「Email in Lightning」を利用したメール作成手順を解説!
リード育成に焦点を当てた
メールマーケティングの基本とは
本資料では、リード育成に焦点を当てたメールマーケティング施策について、Salesforce Account Engagement 機能を使った具体的な方法も交え解説します。ぜひこの機会に、Salesforce Account Engagement 機能を使った具体的な方法を知って、実際の業務で活用してみてください!
\詳細はこちらをクリック/
はじめに
Account Engagement (旧 Pardot)で新しくリリースされた「Email in Lightning」はご存知でしょうか?
本記事では、「Email in Lightning」を利用したメール作成手順について解説していきます。
この記事を読むと、以下のことが分かります。
- Email in Lightningを利用するために必要なこと
- Email in Lightningでのメール作成方法
「まだEmail in Lightningでメールを作成したことがない」
「Email in Lightningでメールを作りたいが作成方法が分からない」
このようなご担当者様はぜひ本記事を参考にしてください。
toBeマーケティング株式会社では、Account Engagement(旧 Pardot) の導入・活用をサポートしています。
リード獲得からナーチャリングまでの業務設計をはじめ、スコアリングやシナリオ設計、Salesforceとの連携など、課題に応じた初期設定や運用支援をご提供します。
⇒ Account Engagement (旧 Pardot)導入支援・初期セットアップサービスの詳細はこちら
さらに、Salesforce など他ツールとの連携も視野に入れ、データドリブンなマーケティングの推進をご支援いたします。
⇒ 詳細はこちらよりお気軽にお問い合わせください!
Email in Lightningとは?
そもそも「Email in Lightning」とはどのような機能なのかご存知でしょうか?
「Email in Lightning」とは、Lightningビルダーを使用して、トラッグ&ドロップ操作で簡単にメールを作成することができる機能です。
従来の「Pardotメール」では、ベースとなるメールテンプレートが用意されていますが、希望通りにレイアウトを作成したり、コンテンツを配置したりする場合はHTMLやCSSの専門的な知識も必要でした。
しかし、新機能の「Email in Lightning」では、レイアウト追加やコンテンツ配置が簡単なクリック操作で行うことができます。
つまり、「Email in Lightning」を利用することで、HTMLやCSSなどの専門知識がなくても、デザイン性のあるメールを作成することが可能になります。
確認事項
前提条件
前提条件として、以下3つの設定が完了しているか確認を行いましょう。
まだ対応済みでない場合は、下記Salesforce ヘルプおよび弊社ブログを参考に設定しましょう。
③Handlebars Merge Language(HMLタグ)へのアップグレード
※Email in Lightningはすべてのエディションで使用が可能です
※Internet Explorer 11 /Microsoft Edge での利用はサポートされていないためご注意ください
事前準備
事前準備として、「権限セットの作成&割り当て」「CMSの設定」「タブの表示設定」が必要になります。
下記Salesforce ヘルプページを参考に、必要な設定を行いましょう。
※権限セットはCMSを使用するための権限セットの作成です
※タブの表示設定は「メールコンテンツ」「メールテンプレート」のタブです
メール作成方法
それでは、実際にEmail in Lightningを使用してメールを作成してみましょう。
以下の手順に沿ってメールを作成していきます。
手順①メールコンテンツを新規作成
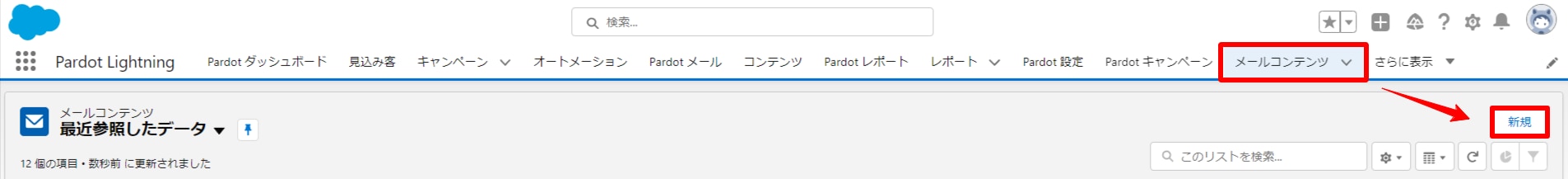
「メールコンテンツ」のタブを開き、「新規」より新規作成を行います。
※タブに表示されていない場合は「さらに表示▼」から選択することが可能です
※タブの設定を行っていない場合は、タブの表示設定を行いましょう

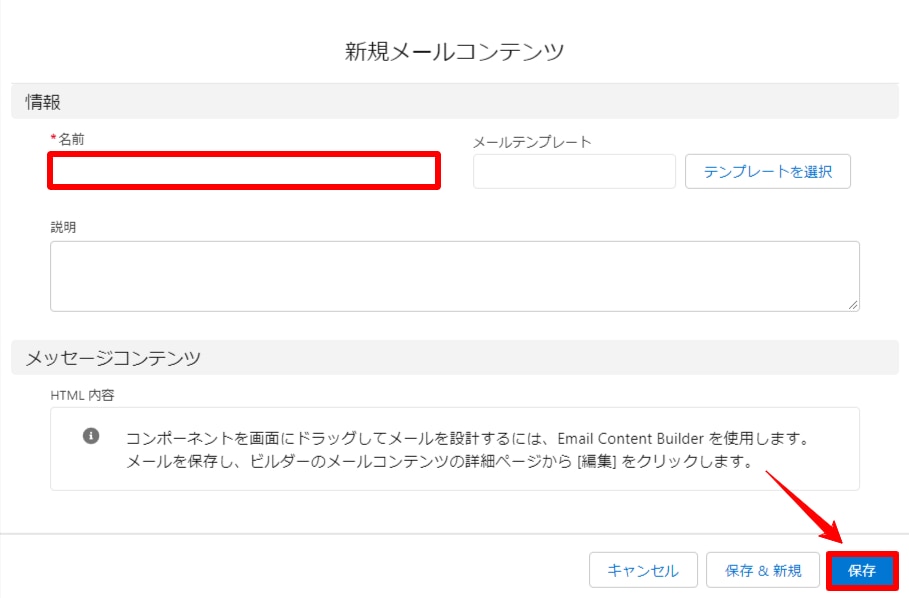
「新規」をクリックすると、下記のような画面が表示されるので、入力が必要な箇所を設定しましょう。

【入力箇所】
1)名前(必須)
2)メールテンプレート
3)説明
メールコンテンツで使用できる「メールテンプレート」は、Lightningメールテンプレートのみになります。
従来のPardotメールで作成しているテンプレートは使用できないので、メールテンプレートを使用する場合は、あらかじめLightningメールテンプレートを作成しておきましょう。
必要箇所が入力できたら、「保存」をクリックします。
「保存」をクリックすると、メールコンテンツの新規レコードが作成されます。
手順②ビルダーで編集
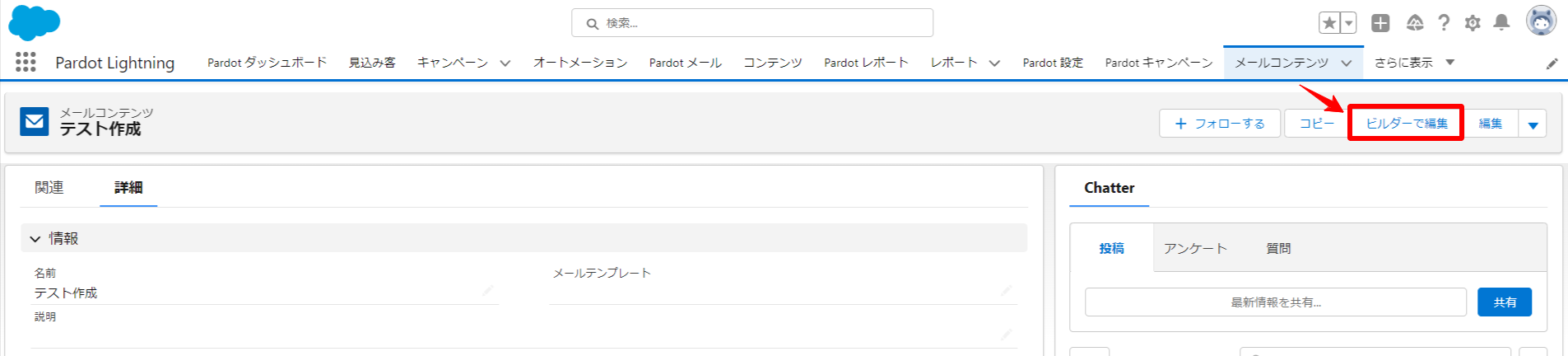
手順①で作成したメールコンテンツレコードの「ビルダーから編集」から編集を行います。
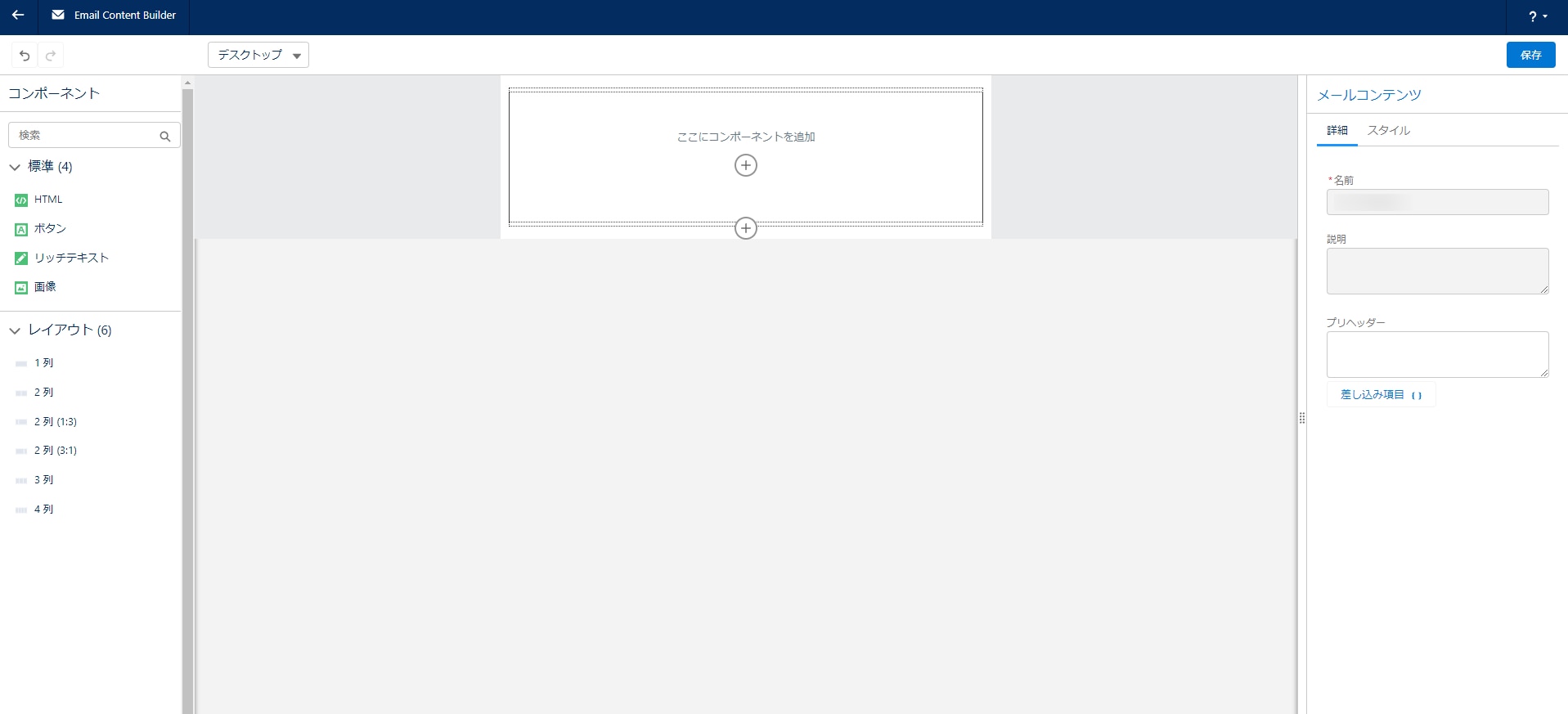
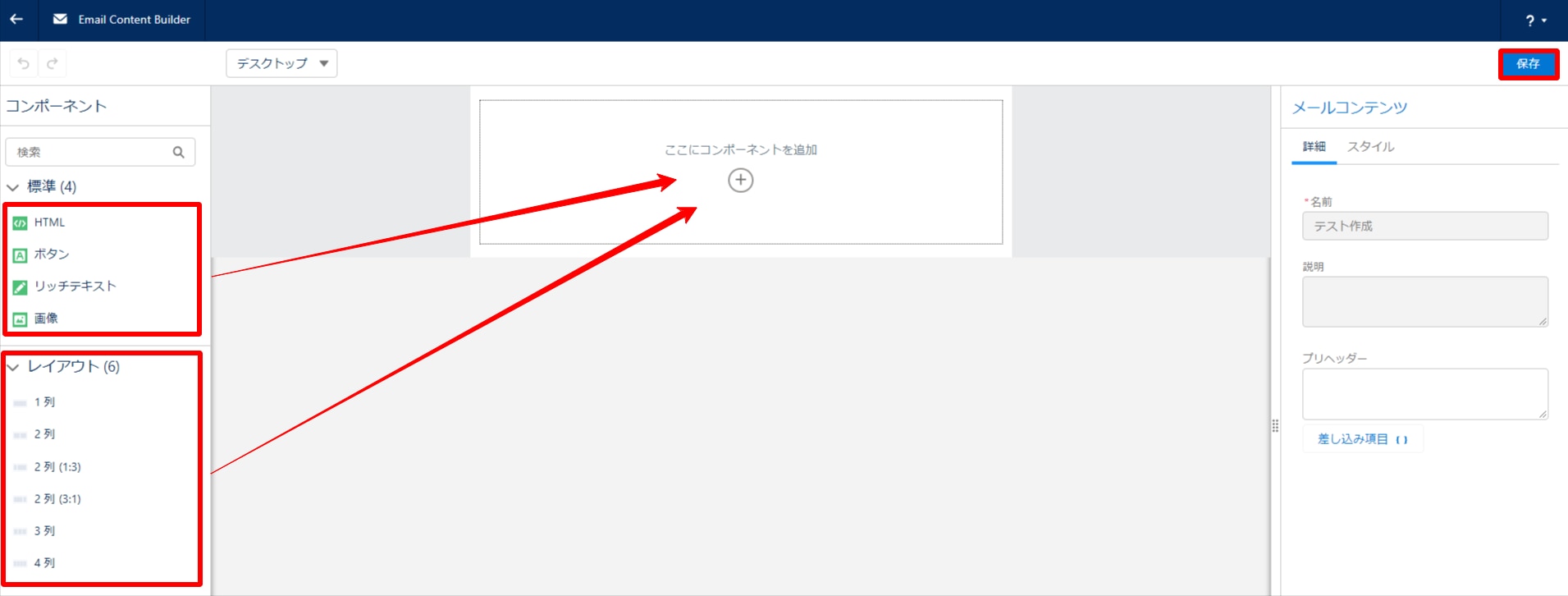
 「ビルダーから編集」をクリックすると、下記のような編集画面が立ち上がるので、実際にHTMLメールの作成を行っていきましょう。
「ビルダーから編集」をクリックすると、下記のような編集画面が立ち上がるので、実際にHTMLメールの作成を行っていきましょう。
※「ビルダーから編集」では、HTMLメールの内容のみ編集が可能です(テキストメールの編集については後ほど紹介します)

標準コンポーネントとしては、「HTML」「ボタン」「リッチテキスト」「画像」の4種類が準備されています。
また、レイアウトとしては、「1列」「2列」「2列(1:3)」「2列(3:1)」「3列」「4列」の6種類が準備されています。
作成するメール内容に合わせて、用途に合ったコンポーネントを活用していきましょう。
コンポーネントを追加する場合は、2通りの追加方法があります。
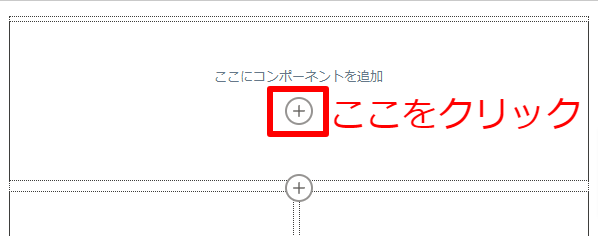
①指定の場所に直接追加する
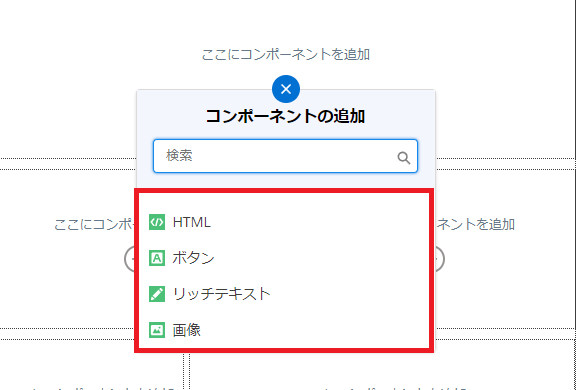
下記の通り「+」マークをクリックすると、追加できるコンポーネントが選択肢として表示されます。
追加したいコンポーネントを選択して、追加して編集を行うことができます。


②ドラッグ&ドロップでコンポーネントを追加する
左のコンポーネントメニューから、追加したいコンポーネントをドラッグ&ドロップで追加することができます。
※レイアウトの追加に関しても、同様の操作で追加が可能です

操作しやすい方法で、コンポーネントを追加してメールを作成していきましょう。
標準コンポーネント
標準コンポーネントについては、以下を参考にしてください。
■HTML
HTMLを使用して、コンテンツ内容を作成することができます。
■ボタン
テキストやリンクの設定を行うことができます。
ボタンの形やサイズなども編集画面で設定することができます。
■リッチテキスト
HTMLとは異なり、テキストで入力することができます。
■画像
画像を設定することができます。
画像ファイルはURLで設定、あるいはSalesforceCMSから選択して設定することができます。
レイアウト
レイアウトについては、下記のような形式になります。
利用用途に応じて、お好きなレイアウトを追加してメール作成を行いましょう。

手順③件名・テキストメールの内容を作成
続いて、件名・テキストメールの編集について説明します。
テキストメールの編集は、メールコンテンツのレコード上から編集することができます。
※「ビルダーから編集」では編集できないので注意しましょう
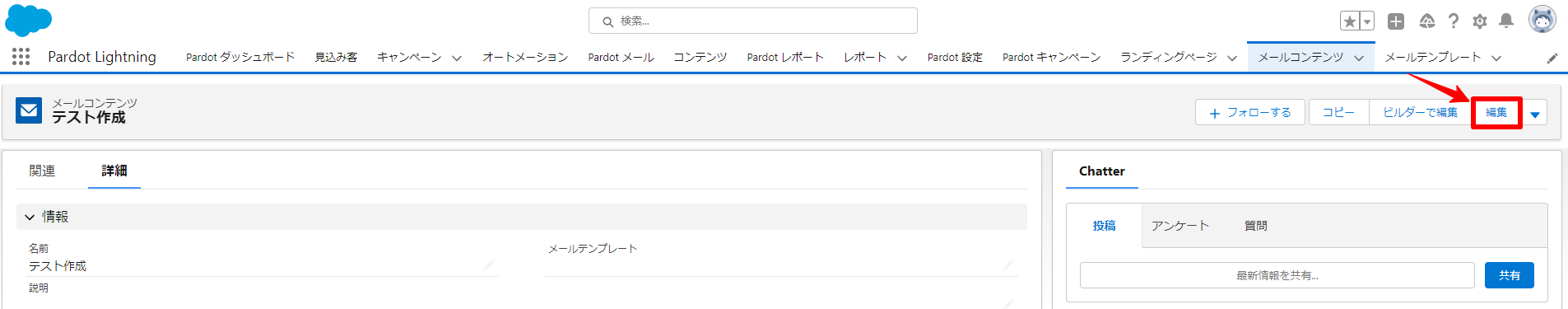
画面右上の「編集」より件名・テキスト内容を編集します。
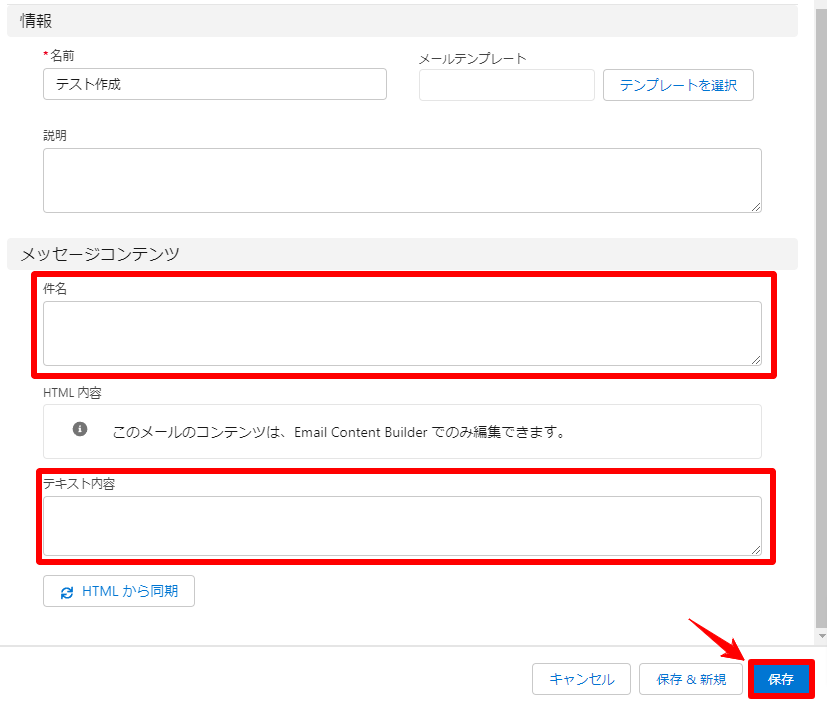
 「編集」をクリックすると、編集画面が立ち上がるので、件名・テキストを入力しましょう。
「編集」をクリックすると、編集画面が立ち上がるので、件名・テキストを入力しましょう。
件名・テキストを入力していない場合、メールを送信することができないので必ず記入しましょう。

件名・テキスト内容の入力が完了したら「保存」をクリックします。
以上が、Email in Lightningでメールを作成する手順です。
Email in Lightningを利用するメリット
これまで、「Email in Lightning」を利用したメール作成方法について紹介しましたが、最後に、「Email in Lightning」でメール作成を行うメリットについて紹介します。
①ドラッグ&ドロップ操作でデザイン性のあるメールが作成できる
冒頭でもお伝えした通り、「Email in Lightning」ではHTMLやCSSの知識がなくても、ドラッグ&ドロップ操作で「画像」や「ボタン」を追加し、メールを作成することができます。
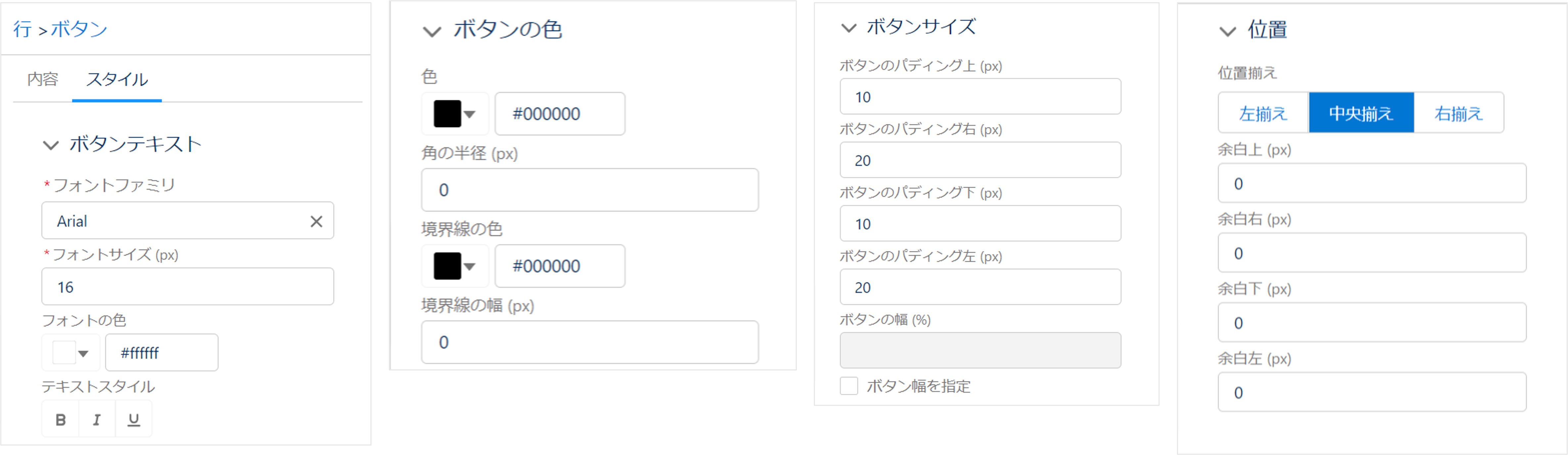
特に「ボタン」に関しては、従来のPardotメールだとHTMLやCSSを駆使して、サイズや形を調整する必要がありましたが、Email in Lightningでは下記の通りすべてクリック操作で設定することが可能です。

②編集画面とプレビュー画面が一度に確認できる
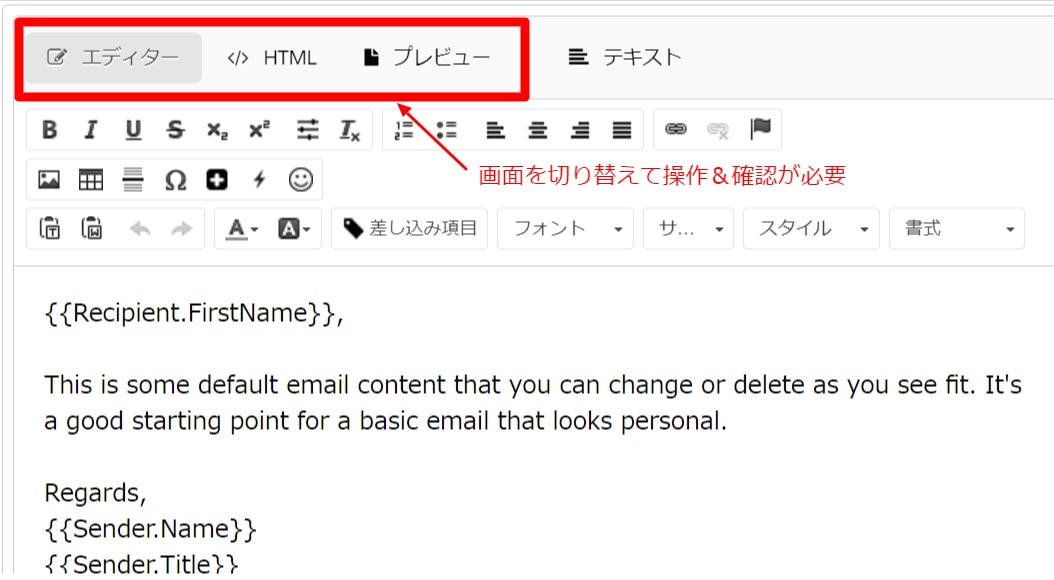
従来のPardotメールでは、「編集画面」と「プレビュー画面」が分かれているため、編集内容を確認するためにはその都度タブを切り替える必要がありました。
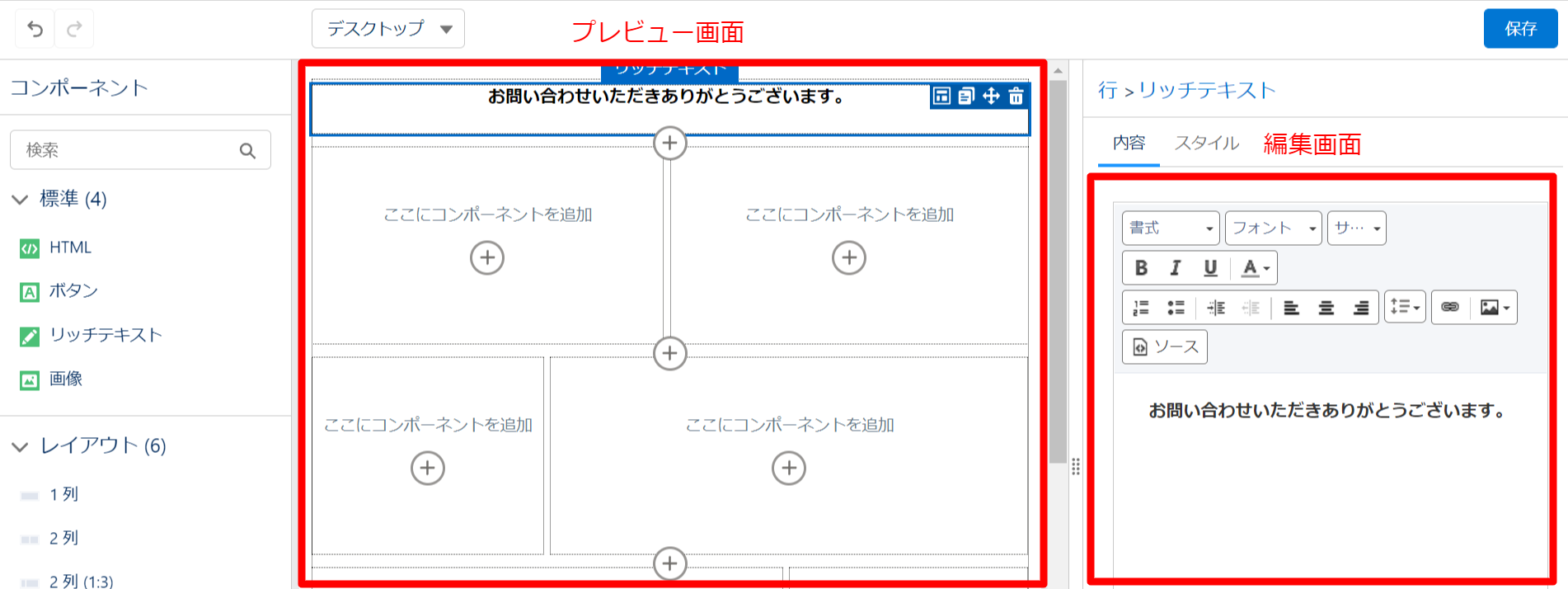
しかし、Email in Lightningでは、1つの画面上で「プレビュー画面」と「編集画面」を確認できるため、実際に編集した内容を確認しながら設定を行うことができるので、作業効率向上にも貢献する機能と言えます。
▼従来のPardotメールの場合
 ▼Email in Lightningの場合
▼Email in Lightningの場合

以上の点から、「Email in Lightning」を活用することで、どなたでもデザイン性のあるメールを作成ができるだけではなく、作業効率もアップさせることができると言えるでしょう。
ぜひ、本記事を参考に「Email in Lightning」を活用してみてはいかがでしょうか。
終わりに
本記事では、新機能である「Email in Lightning」を利用したメール作成方法について紹介しました。
Account Engagement (旧 Pardot)では定期的にアップデートが行われるため、担当の方は最新情報のキャッチアップが求められます。
弊社MAnaviでは、Account Engagement (旧 Pardot)に関する設定マニュアル・使い方の動画を100本以上ご用意していますので、初めてご利用される方にとっても学習しやいコンテンツになっています。
Account Engagement (旧 Pardot)でお悩みの際は、お気軽に弊社までご相談ください。
リード育成に焦点を当てた
メールマーケティングの基本とは
本資料では、リード育成に焦点を当てたメールマーケティング施策について、Salesforce Account Engagement 機能を使った具体的な方法も交え解説します。ぜひこの機会に、Salesforce Account Engagement 機能を使った具体的な方法を知って、実際の業務で活用してみてください!
\詳細はこちらをクリック/