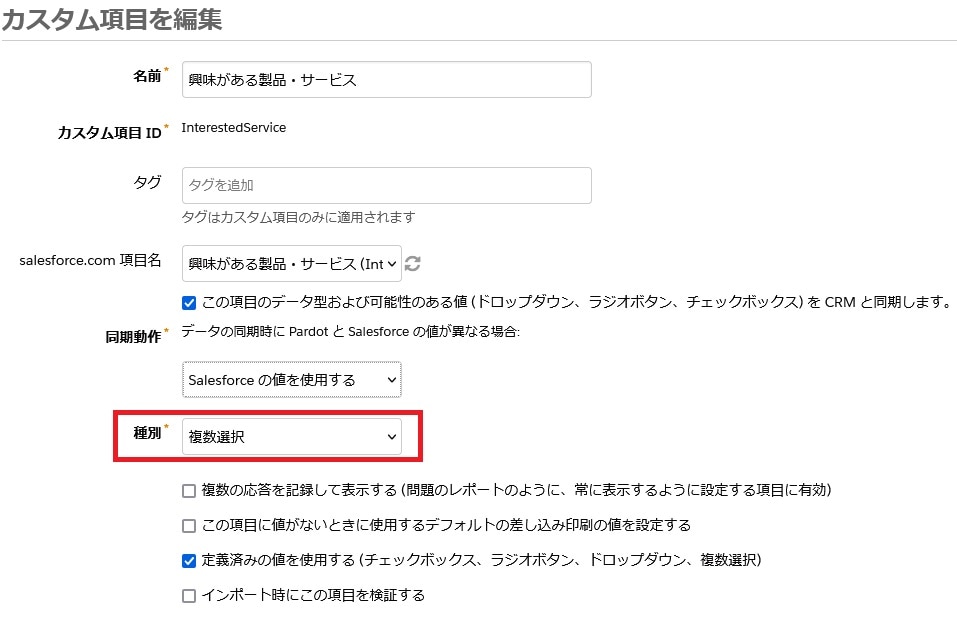
ポイントはこの種別の設定です。
Salesforce側の項目データ型が「選択リスト(複数選択)」の場合、自動的にPardotの項目種別が複数選択でセットされます。この種別を手動で「チェックボックス」に変更します。
なぜチェックボックスに変更するのかについては、見た目、UIの違いで見ていきます。
今回の例では以下のように設定します。
同期動作:Pardotの値を使用する(フォームからの値を優先したいため)
種別:チェックボックス

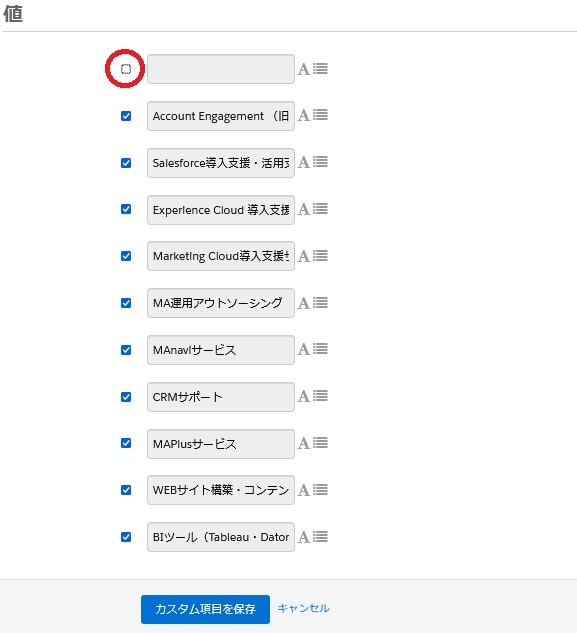
値は、Salesforce側の値(選択肢)が反映されているため、空欄の箇所はチェックを外し、
「カスタム項目を保存」を押します。
今回の例では、新しい項目を設定する手順の想定なので、保存後に表示されるプロスペクトの同期キューのメッセージはキャンセルで閉じます。
2.Pardotフォームの項目設定
次に、Pardotフォームへ1で作成したチェックボックス項目を設置していきます。
フォームの項目の設定画面から「+新しい項目を追加」を押し、基本タブのプロスペクト項目から1のカスタム項目を選択します。
選択すると、自動的に種別がテキストから「チェックボックス」に変更されます。
(補足:プロスペクトのカスタム項目を複数選択の種別で作成すると、Pardotフォームの項目設定画面からチェックボックスに変更することができません。)
「デフォルトデータを読み込み」ボタンを押して、表示メッセージの「OK」を押すと値(選択肢)が反映されます。
値タブから確認できます。
詳細タブで「すでに入力されていても常に表示する」「事前入力しない」のチェック等を行い、
「変更を保存」で項目を設置します。

その他、一通り設定できたら「確認をして保存」を押します。
今回の手順では、チェックボックス項目で設置しましたが、複数選択とでは、見た目、UIにどのような違いがあるのかを見ていきたいと思います。
見た目、UIの違い
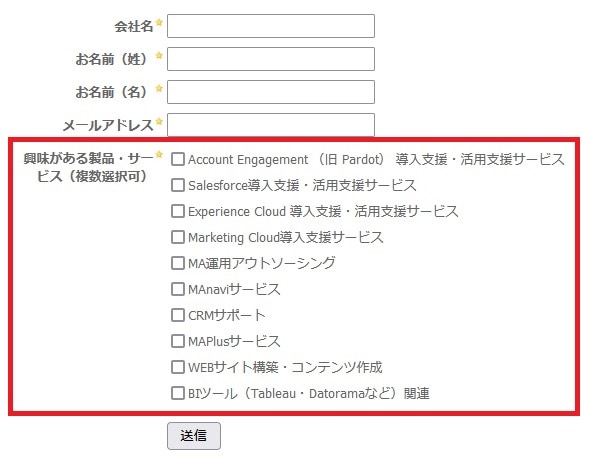
チェックボックス項目で設定したPardotフォームのイメージ
PCでアクセスした際のイメージ

モバイルでアクセスした際のイメージ
上記のPC表示イメージとほぼ同じです。
- 見た目:「興味がある製品・サービス」(複数選択可)の項目の選択肢が画面上にすべて表示されています。
- UI:複数ある選択肢の中から、チェックボックスにチェックを入れて、いくつかの選択肢を選ぶことができます。
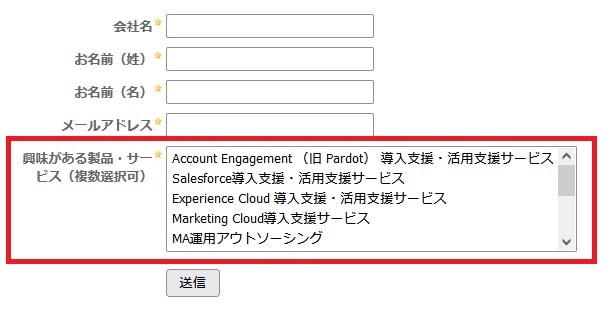
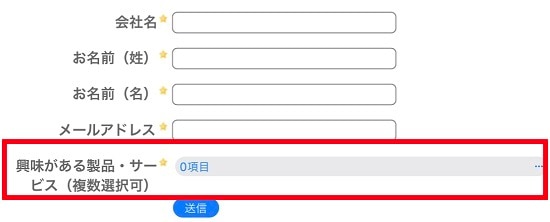
複数選択項目で設定したPardotフォームのイメージ
PCでアクセスした際のイメージ

モバイルでアクセスした際のイメージ

- 見た目:PCでフォームにアクセスした場合は、「興味がある製品・サービス」(複数選択可)の項目の選択肢が画面上に一部しか表示されていません。また、モバイルでアクセスした場合は、項目の選択肢が「0項目」となっていて何の選択肢があるのか見えない状態です。
- UI:PCでフォームにアクセスした場合は、表示されていない選択肢をスクロールバーを操作し確認する必要があります。また、複数ある選択肢の中からいくつか選択する際は、CTRLキーを押しながら選択肢をクリックして選ぶ必要があります。
チェックボックス項目と複数選択項目の比較
プロスペクトのカスタム項目の種別(データ型)では、チェックボックス、複数選択どちらも同じ機能ですが、Pardotフォームで使用する際は、見た目、UIが異なります。
下記にそれぞれのメリット、デメリットをまとめました。
チェックボックス項目
- メリット:フォーム画面上ですべての選択肢を確認できる、選択肢を選ぶ際も1クリックで選べる
- デメリット:項目の選択肢が多い場合に、選択肢を縦並びに表示すると長いフォームになる
複数選択項目
- メリット:項目の選択肢が多い場合でも、フォーム内の一定の枠内に収まる
- デメリット:複数の選択肢を選ぶ際に操作しずらい
複数ある選択肢の中から、複数の選択肢を選びたい人にとっては、チェックボックス項目を使用したほうが、操作性は良いかと思います。
今回のように、Pardotフォームへ複数選択の項目を設置する際は、参考にしていただければ幸いです。
MAnaviでは、フォームに関する下記コンテンツを提供しています。
※以下のマニュアルは、MAnavi会員以外の方でもご覧いただけますので、ぜひご確認ください。
✔マニュアル:フォーム
Account Engagement
本当に使えるシーン別
シナリオ10選
「Engagement Studioを使ってみたいけど、どうやってシナリオを作ればいいの?」「設定してみたけど、もっと効果的な活用方法を知りたい!」そんな方のために、Engagement Studio シナリオ10選をご紹介いたします!本当に使えるシナリオを厳選してまとめましたので、ぜひ、参考にしてみてください!
\詳細はこちらをクリック/