
Account Engagementフォームでプライバシーポリシーを挿入する方法
Account Engagement
本当に使えるシーン別
シナリオ10選
「Engagement Studioを使ってみたいけど、どうやってシナリオを作ればいいの?」「設定してみたけど、もっと効果的な活用方法を知りたい!」そんな方のために、Engagement Studio シナリオ10選をご紹介いたします!本当に使えるシナリオを厳選してまとめましたので、ぜひ、参考にしてみてください!
\詳細はこちらをクリック/
toBeマーケティング株式会社では、Account Engagement (旧 Pardot)伴走活用支援サービスは、お客様のビジネス状況をヒアリングし、お客様ごとに最適なマーケティングシナリオを設計・実装するサービスを提供しています。具体的にはマーケティングオートメーションツールAccount Engagement (旧 Pardot)のセットアップを完了した方が対象です。Account Engagement (旧 Pardot)をどのように自社の目標達成・課題解決に結びつけていくのか、CRMツールSalesforceと組み合わせた最適解をお客様と共に考え解決いたします。
⇒ Account Engagement (旧 Pardot)伴走活用支援サービスの詳細はこちら
さらに、顧客情報基盤の構築や営業活動の効率化、マーケティングとの連携強化を通じて、
データに基づいた意思決定を実現できる体制づくりをサポートします。
はじめに
貴社のフォームに、プライバシーポリシー同意のチェックボックス項目は設けていますか?
その場合、以下のように実装したいと思ったことはないでしょうか?
- プライバシーポリシーのページへのリンクを設置する
- プライバシーポリシーのテキストを直接埋め込む
今回は、それぞれの実装方法を3パターンに分けてご紹介します。
実装パターン1:プライバシーポリシーのページへのリンクを設置する
こちらの実装方法はとても簡単です。
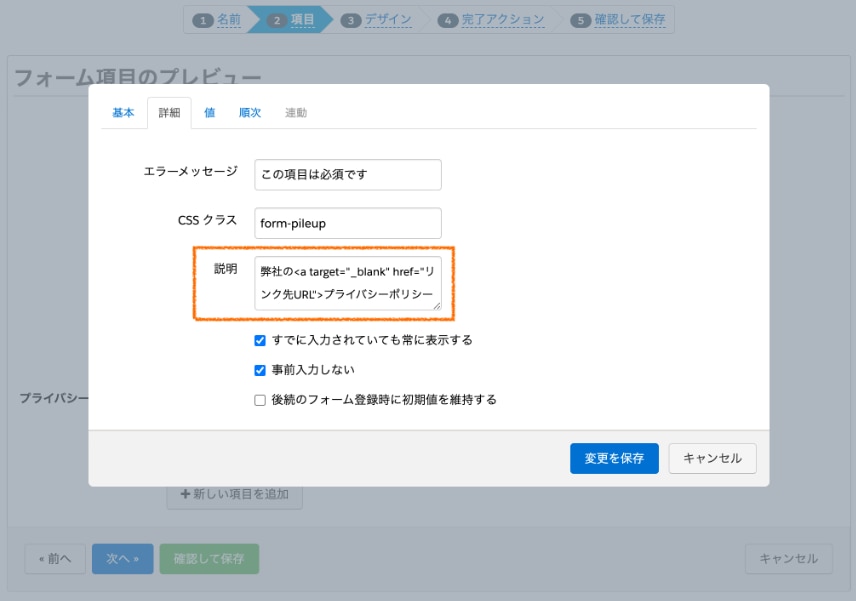
Step 1. Account Engagementフォームの編集画面を開き、「②項目」に進みます。
Step 2. プライバシーポリシー同意項目の編集画面を開きます。

Step 3. 「詳細」タブの「説明」欄に、下記の例のように記述して保存します。リンクをかけたいテキストをaタグで囲むだけです。
弊社の<a target="_blank" href="リンク先URL">プライバシーポリシー</a>をお読みいただき、同意する場合はチェックを入れてください。

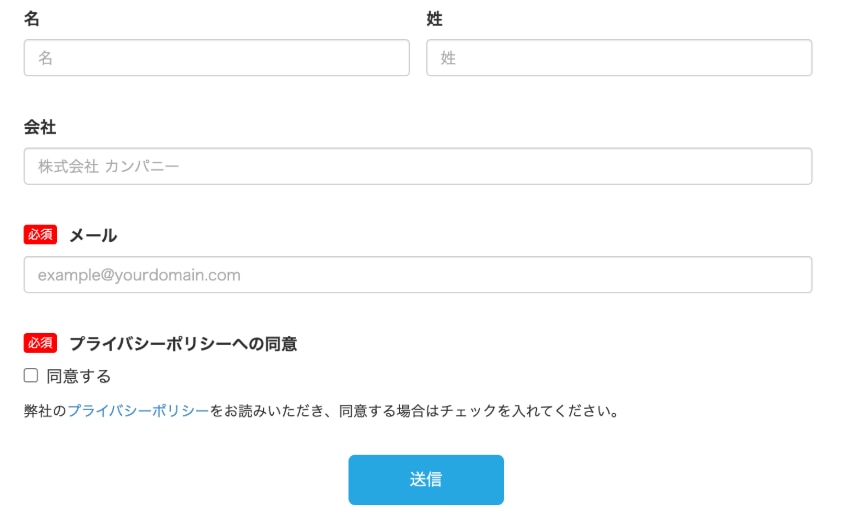
実装後のイメージ:

実装パターン2:プライバシーポリシーのテキストを直接埋め込む【簡易版】
Account Engagementのスニペットという機能を使い、フォームを作るたび毎回かんたんにプライバシーポリシーのテキストを埋め込めるようにする方法です。 スニペットの使用条件として、Salesforceキャンペーンとの連携が有効化されていること、使用環境がLightning版であることなどが挙げられます。(スニペットの詳細についてはこちらの記事をご覧ください。)
Step1. 「コンテンツ」メニューから「スニペット」を開き、新規作成をします。
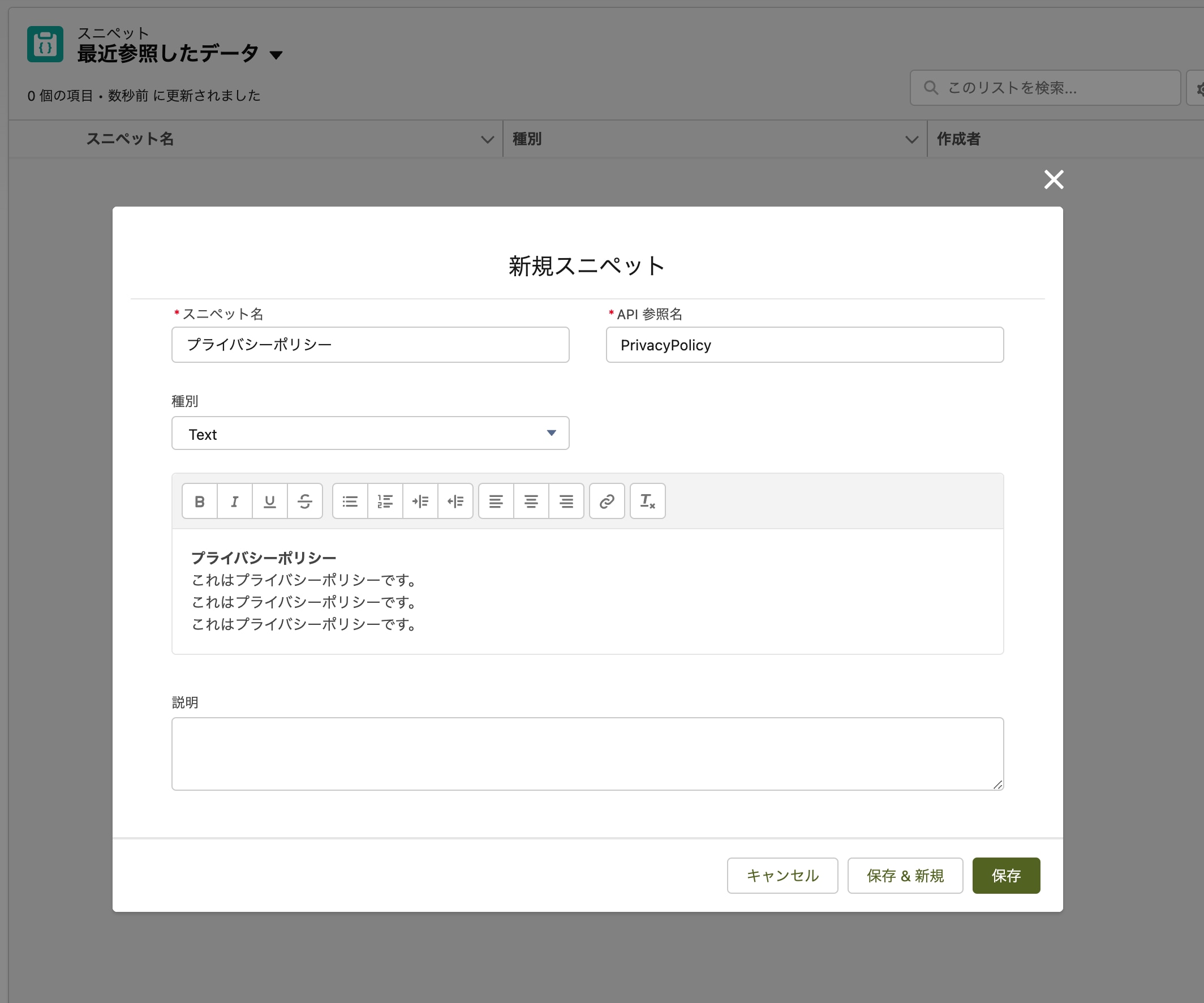
Step2. スニペット名、API参照名、プライバシーポリシーのテキストを入力して保存します。

Step3. 作成したスニペットの関連リストの「割り当て」で「新規」をクリックして、割り当て先に種別「ビジネスユニット」、該当するビジネスユニットを選択して保存します。
Step4. Account Engagementフォームの編集画面を開き、「②項目」に進み、プライバシーポリシー同意項目の編集画面を開きます。
Step5. 「詳細」タブの「説明」欄に、下記の例のように入力して保存します。
下記のプライバシーポリシーをお読みいただき、同意する場合はチェックを入れてください。
Step6. 「③デザイン」に進み、「フォーム下部」のタブを開きます。
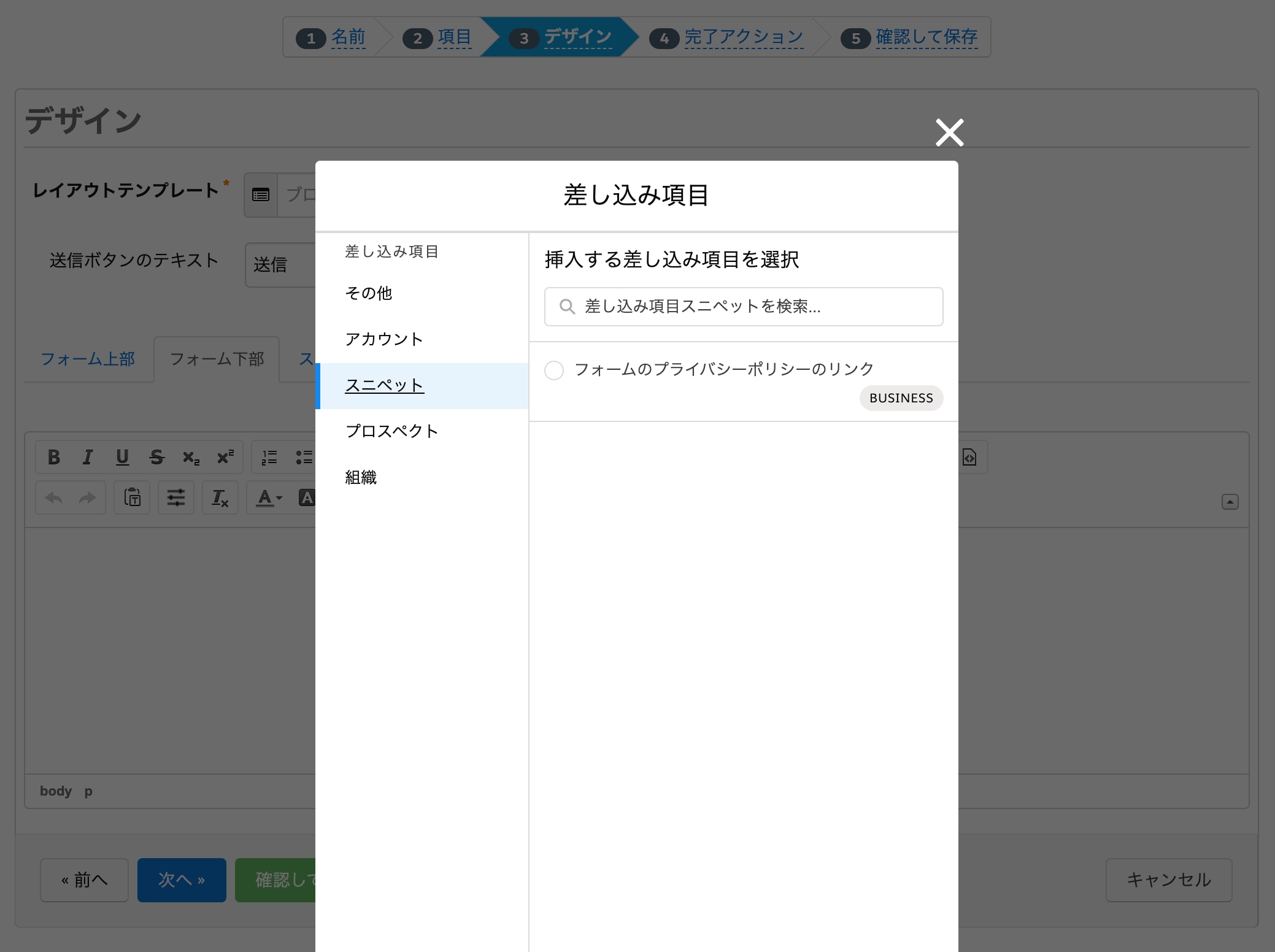
Step7. エディタの「差し込み項目」をクリックし、「スニペット」の中の該当の差し込み項目を選択して挿入します。{{{Snippet.Business.XXX}}}のような差し込み項目が挿入されていたらOKです。

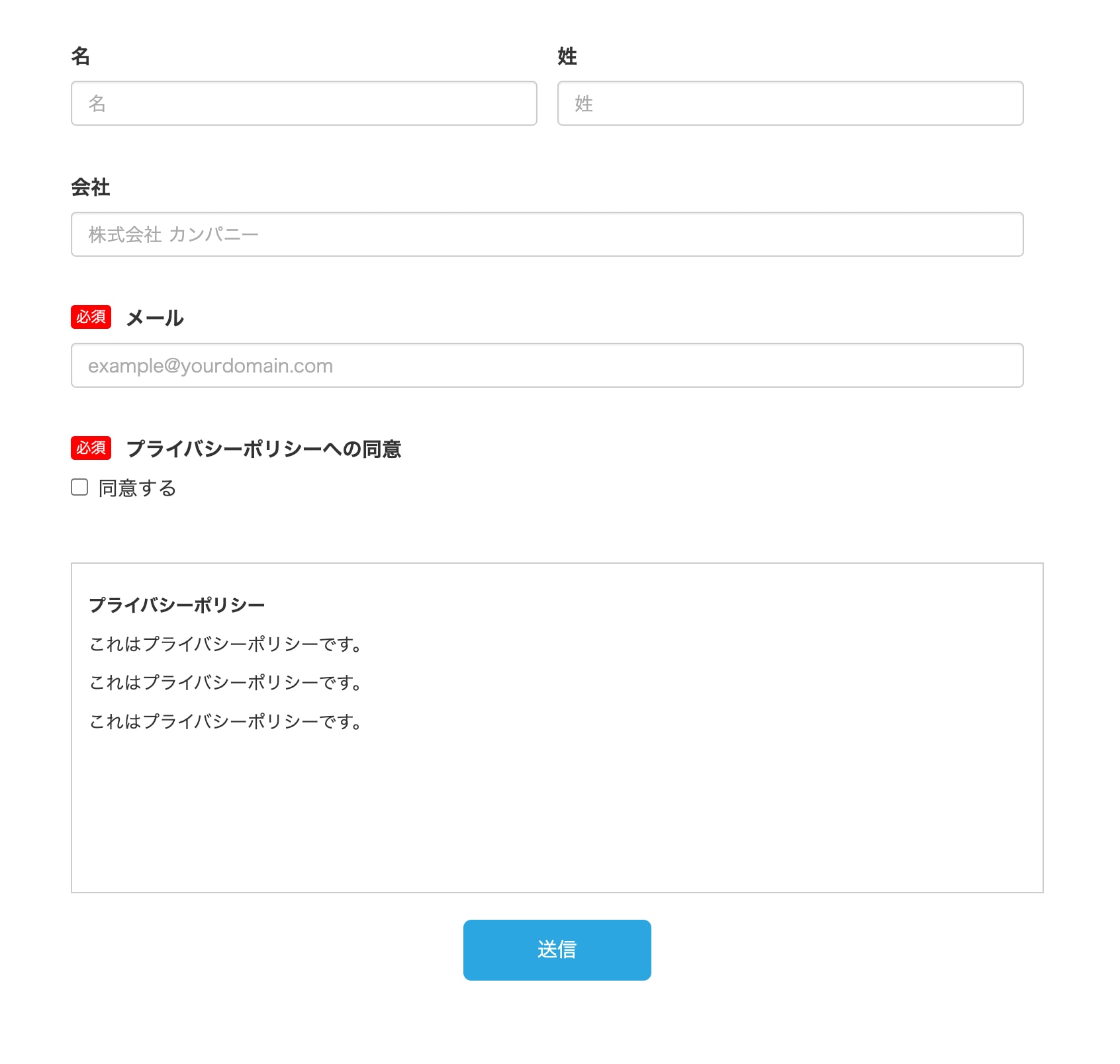
実装イメージ:

※注:お使いのレイアウトテンプレートによっては、フォーム下部が表示される位置が異なる場合があります。その場合はパターン3を試してみてください。
実装パターン3:プライバシーポリシーのテキストを直接埋め込む【別の方法】
こちらの実装方法はHTML, CSSが少し分かる方向けです。また[Standard]と[toBeMオリジナル]のレイアウトテンプレートで実装テスト済みですが、お使いのレイアウトテンプレートによってはきれいに適用されない可能性があります。
Step 1. フォームに使用しているレイアウトテンプレートの編集画面を開きます。
Step 2. 「レイアウト」タブのソースコードの、body閉じタグの直前に下記のコードを記述します。
<script>function createPrivacyPolicyHTML() {return `ここにプライバシーポリシーのHTMLを記述します`;}let privacyPolicyText = document.createElement('div');privacyPolicyText.classList.add('privacy_policy_text');privacyPolicyText.innerHTML = createPrivacyPolicyHTML();document.querySelector('.form-field.プライバシーポリシー同意項目のID').appendChild(privacyPolicyText);</script>
実際の例)
<script>function createPrivacyPolicyHTML() {return `<h4>プライバシーポリシー</h4><p>プライバシーポリシーのサンプルサンプルです。</p><p>プライバシーポリシーのサンプルサンプルです。</p>`;}let privacyPolicyText = document.createElement('div');privacyPolicyText.classList.add('privacy_policy_text');privacyPolicyText.innerHTML = createPrivacyPolicyHTML();document.querySelector('.form-field.privacy_policy').appendChild(privacyPolicyText);</script>
Step3. head閉じタグの直前に下記のコードを記述し、レイアウトテンプレートを保存します。
<style>.privacy_policy_text {height: 200px;width: 100%;border: solid 1px #9e9e9e;padding: 20px;margin-top: 15px;overflow-y: scroll;}/* スタイルをお好みで変更・追加してください */</style>
Step4. Account Engagementフォームの編集画面を開き、「②項目」に進み、プライバシーポリシー同意項目の編集画面を開きます。
Step5. 「詳細」タブの「説明」欄に、下記の例のように入力して保存します。
下記のプライバシーポリシーをお読みいただき、同意する場合はチェックを入れてください。
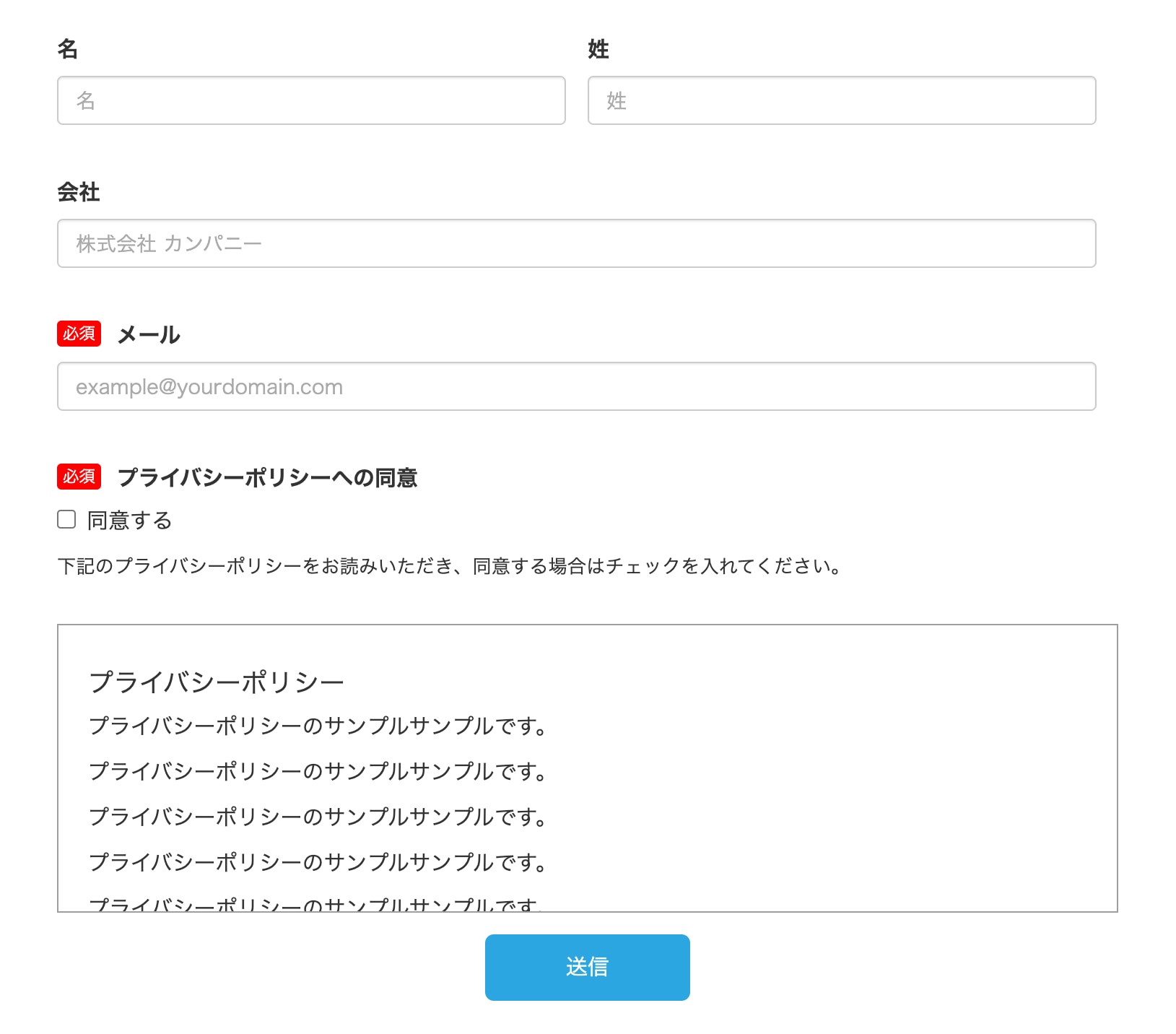
実装イメージ:

さいごに
パターン1の実装方法は簡単で、今後のメンテナンスも容易です。フォームの見た目もすっきりとしますし、最もおすすめの方法です。 パターン2と3は、訪問者がその場でプライバシーポリシーの内容を確認できる点がメリットですし、2に関してはスニペットの活用によりメンテナンス性が維持されます。 パターン3は、パターン2が使えない場合など最終手段としてご活用いただけると思います。 お好みに合わせて実装してみてください。
Account Engagement
本当に使えるシーン別
シナリオ10選
「Engagement Studioを使ってみたいけど、どうやってシナリオを作ればいいの?」「設定してみたけど、もっと効果的な活用方法を知りたい!」そんな方のために、Engagement Studio シナリオ10選をご紹介いたします!本当に使えるシナリオを厳選してまとめましたので、ぜひ、参考にしてみてください!
\詳細はこちらをクリック/